世界上最伟大的投资就是投资自己的教育
【分享】2021 年对 React 前端程序员的 10 个代码最佳实践建议
写 React 程序这么多年,有些人可能还没注意到如何去规范项目代码,接下来呢,给 10 个建议,希望能帮到你!
1. 组织好项目目录结构
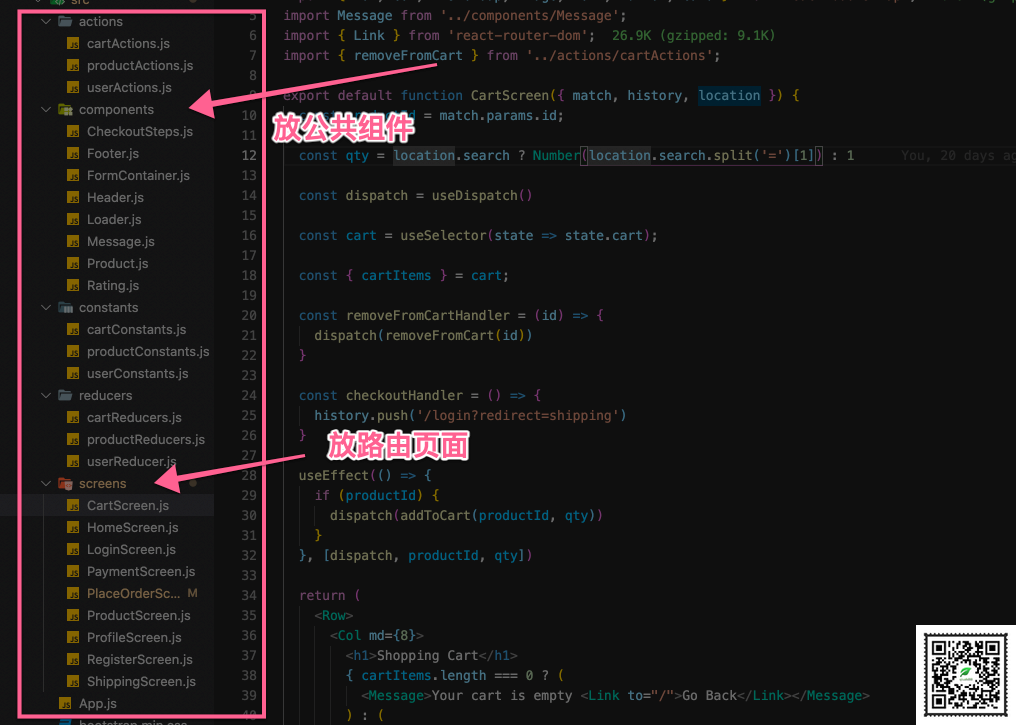
在 React 项目中,没有强制规定目录的结构,但是有一个好的规范,可以让你更好地组织代码,也能更好的进行代码后期维护。
这里有个建议:经常被重复利用的 Component(组件)要抽出来,放到一个同一个目录下。
这样的代码好理解,好维护。
2. 让你的组件(Component)更紧凑
注意一个原则:不要重复,不要重复,不要重复!!!
