世界上最伟大的投资就是投资自己的教育
所有回复
2025-01-24
-
 对
对 wutongshu9592 · 凡人
回复
wutongshu9592 · 凡人
回复
可以一起探讨一下吗,动态路由
没啥用处吧,没在业务上体现过
14:33
2025-01-23
-
 对
对 随风 · 练气
回复
随风 · 练气
回复
支持
可以一起探讨一下吗,动态路由
14:57 -

2024-12-27
-
 对
对 study · 凡人
回复
study · 凡人
回复
新问题 Segmentation fault "$NODE_EXE" "$NPM_CLI_JS" "$@
卸载 node 22.12
降版本安装 node 21.7.3 解决佩服
14:13 -

新问题 Segmentation fault "$NODE_EXE" "$NPM_CLI_JS" "$@
卸载 node 22.12
降版本安装 node 21.7.3 解决13:35 -
 对
对 study · 凡人
回复
study · 凡人
回复
不需要执行这个安装了 npm install -g @umijs/max 解决
12:35 -

安装了 npm install -g @umijs/max 解决
新问题 Segmentation fault "$NODE_EXE" "$NPM_CLI_JS" "$@12:31 -

-
 11:27
11:27
2024-11-28
-
 对
对 fast turbo ༽ · 凡人
回复
fast turbo ༽ · 凡人
回复
1 年后过来催更。。
不搞了,兄弟,整别的了,卖课卖不动了
17:12 -

