世界上最伟大的投资就是投资自己的教育
【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用
随风发布于614 次阅读

上一节有讲过 【图文并茂】ant design pro 如何对接后端个人信息接口
还差一个东西,去获取个人信息的时候,是要发送 token 的,不然会报 403.
就是说在你登录之后才去获得个人信息。这样后端才能知道是谁的信息。
token 就代码了某个人。
登录的问题我们也处理好了:【图文并茂】ant design pro 如何对接登录接口
请求拦截器
src/app.tsx
这里最下面有这样的代码:
export const request = {
baseURL: `${process.env.UMI_APP_API_URL}/api`,
...errorConfig,
};
errorConfig 你点进去之后,就会跳到另个文件
src/requestErrorConfig.ts
你找到 requestInterceptors 这个地方。
这里就是请求拦截器。
意思是这样的,我们登录之后,进到后台,所有的请求我们都要带上 token ,首先这些后台操作不是公开的,第二,这些操作要登录之后才能操作对吧。
怎么证明你登录过呀,就用 token 呀。
这样没必要每个请求都去写带上 token 的代码,多累呀。
怎么做呢?
很简单
// 请求拦截器
requestInterceptors: [
async (config: RequestOptions) => {
// 拦截请求配置,进行个性化处理。
const url = config?.url;
const accessToken = localStorage.getItem('token');
return {
...config,
headers: accessToken ? { Authorization: `Bearer ${accessToken}` } : {},
url,
};
},
],
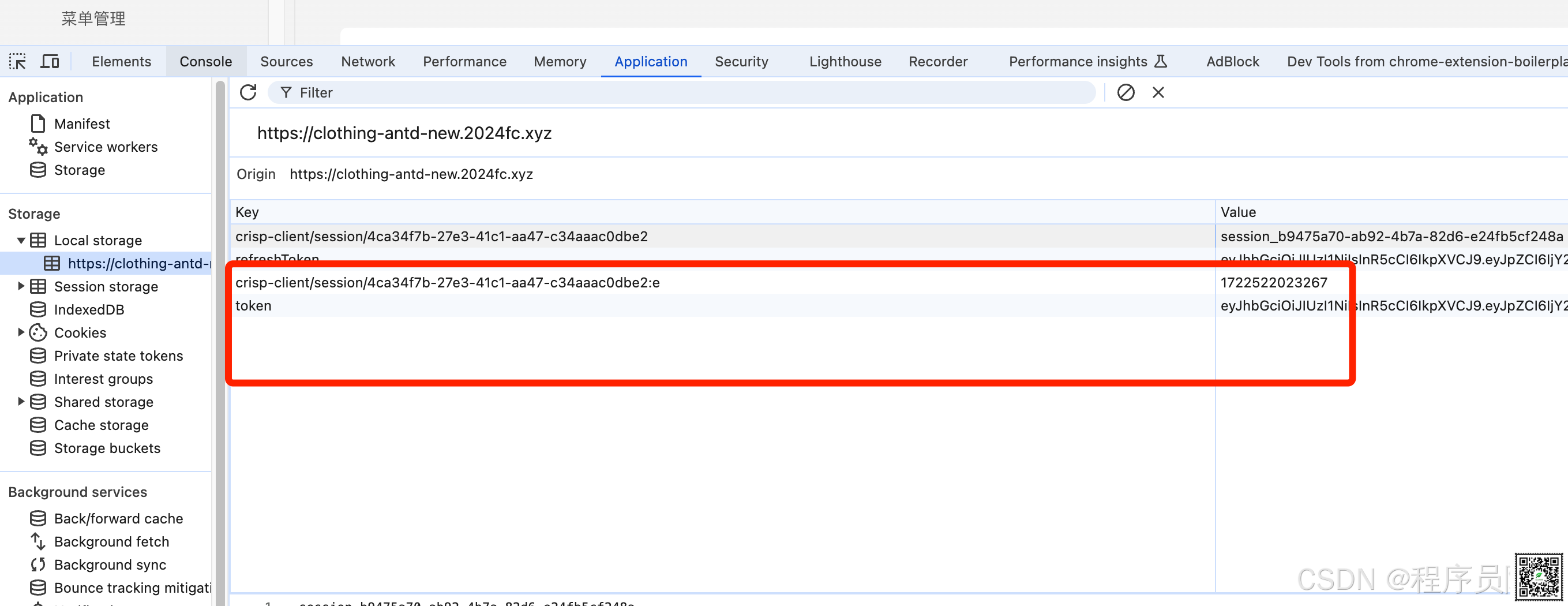
localStorage 去拿到 token 就行。如果你不是存 localStorage 呢,就去别的地方拿,比如 sessionStorage 或 cookies 都可以。反正这些数据登录后都手动存到浏览器持久化的。
完整代码是这样的:
import type { RequestOptions } from '@@/plugin-request/request';
import type { RequestConfig } from '@umijs/max';
import { message, notification } from 'antd';
// 错误处理方案: 错误类型
enum ErrorShowType {
SILENT = 0,
WARN_MESSAGE = 1,
ERROR_MESSAGE = 2,
NOTIFICATION = 3,
REDIRECT = 9,
}
// 与后端约定的响应数据格式
interface ResponseStructure {
success: boolean;
data: any;
errorCode?: number;
errorMessage?: string;
showType?: ErrorShowType;
}
/**
* @name 错误处理
* pro 自带的错误处理, 可以在这里做自己的改动
* @doc https://umijs.org/docs/max/request#配置
*/
export const errorConfig: RequestConfig = {
// 错误处理: umi@3 的错误处理方案。
errorConfig: {
// 错误抛出
errorThrower: (res) => {
const { success, data, errorCode, errorMessage, showType } =
res as unknown as ResponseStructure;
if (!success) {
const error: any = new Error(errorMessage);
error.name = 'BizError';
error.info = { errorCode, errorMessage, showType, data };
throw error; // 抛出自制的错误
}
},
// 错误接收及处理
errorHandler: (error: any, opts: any) => {