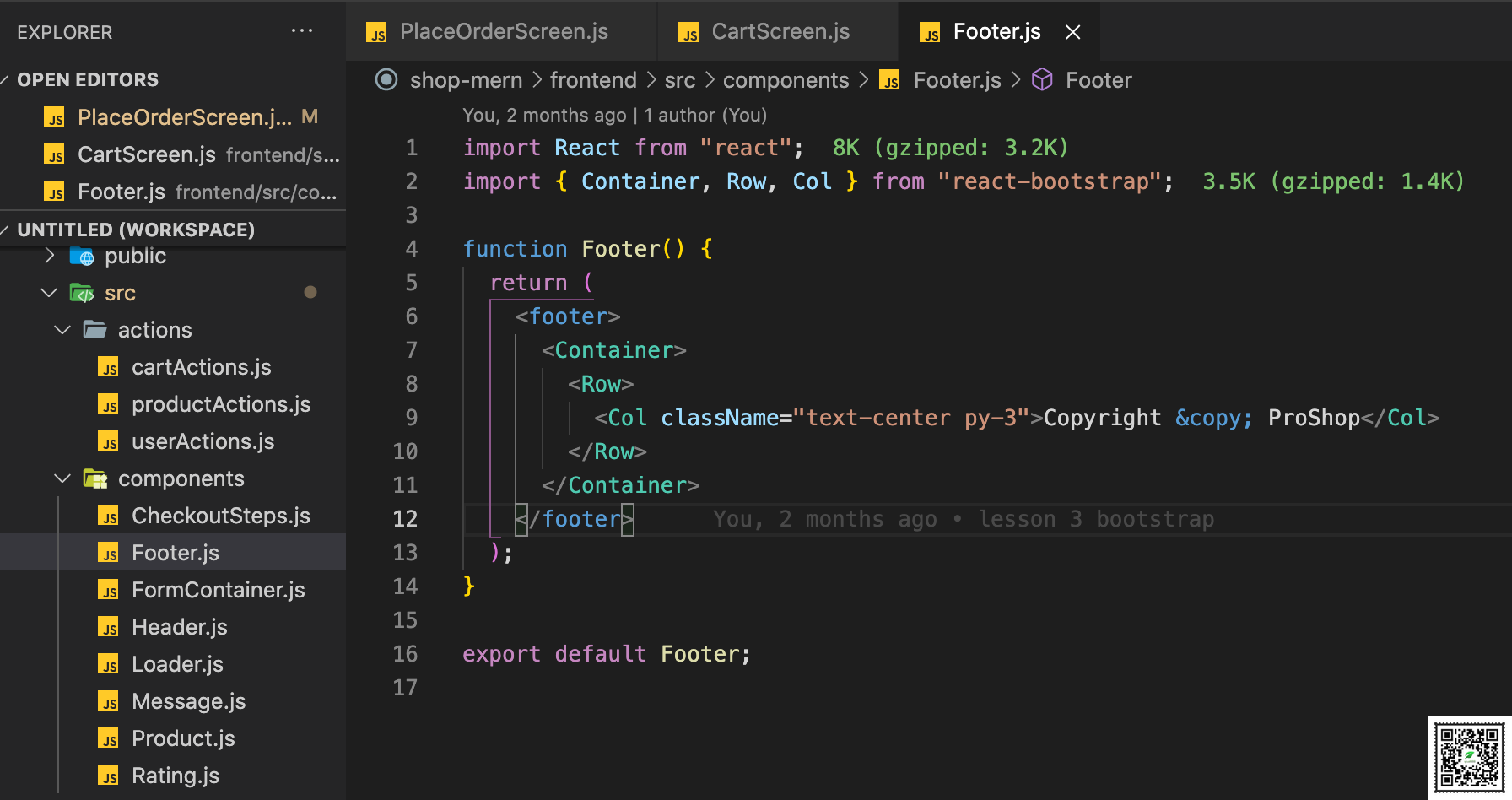
让你的组件足够小,不要包含多余的内容,这样好维护。
如果组件有包含别的组件,应该抽出来的,让其变成一个单独的组件。
注意下面的两个原则:
- 重用性 - 重复利用你的代码
- 可维护性 - 迟量小,不复杂
3. 明智地命名你的组件
选择一个好记,容易理解的名称来命名组件。
用英文名,而且首字母大写,以跟 html 元素区别开来。
4. 不要重复(Don’t Repeat Yourself)
不要重复是作为程序员写代码的原则了,这个不限于前端。