2024-10-22
2024-08-05
2024-05-21
2024-04-17
2024-02-21
-

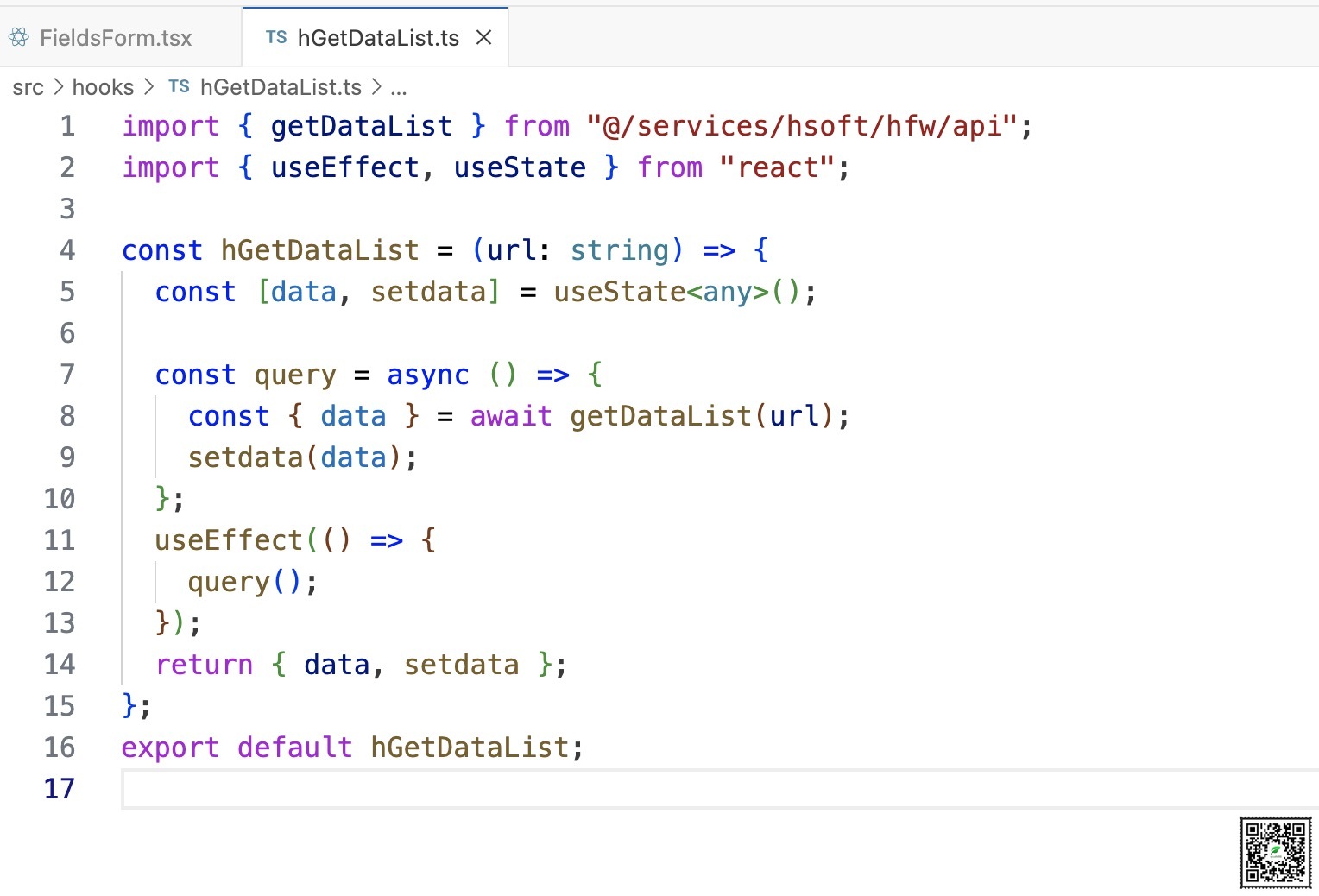
问题已找到,在 hooks 模块里面的 useEffect() 里面少了个,[]
正确写法:
useEffect(() => {
query();
}, []);23:59 -
 对
对 石伟 · 练虚
回复
石伟 · 练虚
回复
baseForm.tsx 代码如下:
import hGetDataList from "@/hooks/hGetDataList";
import { ProFormText } from "@ant-design/pro-components";
import { Form, FormInstance, Tree } from "antd";
import type { Key } from "react";
import { useState } from "react";interface Props {
form: FormInstance;
actions?: string[];
}const FieldsForm: React.FC = (props) => {
const { form,actions } = props;
const {data:treedata} = hGetDataList('/api/Base_Manage/Base_Action/GetActionTreeList');
const [expandedKeys, setExpandedKeys] = useState();
const [checkedKeys, setCheckedKeys] = useState<
Key[] | { checked: Key[]; halfChecked: Key[] }(actions as Key[] ?? []);
