世界上最伟大的投资就是投资自己的教育
【图文并茂】ant design pro 如何注入第三方 js script 脚本加个客服功能
随风发布于687 次阅读
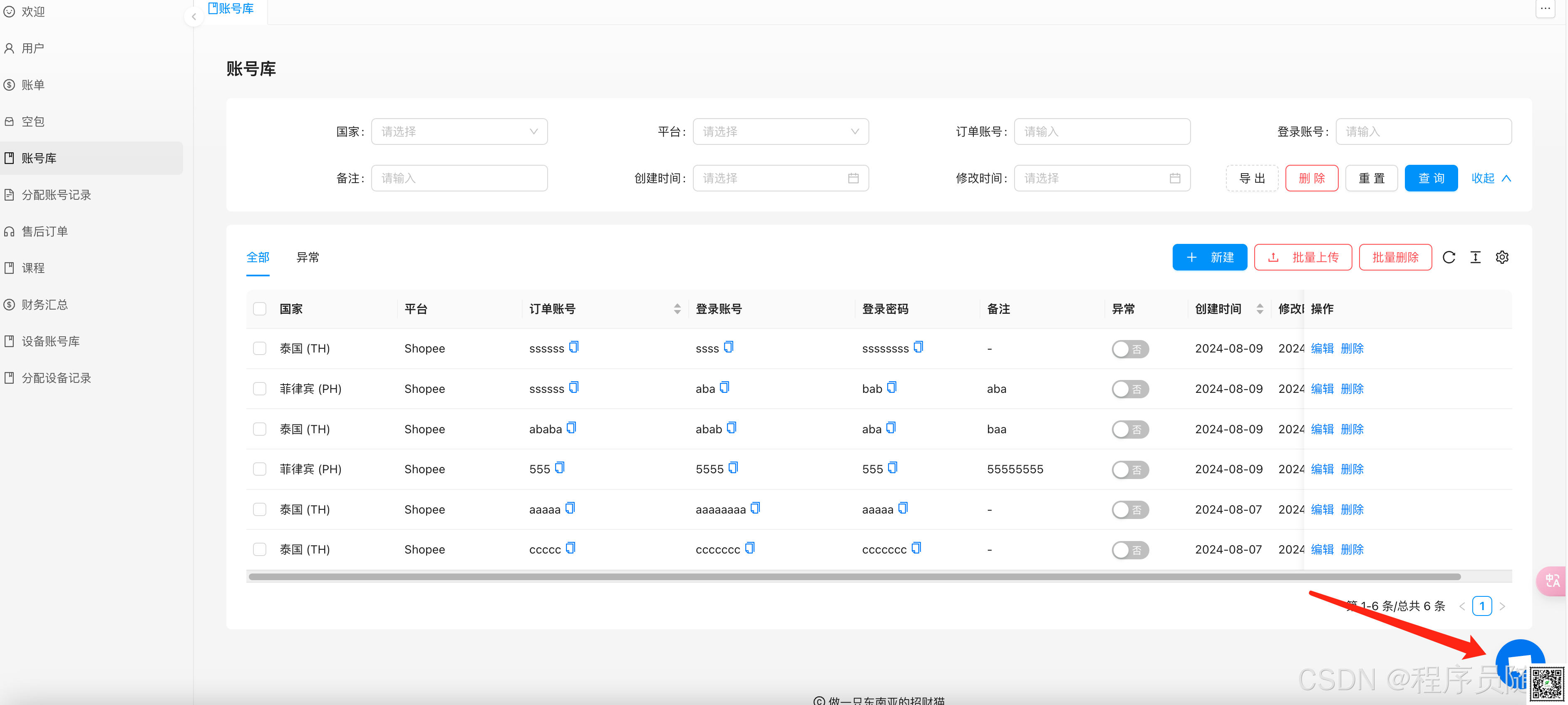
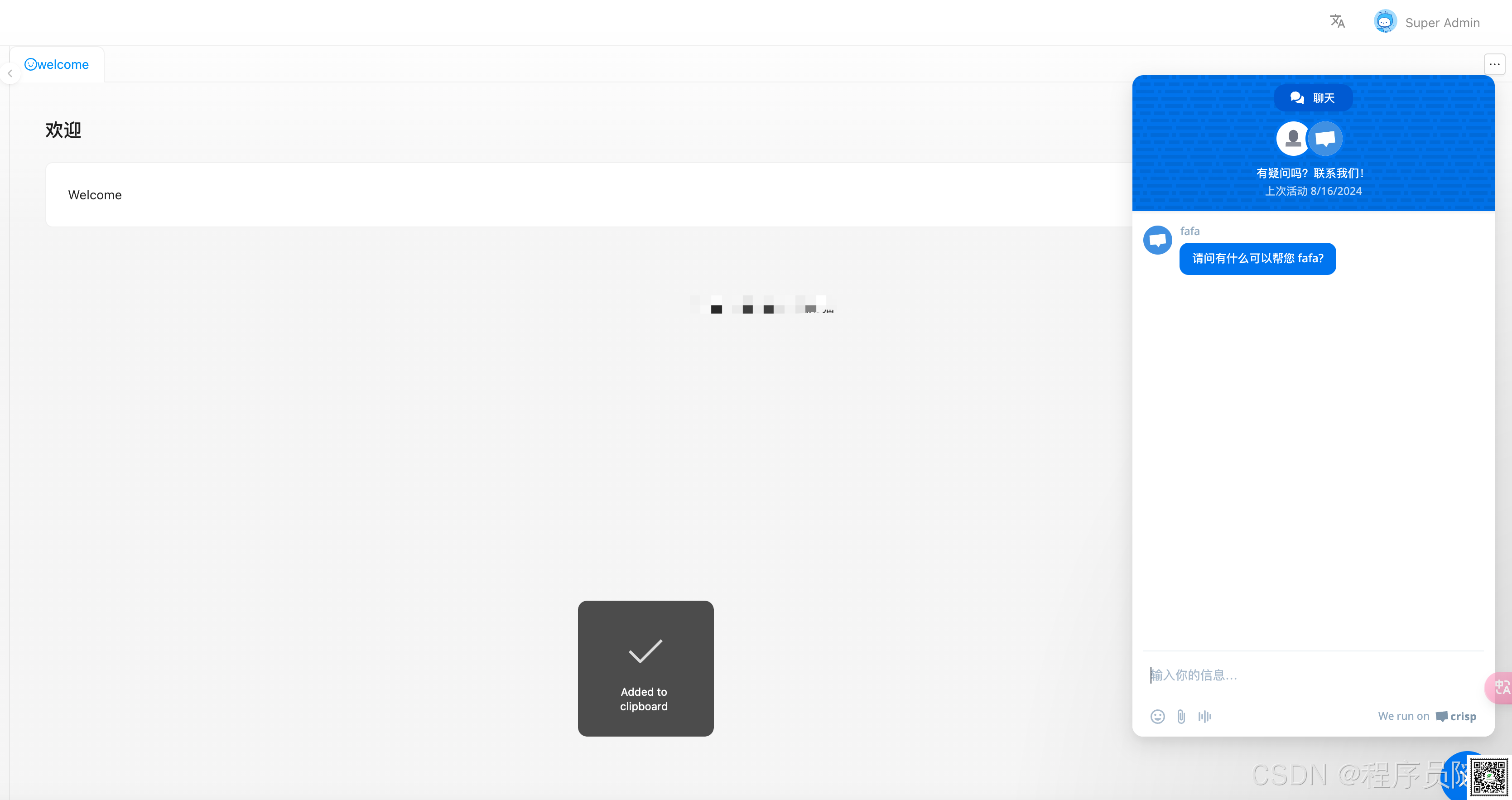
一般第三方客服系统,你去注册账号创建项目后,都会提供 js 代码,给你注入到网站中
那么在 ant design pro 项目中如何注入呢
很简单啦
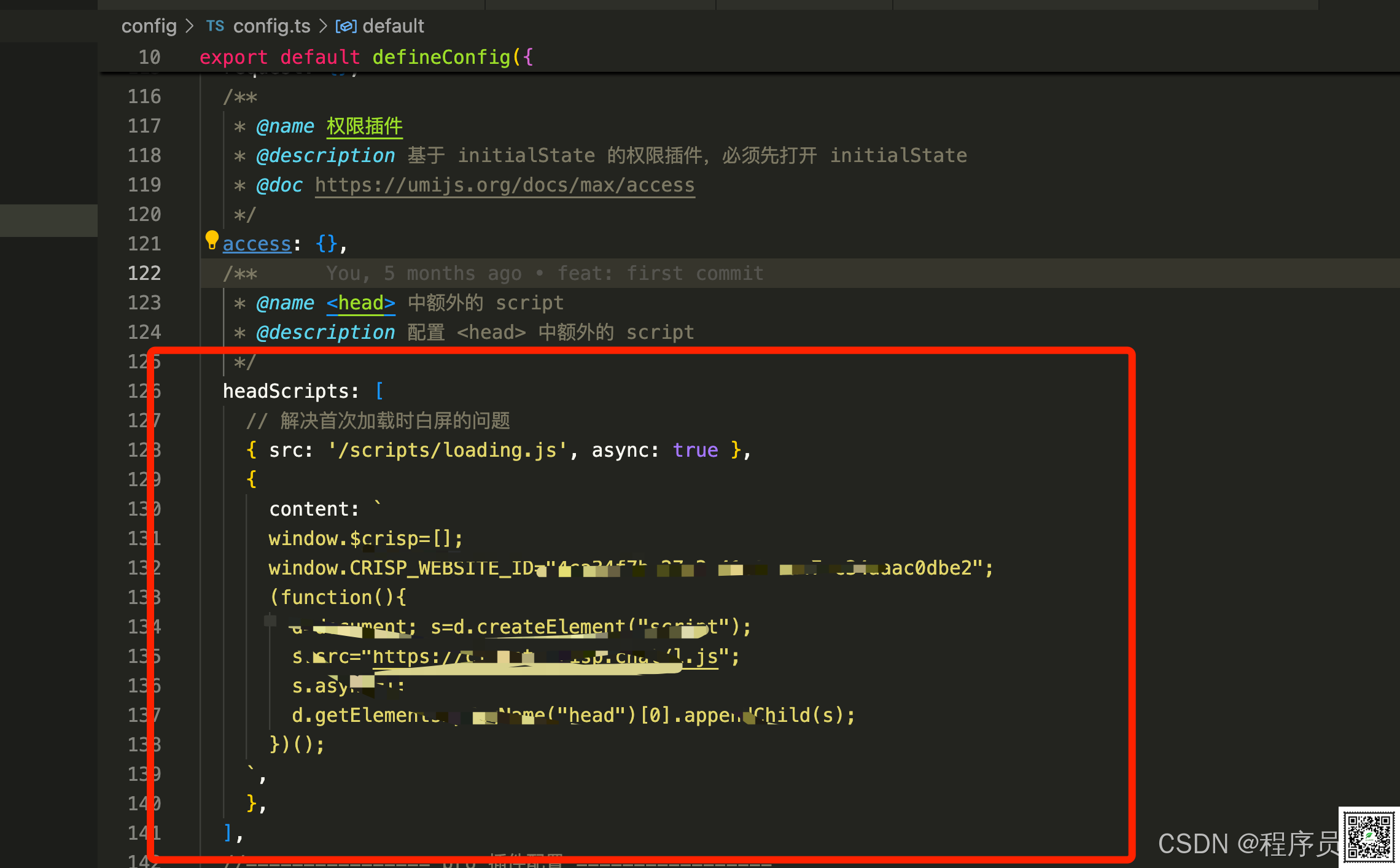
找到 config/config.ts 这个文件
headScripts: [
// 解决首次加载时白屏的问题
{ src: '/scripts/loading.js', async: true },
{
content: `
window.$crisp=[];
window.CRISP_WEBSITE_ID="xx-xx-xx-xx-xx";
(function(){
d=document; s=d.createElement("script");
