世界上最伟大的投资就是投资自己的教育
Mac 下使用虚拟机开发
背景
在过去的几年间一直使用 MacBookPro(2015 款 13 寸最低配,2013 款 15 寸最高配) 笔记本开发,使用了大概 4 年多的时间,非常的熟悉 mac 下开发。由于性能问题在换到黑苹果之后装载了最新的操作系统,电脑上可能会装有十几个 ruby 项目以及一部分的 vue 项目等等,在 mac 最新系统 (10.14.4) 下对老版本的 ruby 和 gems 的支持有些许问题给我带来了很大困扰,不同的环境交错复杂时间长了很难维护,遂产生了使用虚拟机或者 docker 开发 的想法。
思考
这篇记录不讨论 mac 虚拟机 和 docker 开发 客观的优缺点,而是带着主观来说优缺点可能某些优点在我使用就不是优点了 (或者说不适合我),所以我希望能达到和mac下开发的体验保持一致,速度快隔离性好,之前考虑过 docker 由于 docker 偏向于一个项目一个 docker 镜像这对我来说是不可接受的,因为我项目很多镜像搞太多还单独独立于自己的容器中对我来说不方便,最后经由同事推荐使用 Vagrant + VirtualBox(因为免费) + ubuntu18.04 镜像。
准备
Vagrant 支持 VirtualBox、HyperV、VMWare 等虚拟机软件,
我安装的是 VirtualBox(因为其他的要么新系统装不上要么收费比如 VMWare)
安装
下载 VirtualBox 安装这个比较简单就和装普通的软件一样,下载安装包安装也无需配置甚至都不用打开。
然后安装 Vagrant
brew install vagrant
安装好之后我们来安装 ubuntu18.04 的服务器版本 (体积小)
更多系统镜像点击这里
这个地址的镜像都比较老旧了所以这次我去官网查到了最新的镜像
ubuntu18.04LTS
为了方便管理虚拟机的开发环境 共享文件夹还有配置文件等等,我这里在 mac 的 home 目录下新建了一个共享文件夹就叫vagrant home 目录下执行
mkdir vagrant
创建好之后cd进到目录中创建虚拟机配置文件 Vagrantfile
cd vagrant
vim Vagrantfile
填入如下内容
Vagrant.configure(2) do |config|
# 选择系统镜像
config.vm.box = "generic/ubuntu1804"
config.vm.box_check_update = false
# 时区设置
if Vagrant.has_plugin?("vagrant-timezone")
config.timezone.value = "Asia/Shanghai"
end
# 固定IP 的私有网络 外部不可访问
config.vm.network "private_network", ip: "192.168.50.4"
# 这是对于虚拟机共享文件夹的配置
config.vm.synced_folder ".", "/vagrant", type: "nfs", disabled: true
config.vm.synced_folder "~/vagrant", "/vagrant", type: "nfs", mount_options: ["nolock", "vers=3", "udp", "noatime", "actimeo=1"]
# 虚拟机配置 内存 cpu 等
config.vm.provider "virtualbox" do |vb|
vb.memory = 2048
vb.cpus = 2
end
end
保存退出
这些配置都配置好之后就可以在 vagrant 文件夹下使用命令
vagrant up
来启动虚拟机并会自动从网上下载 ubuntu18.04 的镜像
这个过程我们需要等待。
启动好了之后可以通过 ssh 登录到虚拟机并且 可以额设置通过 ssh key 登录 就和一台普通的服务器是一样的
也可以在 mac 写入 alias
在 ~/.zshrc(如果是 bash 请加入 ~/.bashrc) 中加入
