世界上最伟大的投资就是投资自己的教育
CORS 进阶之设置请求头信息 (三)
随风发布于3248 次阅读
1. Access-Control-Allow-Headers
在这一篇文章CORS 进阶之 Preflight 请求 (二)中,有说过,哪些情况下会造成 Preflight 请求,其中之一,就是下面的情况:
不寻常的请求头,例如不是下面的几种:
- Accept
- Accept-Language
- Content-Language
下面来用浏览器模拟一个任意的请求头。
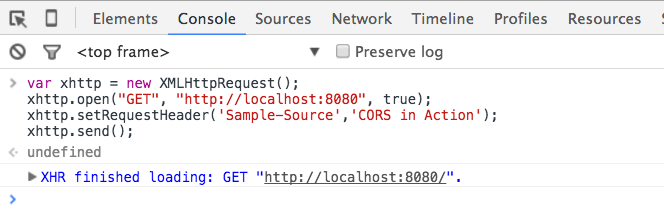
var xhttp = new XMLHttpRequest();
xhttp.open("GET", "http://localhost:8080", true);
xhttp.setRequestHeader('Sample-Source','CORS in Action');
xhttp.send();
setRequestHeader是设置请求头的意思,在这里,设置了一个头信息Sample-Source,它的值是CORS in Action。
来看下请求的情况:
果然,报错了,大体的意思就是Sample-Source这个请求头不被允许。
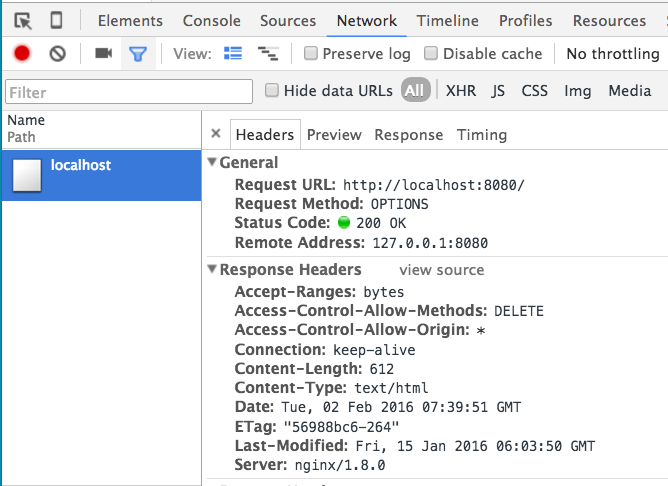
且也产生了 Preflight 请求,如下:
我们在服务器端设置一下,让这个请求头信息可以被接受。
add_header 'Access-Control-Allow-Headers' 'Sample-Source';
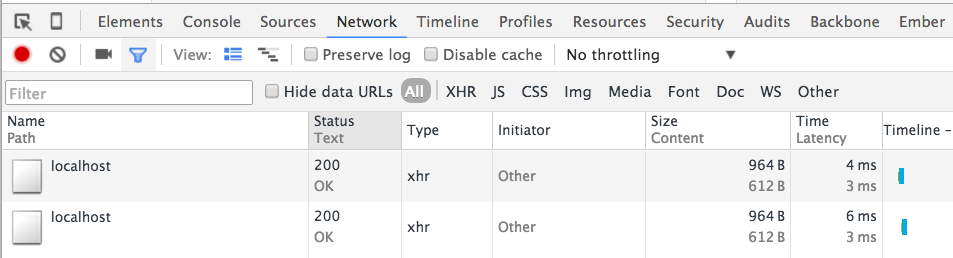
再重新发起请求。
成功了。也产生了两个请求,其中之一是 Preflight 请求,还有实际的 GET 请求。
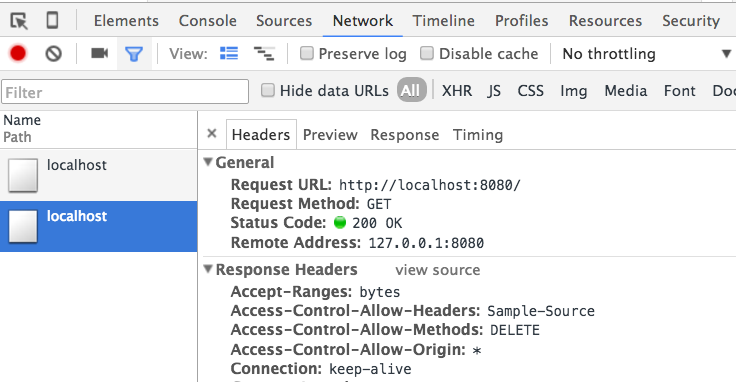
也返回了真正的头信息:
跟上面的例子一样,Access-Control-Allow-Headers也有自己的一套推荐写法,如下:
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Sample-Source';
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号