世界上最伟大的投资就是投资自己的教育
【图文并茂】ant design pro 如何用 renderFormItem 结合 TreeSelect 实现一个多层树级搜索
随风发布于621 次阅读


上一篇 【图文并茂】ant design pro 如何优雅地实现查询列表功能
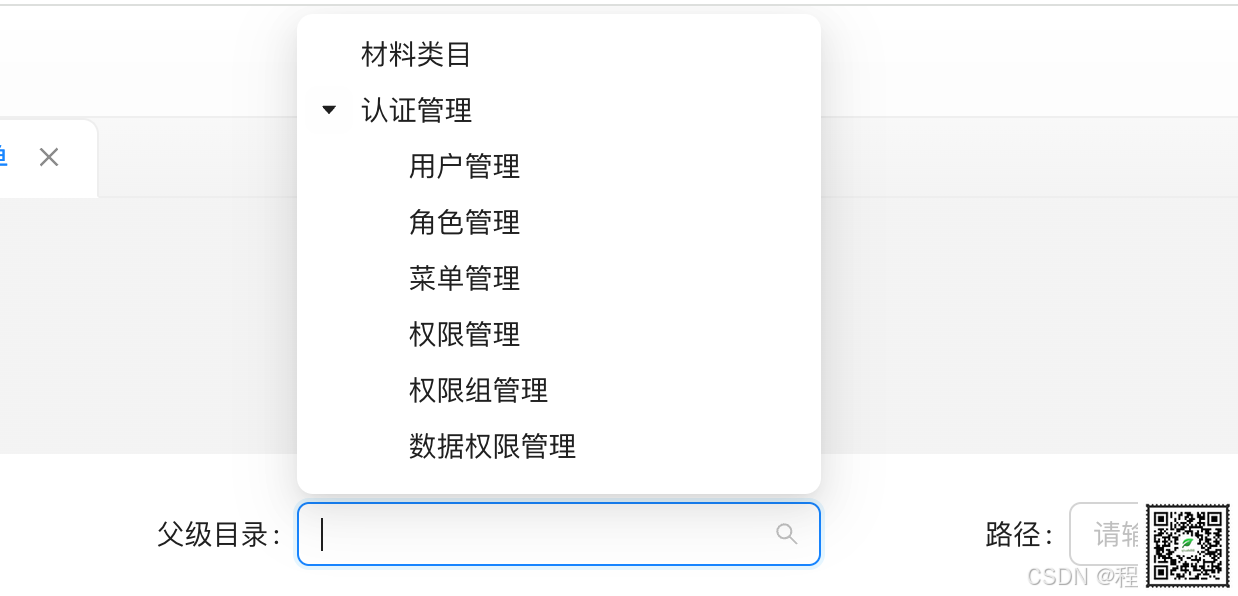
如上图所示
比如我们经常要查一些,商品分类下的所有的商品
类似这样的需求如何做。
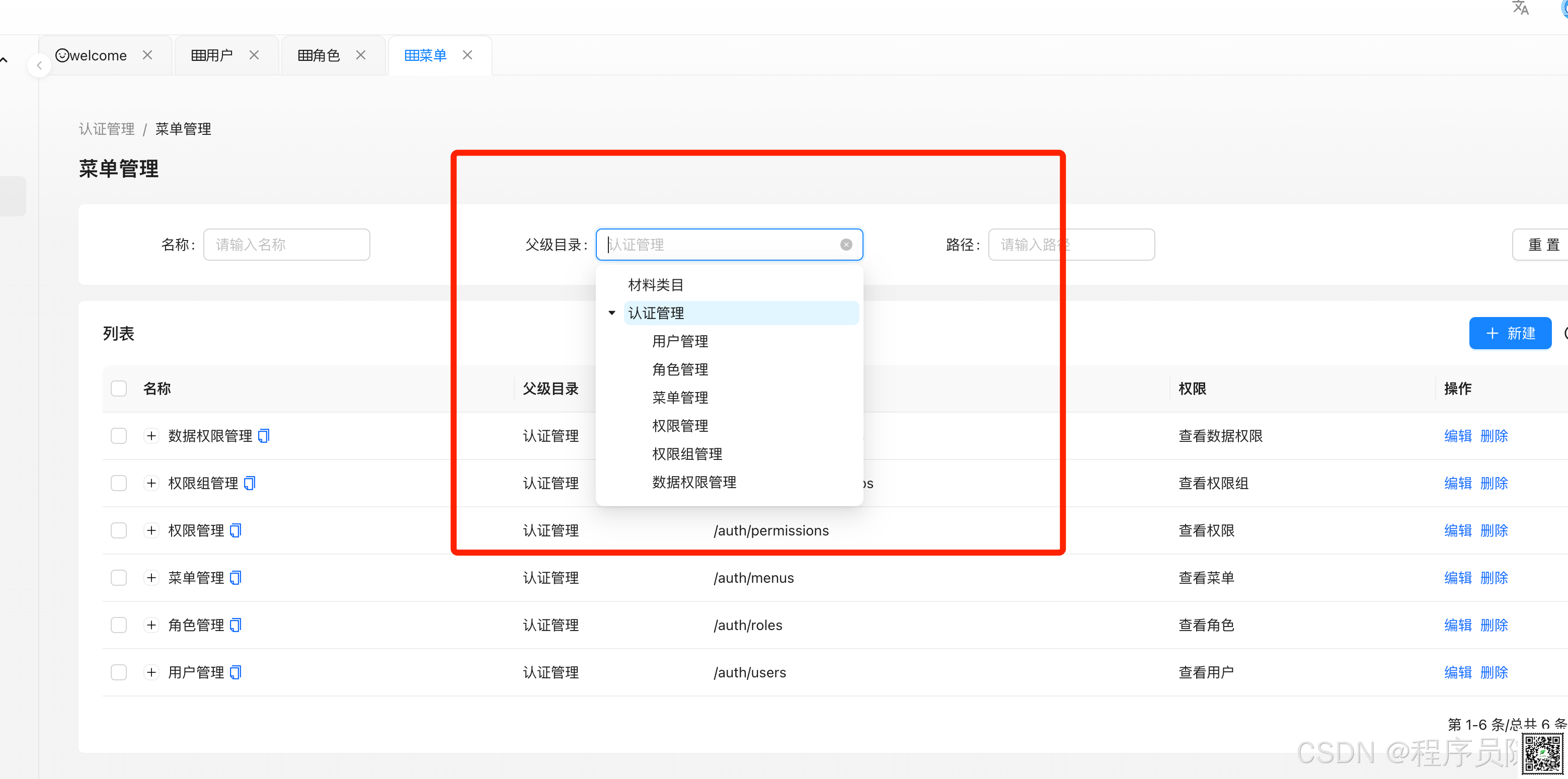
我们以菜单为例,我们可以查找某个父类下的所有子菜单
当然最简单的做法,是提供一个 input text 框,让其输入菜单名称来查。
但是为了更好的用户体验,我们直接让客户去选,而不是输入菜单名
前端
前端的实现比较简单
直接上代码:
{
title: intl.formatMessage({ id: 'parent_category' }),
dataIndex: ['parent', 'name'],
// @ts-ignore
// eslint-disable-next-line @typescript-eslint/no-unused-vars
renderFormItem: (_, { type, defaultRender, formItemProps, fieldProps, ...rest }, form) => {
if (type === 'form') {
return null;
}
return (
<TreeSelect
showSearch
style={{ width: '100%' }}
dropdownStyle={{ maxHeight: 400, overflow: 'auto' }}