const [selectedKeys, setSelectedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);const onExpand = (expandedKeysValue: Key[]) => {
setExpandedKeys(expandedKeysValue);
setAutoExpandParent(false);
};const onCheck = (
checkedKeysValue: Key[] | { checked: Key[]; halfChecked: Key[] }
) => {
setCheckedKeys(checkedKeysValue);
form.setFieldValue("Actions", checkedKeysValue as Key[]);
};const onSelect = (selectedKeysValue: Key[], info: any) => {
setSelectedKeys(selectedKeysValue);
};
return (
<>
rules={[
{
required: true,
message: "请输入角色名称",
},
]}
width="xl"
label="角色名称"
name="RoleName"
placeholder=""
/>
checkable
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={checkedKeys}
onSelect={onSelect}
selectedKeys={selectedKeys}
defaultExpandAll={true}
treeData={treedata}
// loadData={async () => {
// const res = await getTreeDataList(
// '/api/Base_Manage/Base_Action/GetActionTreeList');
// if (! res.sucess) {
// message.error(res.msg);
// }
// return res.data;
// }}
/>
</>
);
};export default FieldsForm;
createForm.tsx 新建窗体代码如下:
import { ModalForm } from "@ant-design/pro-components";
import { Form } from "antd";
import FieldsForm from "./FieldsForm";interface Props {
open: boolean;
onOpenChange: (visible: boolean) => void;
onFinish: (formData: any) => Promise;
}const CreateForm: React.FC = (props) => {
const [form] = Form.useForm();
const { open, onOpenChange, onFinish } = props;
return (
form={form}
title={"新建"}
width={"25%"}
open={open}
onOpenChange={onOpenChange}
onFinish={onFinish}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default CreateForm;
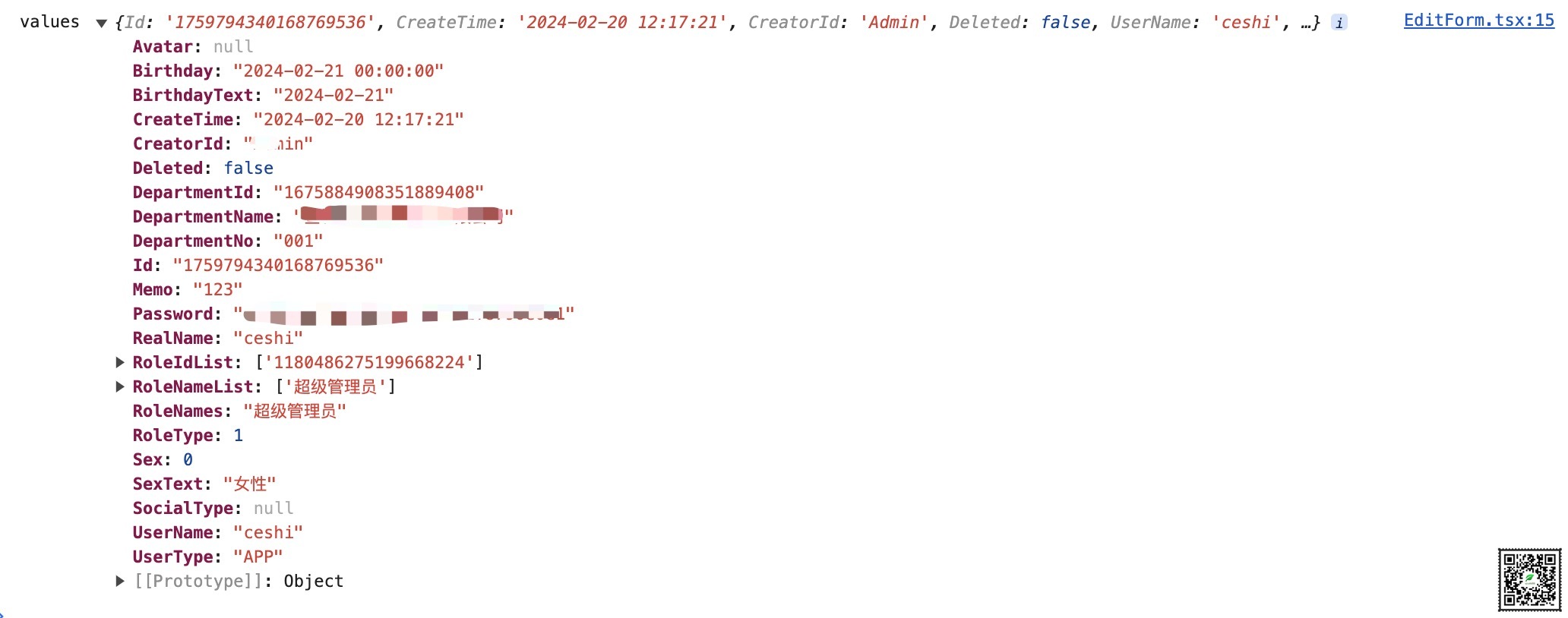
EditForm.tsx 编辑代码如下:
import { getTheData } from "@/services/hsoft/hfw/api";