s.src="https://client.crisp.chat/l.js";
s.async=1;
d.getElementsByTagName("head")[0].appendChild(s);
})();
`,
},
],
src 指的是哪个 js 文件
里面的内容呢就到 content 就行了
完结。
- ant design pro 如何去保存颜色
- ant design pro v6 如何做好角色管理
- ant design 的 tree 如何作为角色中的权限选择之一
- ant design 的 tree 如何作为角色中的权限选择之二
- ant design pro access.ts 是如何控制多角色的权限的
- ant design pro 中用户的表单如何控制多个角色
- ant design pro 如何实现动态菜单带上 icon 的
- ant design pro 的表分层级如何处理
- ant design pro 如何处理权限管理
- ant design pro 技巧之自制复制到剪贴板组件
- ant design pro 技巧之实现列表页多标签
- 【图文并茂】ant design pro 如何对接登录接口
- 【图文并茂】ant design pro 如何对接后端个人信息接口
- 【图文并茂】ant design pro 如何给后端发送 json web token - 请求拦截器的使用
- 【图文并茂】ant design pro 如何使用 refresh token 可续期 token 来提高用户体验
- 【图文并茂】ant design pro 如何统一封装好 ProFormSelect 的查询请求
- 【图文并茂】ant design pro 如何优雅地实现查询列表功能
- 【图文并茂】ant design pro 如何优雅地把删除和批量删除功能合并到一起,并抽出来成为组件
* 【图文并茂】ant design pro v6 如何开启多标签功能
获取 ant design pro & nodejs & typescript 多角色权限动态菜单管理系统源码
我正在做的程序员赚钱副业 - Shopify 真实案例技术赚钱营销课视频教程
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号