世界上最伟大的投资就是投资自己的教育
Docker 入门学习系列文章教程 - 使用 compose 部署 Rocket.Chat 应用 (九)
随风发布于5753 次阅读
1. 介绍
上一篇:使用 compose 部署 gitlab 应用 (八)
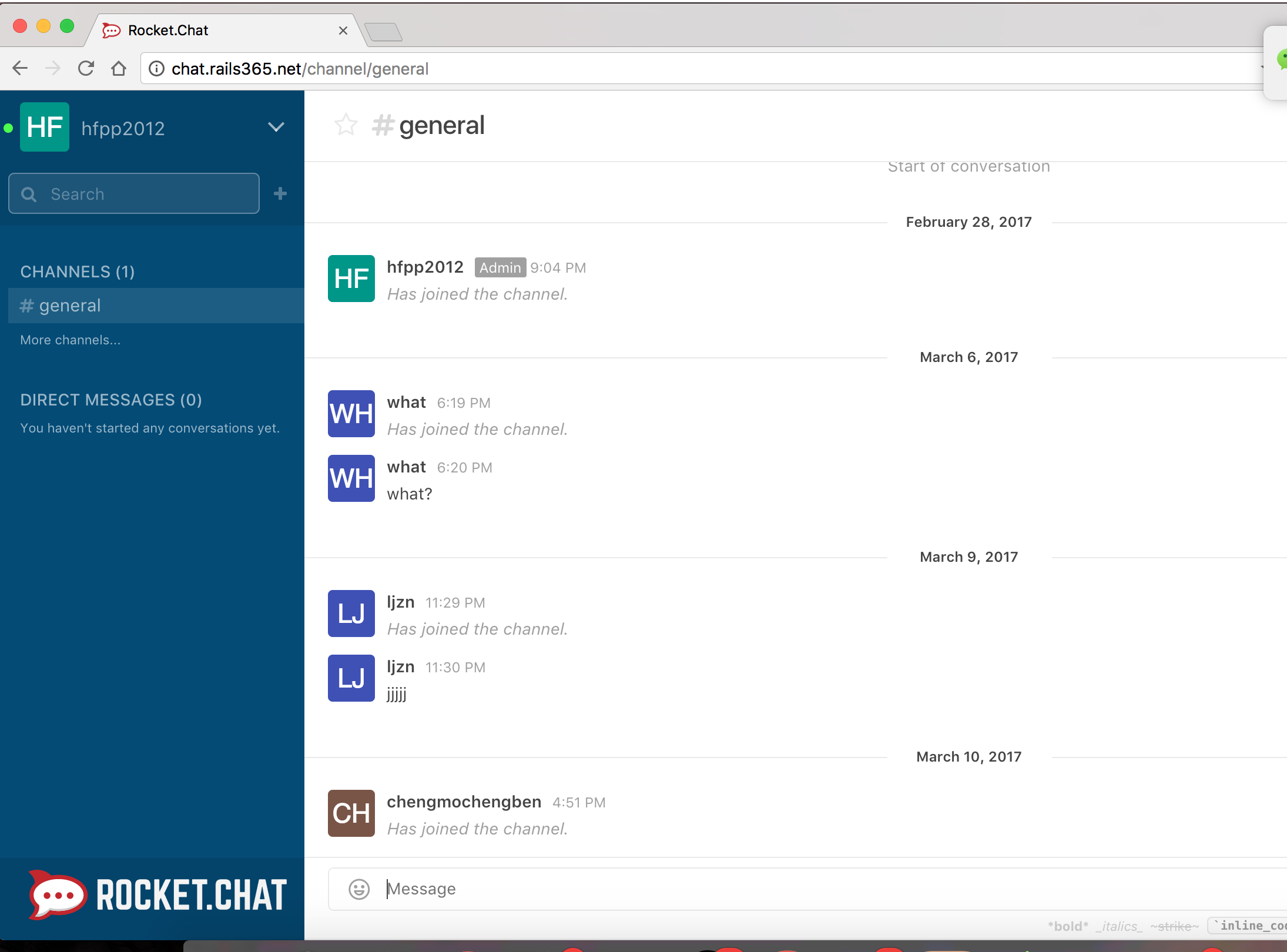
Rocket.Chat是类似一个 slack 的聊天室应用,要部署它很简单,官方就有文档,只要照着那文档来即可。
它的文档地址是:
https://rocket.chat/docs/installation/paas-deployments/aliyun/
2. 部署
最好切换到 root 账号下部署。
第一步如下:
mkdir /home/rocketchat
cd /home/rocketchat
mkdir data
mkdir dump
接着新建 docker-compose.yml 文件:
db:
image: mongo
volumes:
- $PWD/data:/data/db
- $PWD/dump:/dump
command: mongod --smallfiles
web:
image: rocketchat/rocket.chat
environment:
- MONGO_URL=mongodb://db:27017/meteor
- ROOT_URL=http://your-ip-address:8818
links:
- db:db
ports:
- 8818:3000
其中your-ip-address改成你自己的外网的域名或 ip。
用的是官方提供的 docker 镜像RocketChat。
然后部署:
$ docker-compose up
如果没什么问题,就使用8818端口访问。
最后在线上可以加上-d开启守护态。
nginx 配置
最后加上 nginx 的反向代理配置。
upstream chat {
server 127.0.0.1:8818;
}
server {
listen 80;
server_name chat.rails365.net;
error_log /var/log/nginx/rocketchat.access.log;
location / {
proxy_pass http://chat/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号