世界上最伟大的投资就是投资自己的教育
【分享】用 TypeSync 来自动安装 TypeScript 的依赖包(再也不用去辛苦找依赖了)
随风发布于2234 次阅读
使用 TypeScript 的同学经常会遇到安装了一个库之后,会需要安装它的 typings 的依赖库,就是它的 ts 类型定义的库,通常你需要去找相应的库。
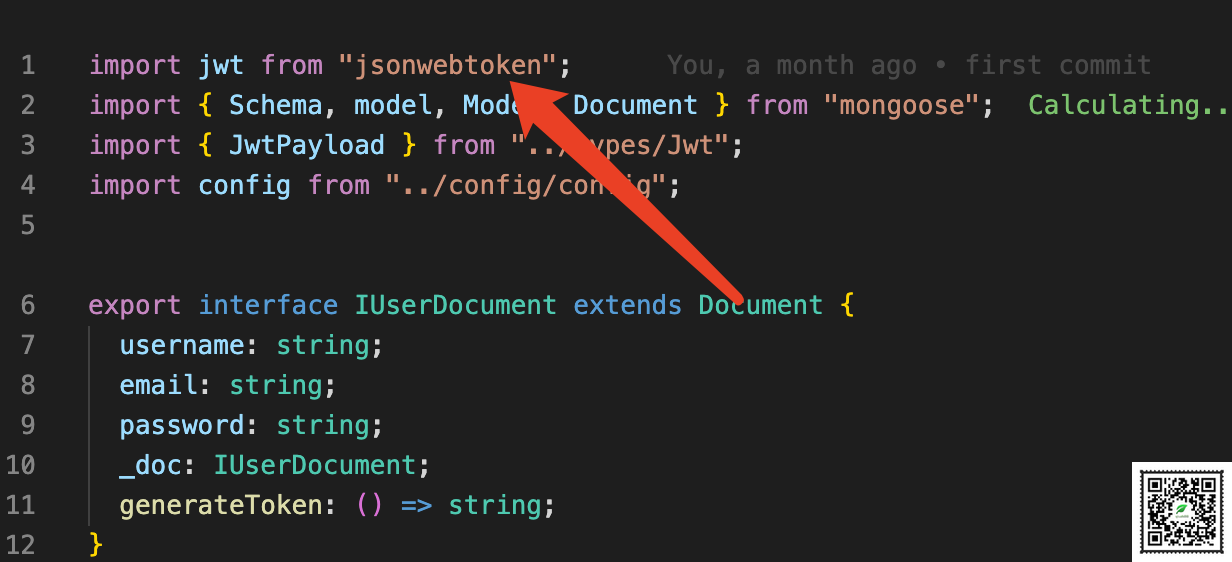
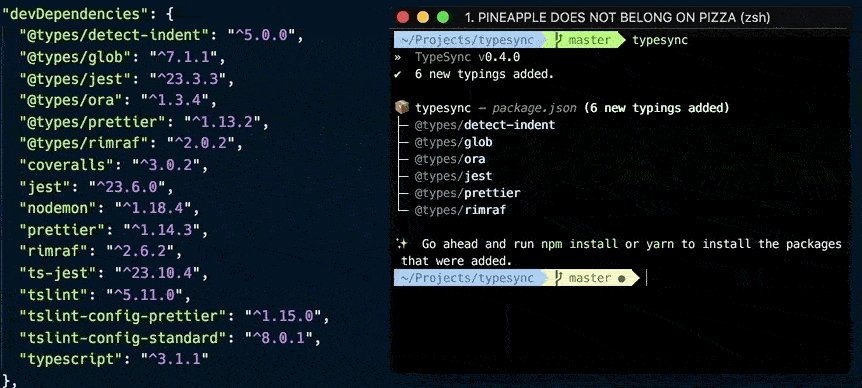
比如下面这个:
通常我们会执行:
yarn -D add @types/jsonwebtoken
(@types/库名)
有时候这种情况找不到相应的库,就很麻烦了。
解决方法:TypeSync
使用这个工具就可以找到依赖并安装的。
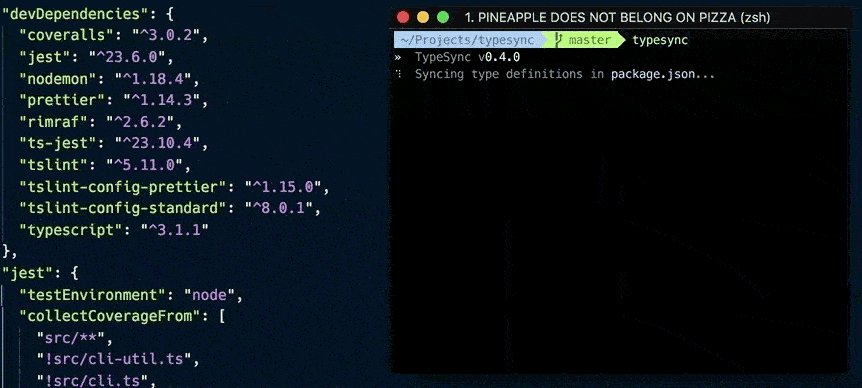
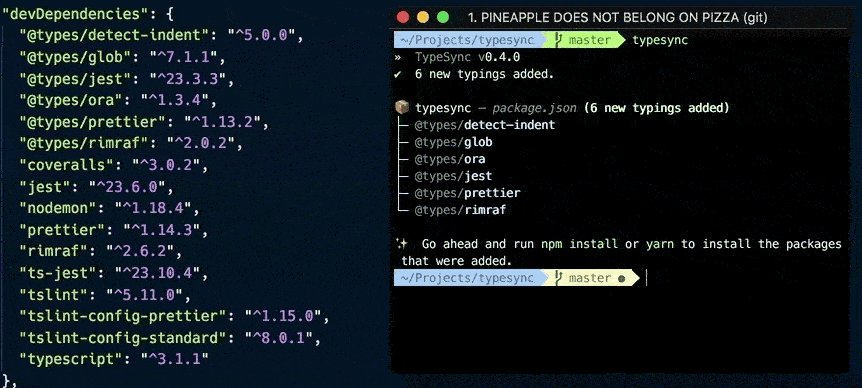
使用方法:
- 先安装
npm install -g typesync
- 直接调用
npx typesync
在 yarn install 的时候解决依赖
yarn add -D typesync
在 package.json 添加 script: preinstall
{
"name": "typesync",