placeholder={intl.formatMessage({ id: 'select_parent_category' })}
allowClear
treeNodeFilterProp="name"
fieldNames={{ label: 'name', value: '_id' }}
treeDefaultExpandAll
treeData={menus}
loading={loading}
{...fieldProps}
/>
);
},
},
TreeSelect 中的数据肯定是查出来的
这个 menus 肯定是远程查询到的。
关于这块的内容可以看之前的文章。
const { items: menus, loading } = useQueryList('/menus');
其实主要就是利用 renderFormItem 这个参数。
填充好组件就行。
TreeSelect 是有层级关系的。
如果不需要
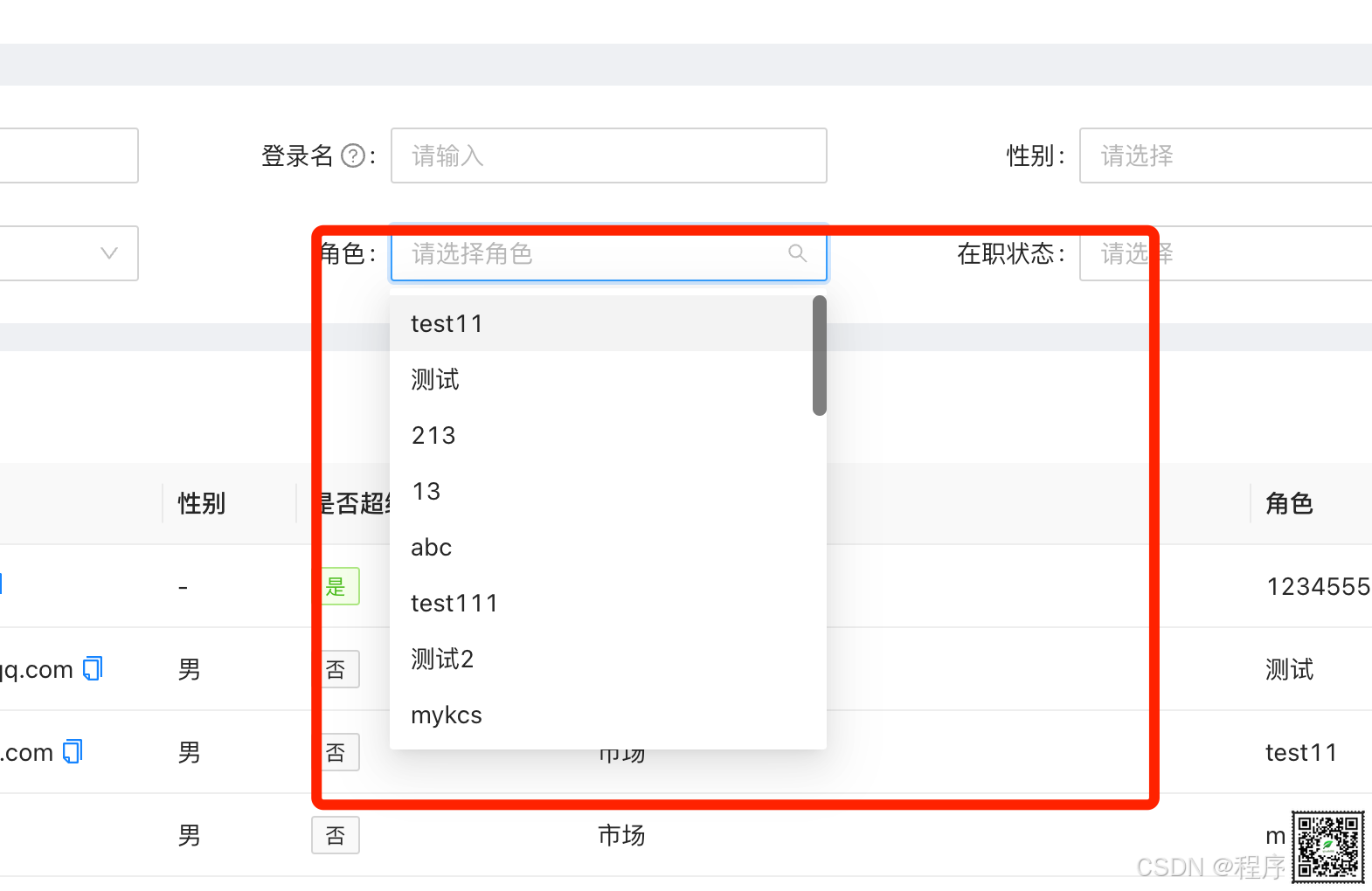
{
title: '角色',
width: 150,
dataIndex: 'roles',
renderText: (val: {name: string}[]) => val && val.map(role => role.name).join(', '),
// @ts-ignore
renderFormItem: (_, {type, defaultRender, formItemProps, fieldProps, ...rest}, form) => {
if (type === 'form') {
return null;
}
return (
<Form.Item name="roles">
<Select
filterOption={(input, option: any) =>