import { ModalForm } from "@ant-design/pro-components";
import { Form, message } from "antd";
import FieldsForm from "./FieldsForm";export type Props = {
onCancel: (visible: boolean) => void;
onSubmit: (values: HFW.Hfw_Roles) => Promise;
updateModalOpen: boolean;
values: Partial;
};const EditForm: React.FC = (props) => {
const { onCancel, onSubmit, updateModalOpen, values } = props;
const [form] = Form.useForm();
return (
form={form}
title={"编辑"}
width={"25%"}
open={updateModalOpen}
onOpenChange={onCancel}
onFinish={onSubmit}
initialValues={values}
request={async () => {
const res = await getTheData(
"/api/Base_Manage/Base_Role/GetTheData",
values.Id
);
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default EditForm;
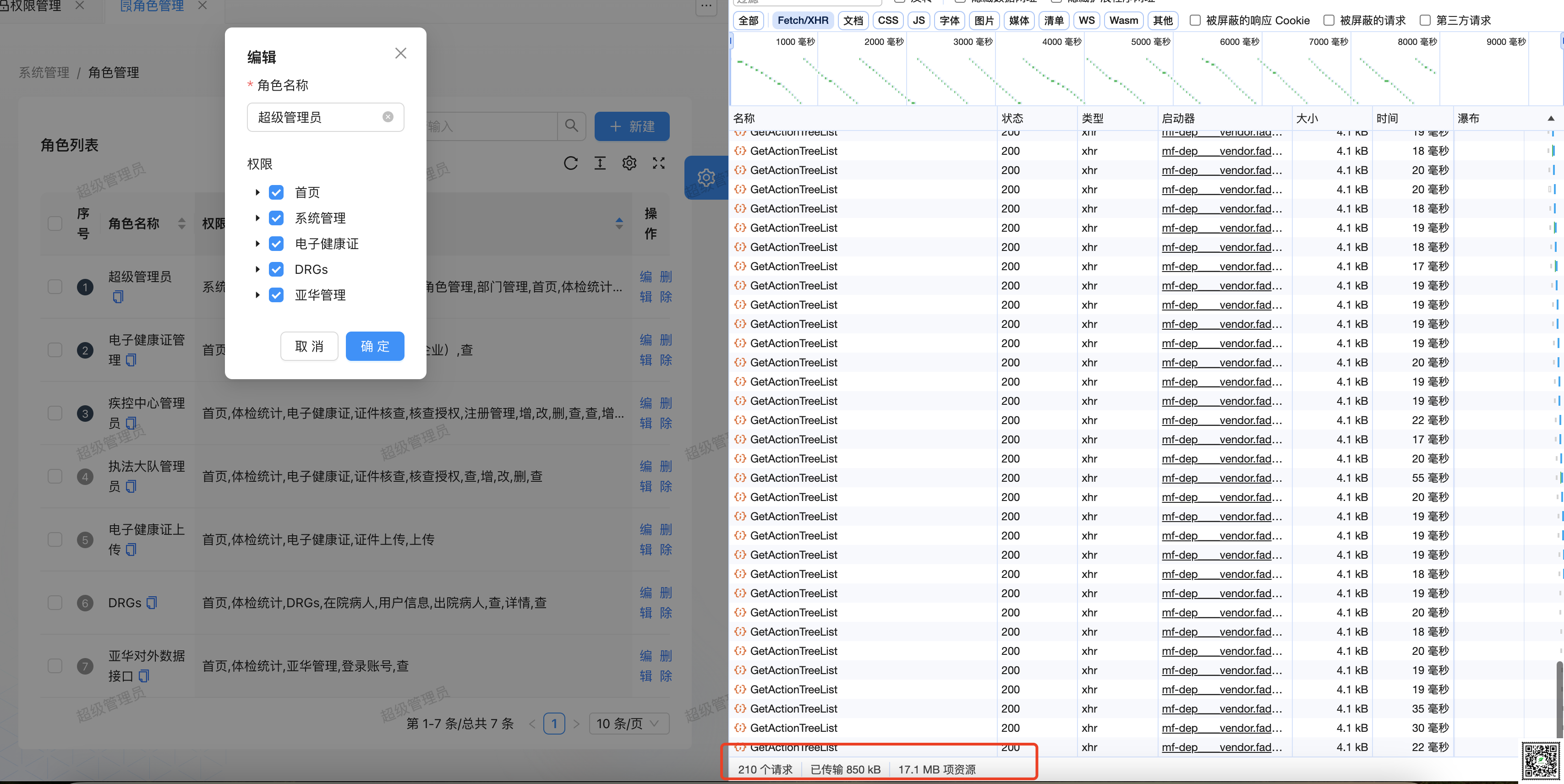
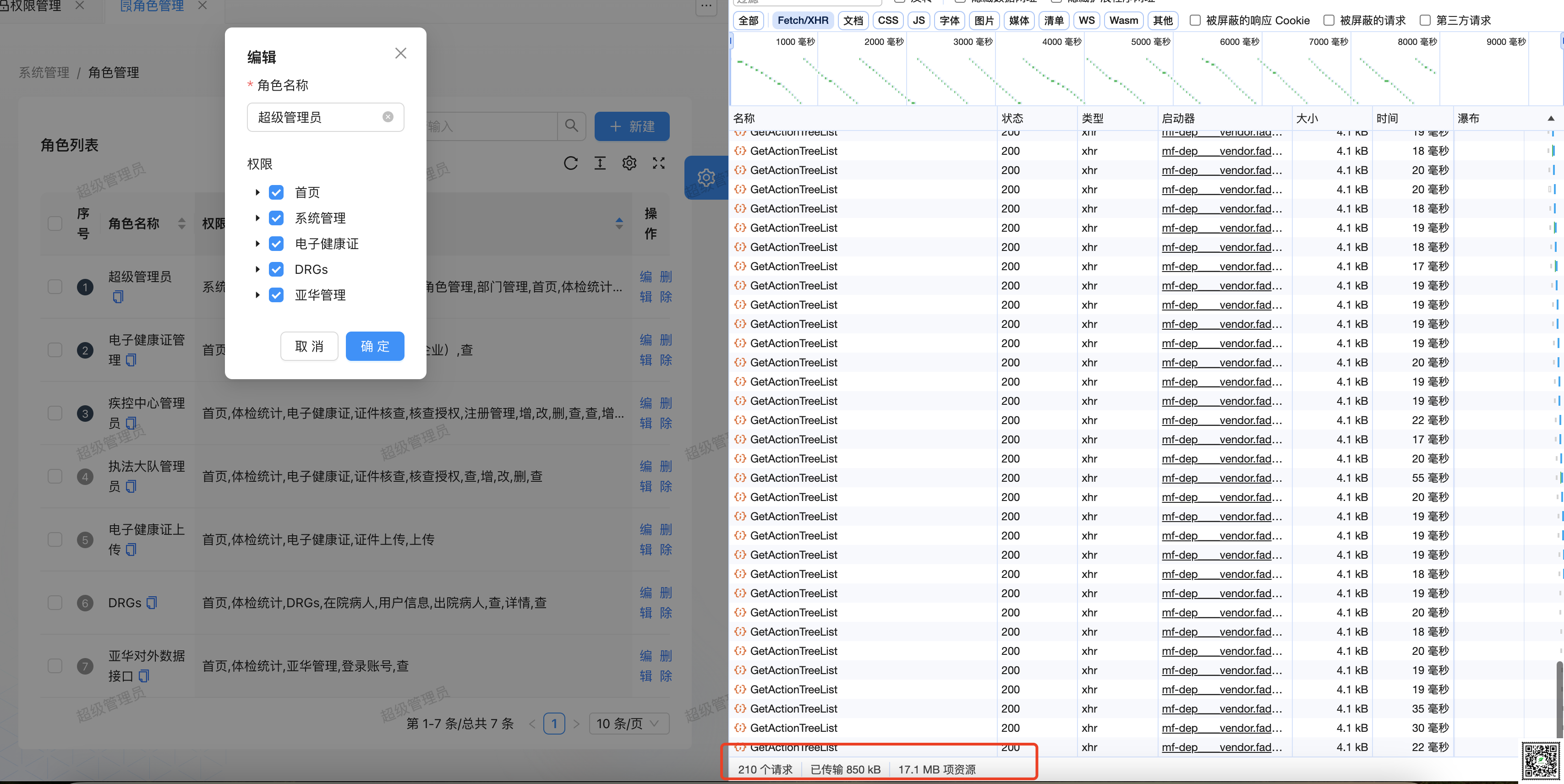
在浏览器里点击新建或者编辑,浏览器就一直请求后端;直到关闭新建或编辑窗体,才停止后端请求;