"version": "1.0.0",
"private": true,
"scripts": {
"preinstall": "typesync || :"
},
"dependencies": {},
"devDependencies": {
"typesync": "^0.8.0"
}
}
现在添加一个 lodash 库。
{
"name": "app",
"version": "1.0.0",
"private": true,
"dependencies": {
"lodash": "^4.17.20"
}
}
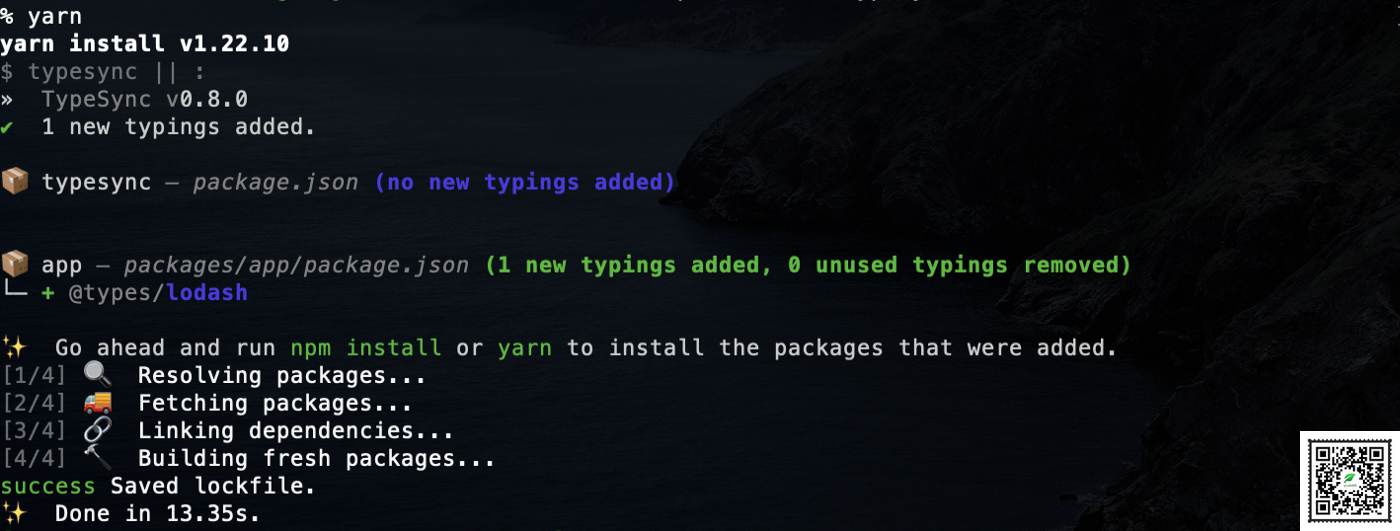
然后执行: yarn install
{
"name": "app",
"version": "1.0.0",
"private": true,
"dependencies": {
"lodash": "^4.17.20"
},
"devDependencies": {
"@types/lodash": "^4.14.167"
}
}
会自动安装 @types/lodash。
总结:
TypeSync 会提高你的工作效率,让你不必要去做无用的事,更多的精力集中在项目业务中。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号