(option?.label ?? '').toLowerCase().includes(input.toLowerCase())
}
showSearch
options={roles.map((role: any) => ({
label: role.name,
value: role.id
}))}
allowClear
placeholder="请选择角色"
/>
</Form.Item>
);
return defaultRender(_);
}
},
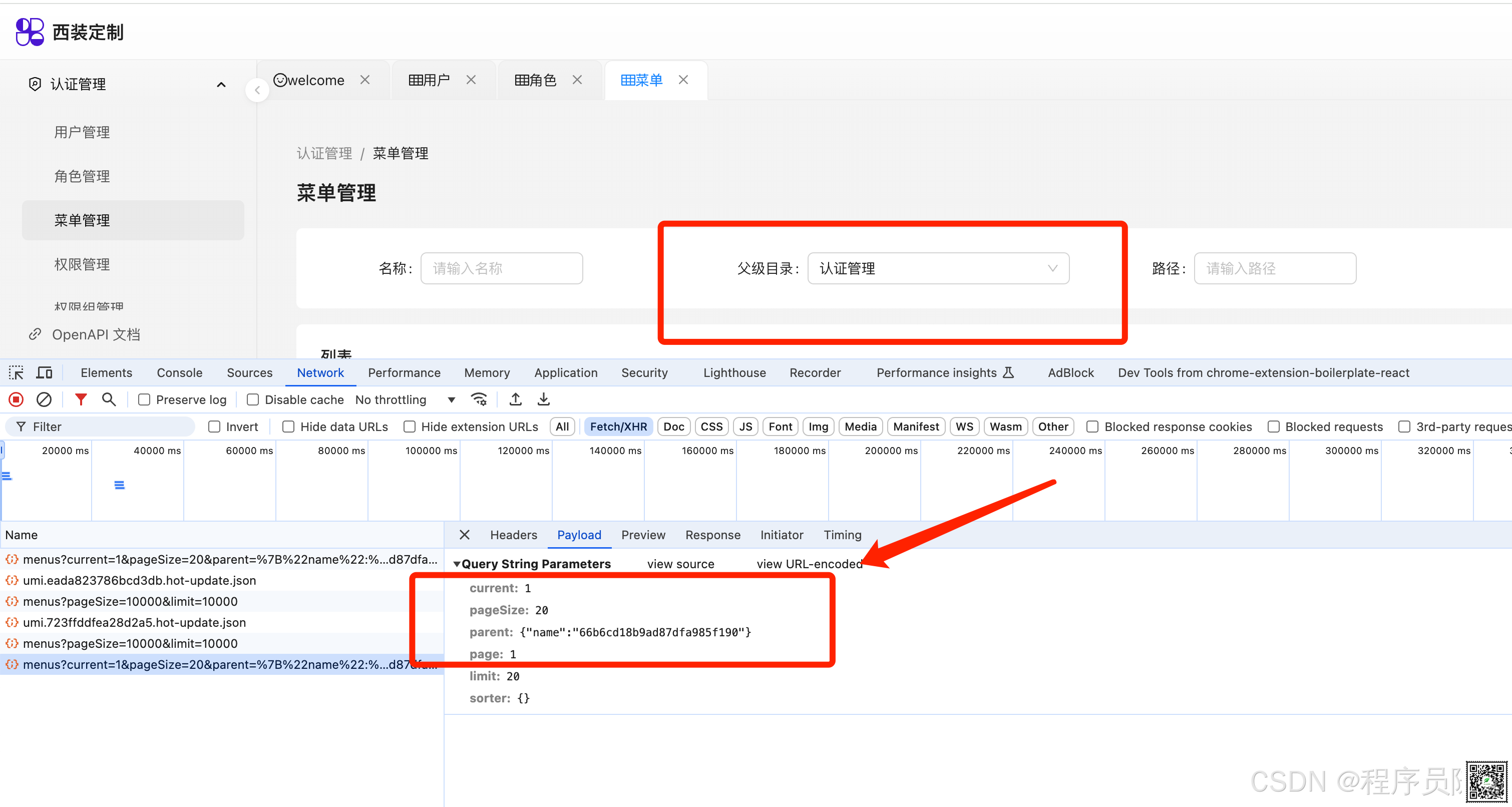
请求参数
这里值得注意的是要关注它的请求参数
传的是 父级的 _id
后端
参数是怎样的,无所谓,只要对了,只要能传 _id 就行。
后端只需要取到值即可
const buildQuery = (queryParams: any): any => {
const query: any = {};
if (queryParams.name) {
query.name = { $regex: queryParams.name, $options: 'i' };
}
if (queryParams.path) {
query.path = { $regex: queryParams.path, $options: 'i' };
}
if (queryParams.parent) {
try {
query.parent = JSON.parse(queryParams.parent).name;
} catch (error) {
console.error('Failed to parse parent JSON:', error);
query.parent = null;
}
} else {