if (opts?.skipErrorHandler) throw error;
// 我们的 errorThrower 抛出的错误。
if (error.name === 'BizError') {
const errorInfo: ResponseStructure | undefined = error.info;
if (errorInfo) {
const { errorMessage, errorCode } = errorInfo;
switch (errorInfo.showType) {
case ErrorShowType.SILENT:
// do nothing
break;
case ErrorShowType.WARN_MESSAGE:
message.warning(errorMessage);
break;
case ErrorShowType.ERROR_MESSAGE:
message.error(errorMessage);
break;
case ErrorShowType.NOTIFICATION:
notification.open({
description: errorMessage,
message: errorCode,
});
break;
case ErrorShowType.REDIRECT:
// TODO: redirect
break;
default:
message.error(errorMessage);
}
}
} else if (error.response) {
// Axios 的错误
// 请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围
message.error(`Response status:${error.response.status}`);
} else if (error.request) {
// 请求已经成功发起,但没有收到响应
// \`error.request\` 在浏览器中是 XMLHttpRequest 的实例,
// 而在node.js中是 http.ClientRequest 的实例
message.error('None response! Please retry.');
} else {
// 发送请求时出了点问题
message.error('Request error, please retry.');
}
},
},
// 请求拦截器
requestInterceptors: [
async (config: RequestOptions) => {
// 拦截请求配置,进行个性化处理。
const url = config?.url;
const accessToken = localStorage.getItem('token');
return {
...config,
headers: accessToken ? { Authorization: `Bearer ${accessToken}` } : {},
url,
};
},
],
// 响应拦截器
responseInterceptors: [
(response) => {
// 拦截响应数据,进行个性化处理
const { data } = response as unknown as ResponseStructure;
if (data?.success === false) {
message.error('请求失败!');
}
return response;
},
],
};
- ant design pro 如何去保存颜色
- ant design pro v6 如何做好角色管理
- ant design 的 tree 如何作为角色中的权限选择之一
- ant design 的 tree 如何作为角色中的权限选择之二
- ant design pro access.ts 是如何控制多角色的权限的
- ant design pro 中用户的表单如何控制多个角色
- ant design pro 如何实现动态菜单带上 icon 的
- ant design pro 的表分层级如何处理
- ant design pro 如何处理权限管理
- ant design pro 技巧之自制复制到剪贴板组件
- ant design pro 技巧之实现列表页多标签
- 【图文并茂】ant design pro 如何对接登录接口
- 【图文并茂】ant design pro 如何对接后端个人信息接口
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号