我看了你的视频,只向后端请求一次;
你 markdown 格式化一下代码
14:01 -

baseForm.tsx 代码如下:
import hGetDataList from "@/hooks/hGetDataList";
import { ProFormText } from "@ant-design/pro-components";
import { Form, FormInstance, Tree } from "antd";
import type { Key } from "react";
import { useState } from "react";interface Props {
form: FormInstance;
actions?: string[];
}const FieldsForm: React.FC = (props) => {
const { form,actions } = props;
const {data:treedata} = hGetDataList('/api/Base_Manage/Base_Action/GetActionTreeList');
const [expandedKeys, setExpandedKeys] = useState();
const [checkedKeys, setCheckedKeys] = useState<
Key[] | { checked: Key[]; halfChecked: Key[] }(actions as Key[] ?? []);
const [selectedKeys, setSelectedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);const onExpand = (expandedKeysValue: Key[]) => {
setExpandedKeys(expandedKeysValue);
setAutoExpandParent(false);
};const onCheck = (
checkedKeysValue: Key[] | { checked: Key[]; halfChecked: Key[] }
) => {
setCheckedKeys(checkedKeysValue);
form.setFieldValue("Actions", checkedKeysValue as Key[]);
};const onSelect = (selectedKeysValue: Key[], info: any) => {
setSelectedKeys(selectedKeysValue);
};
return (
<>
rules={[
{
required: true,
message: "请输入角色名称",
},
]}
width="xl"
label="角色名称"
name="RoleName"
placeholder=""
/>
checkable
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={checkedKeys}
onSelect={onSelect}
selectedKeys={selectedKeys}
defaultExpandAll={true}
treeData={treedata}
// loadData={async () => {
// const res = await getTreeDataList(
// '/api/Base_Manage/Base_Action/GetActionTreeList');
// if (! res.sucess) {
// message.error(res.msg);
// }
// return res.data;
// }}
/>
</>
);
};export default FieldsForm;
createForm.tsx 新建窗体代码如下:
import { ModalForm } from "@ant-design/pro-components";
import { Form } from "antd";
import FieldsForm from "./FieldsForm";interface Props {
open: boolean;
onOpenChange: (visible: boolean) => void;
onFinish: (formData: any) => Promise;
}const CreateForm: React.FC = (props) => {
const [form] = Form.useForm();
const { open, onOpenChange, onFinish } = props;
return (
form={form}
title={"新建"}
width={"25%"}
open={open}
onOpenChange={onOpenChange}
onFinish={onFinish}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default CreateForm;
EditForm.tsx 编辑代码如下:
import { getTheData } from "@/services/hsoft/hfw/api";
import { ModalForm } from "@ant-design/pro-components";
import { Form, message } from "antd";
import FieldsForm from "./FieldsForm";export type Props = {
onCancel: (visible: boolean) => void;
onSubmit: (values: HFW.Hfw_Roles) => Promise;
updateModalOpen: boolean;
values: Partial;
};const EditForm: React.FC = (props) => {
const { onCancel, onSubmit, updateModalOpen, values } = props;
const [form] = Form.useForm();
return (
form={form}
title={"编辑"}
width={"25%"}
open={updateModalOpen}
onOpenChange={onCancel}
onFinish={onSubmit}
initialValues={values}
request={async () => {
const res = await getTheData(
"/api/Base_Manage/Base_Role/GetTheData",
values.Id
);
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default EditForm;
在浏览器里点击新建或者编辑,浏览器就一直请求后端;直到关闭新建或编辑窗体,才停止后端请求;

我看了你的视频,只向后端请求一次;
13:29 -
 对
对 石伟 · 练虚
回复
石伟 · 练虚
回复
Tree 树形控件 的。loadData 异步加载数据 function(node) -
这个方法如何如何使用,我是这样用的,但是不请求后端
loadData={async () => {
const res = await getTreeDataList(
'/api/Base_Manage/Base_Action/GetActionTreeList');
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}就是你的这个 await getTreeDataList
13:24 -

Tree 树形控件 的。loadData 异步加载数据 function(node) -
这个方法如何如何使用,我是这样用的,但是不请求后端
loadData={async () => {
const res = await getTreeDataList(
'/api/Base_Manage/Base_Action/GetActionTreeList');
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}13:13 -

这个文件解决了,还是用了你的解决办法;谢谢!
13:06
2024-02-20
-
 对
对 石伟 · 练虚
回复
石伟 · 练虚
回复
你好,什么问题,刚在吃饭
13:14 -

-

-
 对
对 随风 · 练气
回复
随风 · 练气
回复
没啥精力了,后面会专攻 nodejs react nextjs ant design pro 这些,针对海外的
加油,关注你 :)
11:31 -
 对
对 成浩 · 凡人
回复
成浩 · 凡人
回复
好的嘛,看了你的 nodejs 和 vue,视频做的很棒,赞
没啥精力了,后面会专攻 nodejs react nextjs ant design pro 这些,针对海外的
11:29 -
 对
对 随风 · 练气
回复
随风 · 练气
回复
我专攻 react 的
好的嘛,看了你的 nodejs 和 vue,视频做的很棒,赞
11:29 -

-
 对
对 成浩 · 凡人
回复
成浩 · 凡人
回复
您好,大佬,可以做几个 VUE 项目视频不?
我专攻 react 的
11:26
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号