query.parent = null;
}
// Add recursive children query
if (queryParams.children) {
query.children = [
{ 'children.name': { $regex: queryParams.children, $options: 'i' } },
// Add conditions for other child properties if needed
];
}
return query;
};
主要还是这里:
if (queryParams.parent) {
try {
query.parent = JSON.parse(queryParams.parent).name;
} catch (error) {
console.error('Failed to parse parent JSON:', error);
query.parent = null;
}
} else {
query.parent = null;
}
其实那个 name 就是 _id ,查一下即可
model 是这样的:
const menuSchema = new mongoose.Schema(
{
name: { type: String, required: true },
path: { type: String, required: true },
parent: { type: mongoose.Schema.Types.ObjectId, ref: 'Menu' },
permission: {
type: mongoose.Schema.Types.ObjectId,
ref: 'Permission',
required: true,
},
},
{ timestamps: true },
);
完结。
- ant design pro 如何去保存颜色
- ant design pro v6 如何做好角色管理
- ant design 的 tree 如何作为角色中的权限选择之一
- ant design 的 tree 如何作为角色中的权限选择之二
- ant design pro access.ts 是如何控制多角色的权限的
- ant design pro 中用户的表单如何控制多个角色
- ant design pro 如何实现动态菜单带上 icon 的
- ant design pro 的表分层级如何处理
- ant design pro 如何处理权限管理
- ant design pro 技巧之自制复制到剪贴板组件
- ant design pro 技巧之实现列表页多标签
- 【图文并茂】ant design pro 如何对接登录接口
- 【图文并茂】ant design pro 如何对接后端个人信息接口
- 【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用
- 【图文并茂】ant design pro 如何使用 refresh token 可续期 token 来提高用户体验
- 【图文并茂】ant design pro 如何统一封装好 ProFormSelect 的查询请求
- 【图文并茂】ant design pro 如何优雅地实现查询列表功能
获取 ant design pro & nodejs & typescript 多角色权限动态菜单管理系统源码
我正在做的程序员赚钱副业 - Shopify 真实案例技术赚钱营销课视频教程
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号