alias va='ssh vagrant@ubuntu.com'
这样以后就可以快速的使用 va 命令进入虚拟机, 当你在虚拟机启动了某项目 让你访问 0.0.0.0:3000端口时 你可以通过之前的配置访问 192.168.50.4:3000来访问也可以通过修改
/etc/hosts
加入
192.168.50.4 ubuntu.com
这样你就可以在 mac 浏览器使用 ubuntu.com:3000 来访问虚拟机的 0.0.0.0:3000地址
虚拟机内部配置
我在 mac 上习惯了使用 zsh + oh-my-zsh 来工作,那么在 ubuntu 这里也是一样可以使用的甚至当在虚拟机中使用了同样的样式之后你都分辨不出你是在虚拟机中或是在 mac 中,所以还是建议使用不同的主题或者带有目录前缀的这种主题,这样一看主题你就知道你在什么位置了。
在 ubuntu 中也是可以访问 mac 的比如 现在 mac 的网段就是192.168.50.1 也可以用同样的手法修改 ubuntu 的
etc/hosts 将 mac 改为
192.168.50.4 mac.com
这样在 ubuntu 下跑的服务数据库连接可以使用
database:
name: root
password:
host: mac.com
port: 3306
这样的配置来连接 mac 下的数据库 (前提是 mac 下的数据库先开启允许远端访问哦)
然后剩下的就是在虚拟机这里搭建你所需要的开发环境,将代码文件夹放置于共享文件夹中,mac 上使用你喜欢的编辑器编辑共享文件夹内的代码,而虚拟机负责运行起代码,mac 来提交代码。
备份镜像
在你将开发环境和配置都搭建好之后可以将自己搭建好的环境作为一个镜像输出出来,以后自己新建另一个虚拟机或是分配给新来的开发伙伴直接使用免于重新搭建都是可以的。
使用命令
vagrant package --output boxname.box
就可以将现在运行的环境打包为一个镜像
如果下次想要使用可以使用
vagrant add box box 名字 box地址
虚拟机这里基本就是这些内容了,但是如果使用 ruby on rails 开发 web 项目那么还有几点稍微补充一下,我这里使用 rvm + ruby 开发,其他都是比较正常的按照 ruby-china 的教程你就可以搭建出开发环境这里掠过,要说的一点事首先 rails console 的中文问题
需要使用一条命令解决
export LC_CTYPE=en_US.UTF-8
然后是 rails 开发在修改了 controller 代码时 rails(spring) 无法获取到代码的修改事件从而导致你需要重启项目才能重新加载变更内容 (view 部分不受影响)
rails4 项目可以采用安装插件的方式解决
在 vagrant 共享文件夹下执行
vagrant plugin install vagrant-vbguest
vagrant plugin install vagrant-librarian-chef-nochef
安装好插件之后 执行
vagrant reload
重启虚拟机
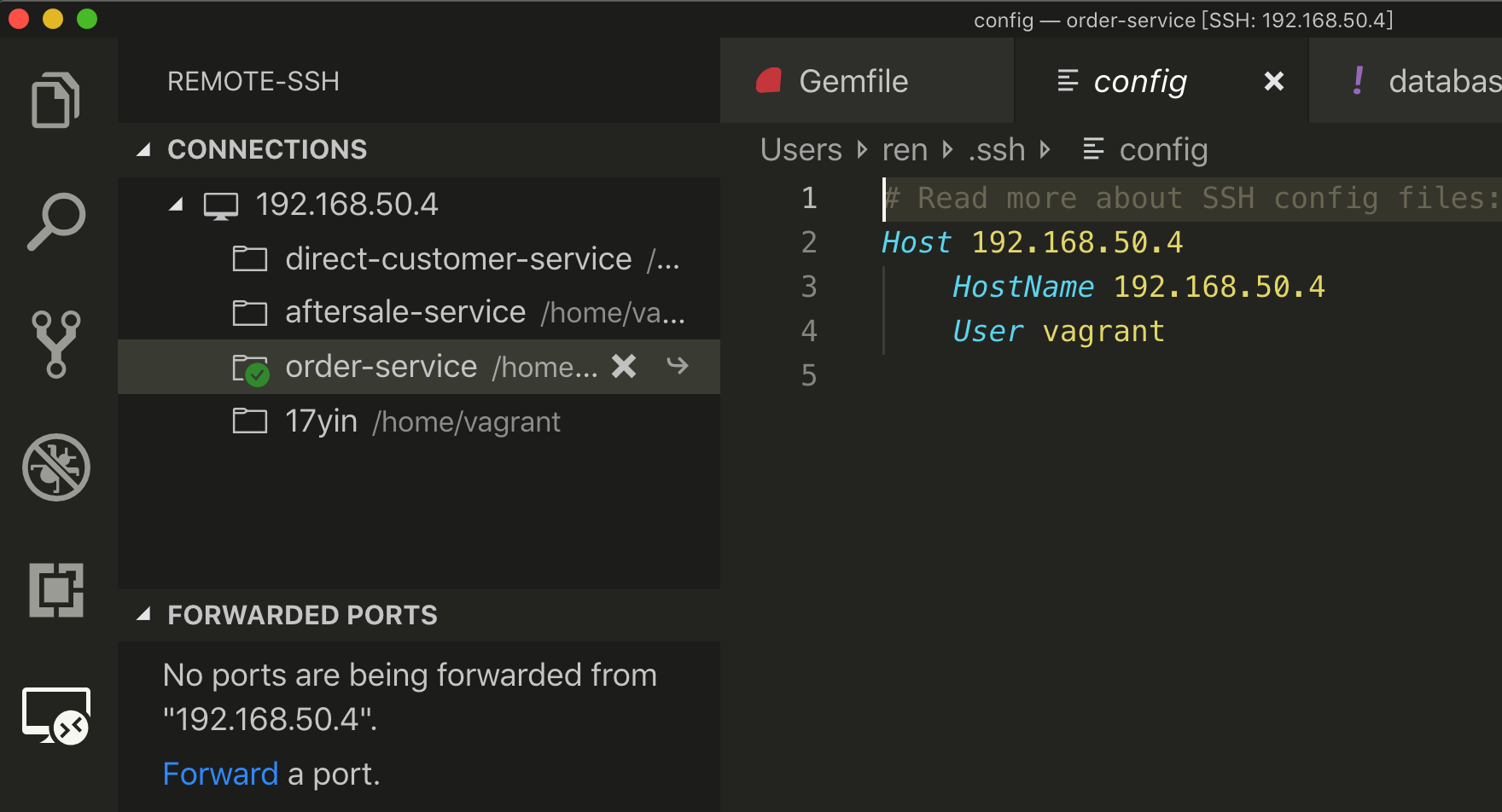
但是这个方法亲测在 rails 5.2 中是无效的 不知道 rails5 其他版本是否也是无效,由于这个原因导致要么使用 vim 编程要么就开发的时候修改了控制器就要重启项目,如果真的是这样就已经和 mac 下体验差距过大了,还好现在 vscode 编辑器支持 remote-ssh 编程,也就是说在 mac 下使用 vscode 编辑器并安装 remote-ssh 插件之后可以远程虚拟机中编辑代码,实测在连接项目后延迟几乎感觉不到 (可能是由于就在本地的缘故),几乎和本地开发体验一致,并且也保证了虚拟机的独立性从此算是虚拟机开发圆满成功。
总结
在 mac 下虚拟机开发根据自己的喜好添加,甚至如果自己的配置够高可以 尝试搭建多个虚拟机来模拟集群,由于各自独立的环境也可以模拟多台服务器场景。还有更多玩法等待你去挖掘。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号


沙发