不重复写代码会僻免代码冗余,而且更好维护,不会出现,改动一个功能,要到处改相同代码的情况。
在 React 中僻免重复,可以适当使用高阶组件
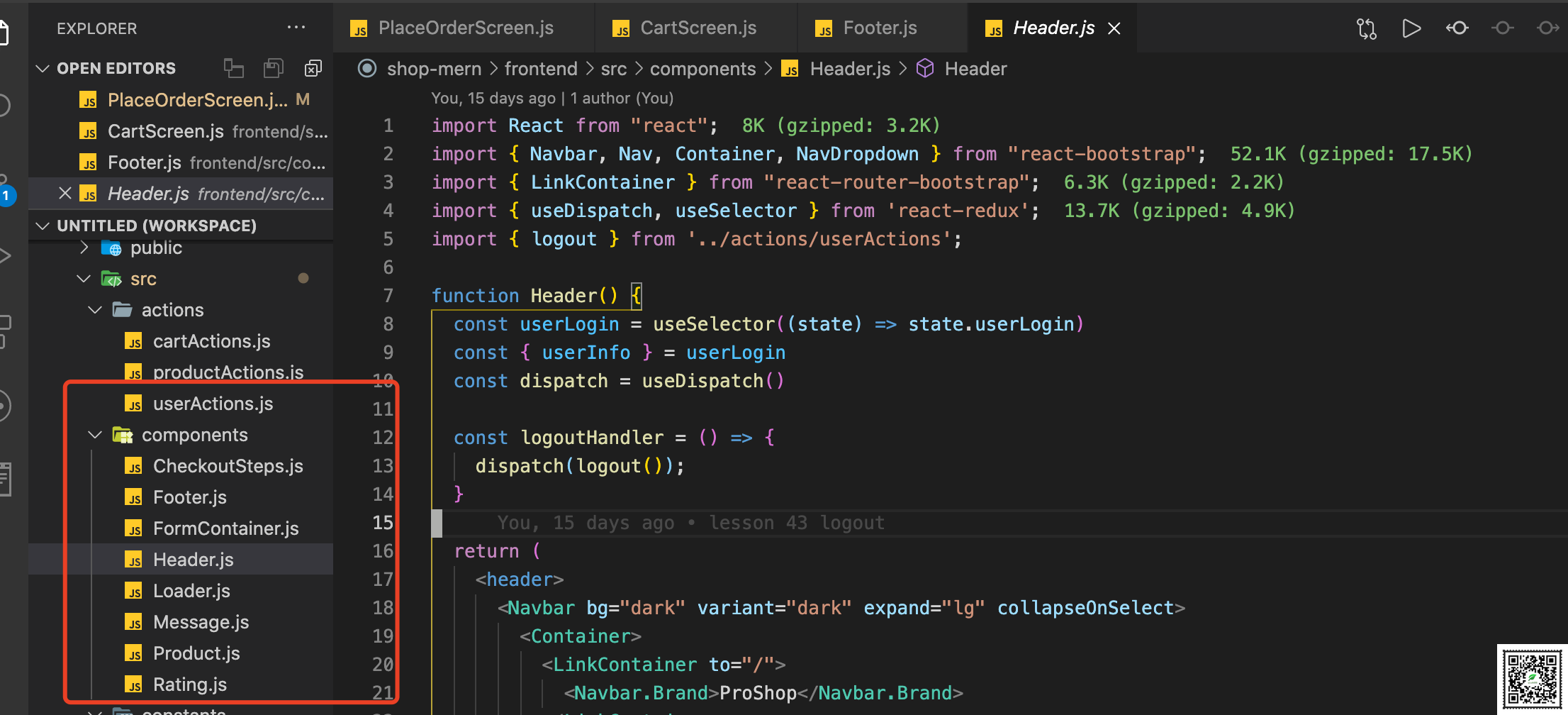
5. 管理好状态数据(state)
不要把 state 一把梭,跨组件间传递数据会让代码变得难维护。
6. 在 JavaScript 中写样式(CSS)
我们经常在 .css 或 .scss 文件中写样式,当项目变得很大时,对可读性不友好,而且难维护 。
我们应该在组件中写样式,这样维护样式时,直接找到组件,很好维护。
可以使用下面的流行库来解决:
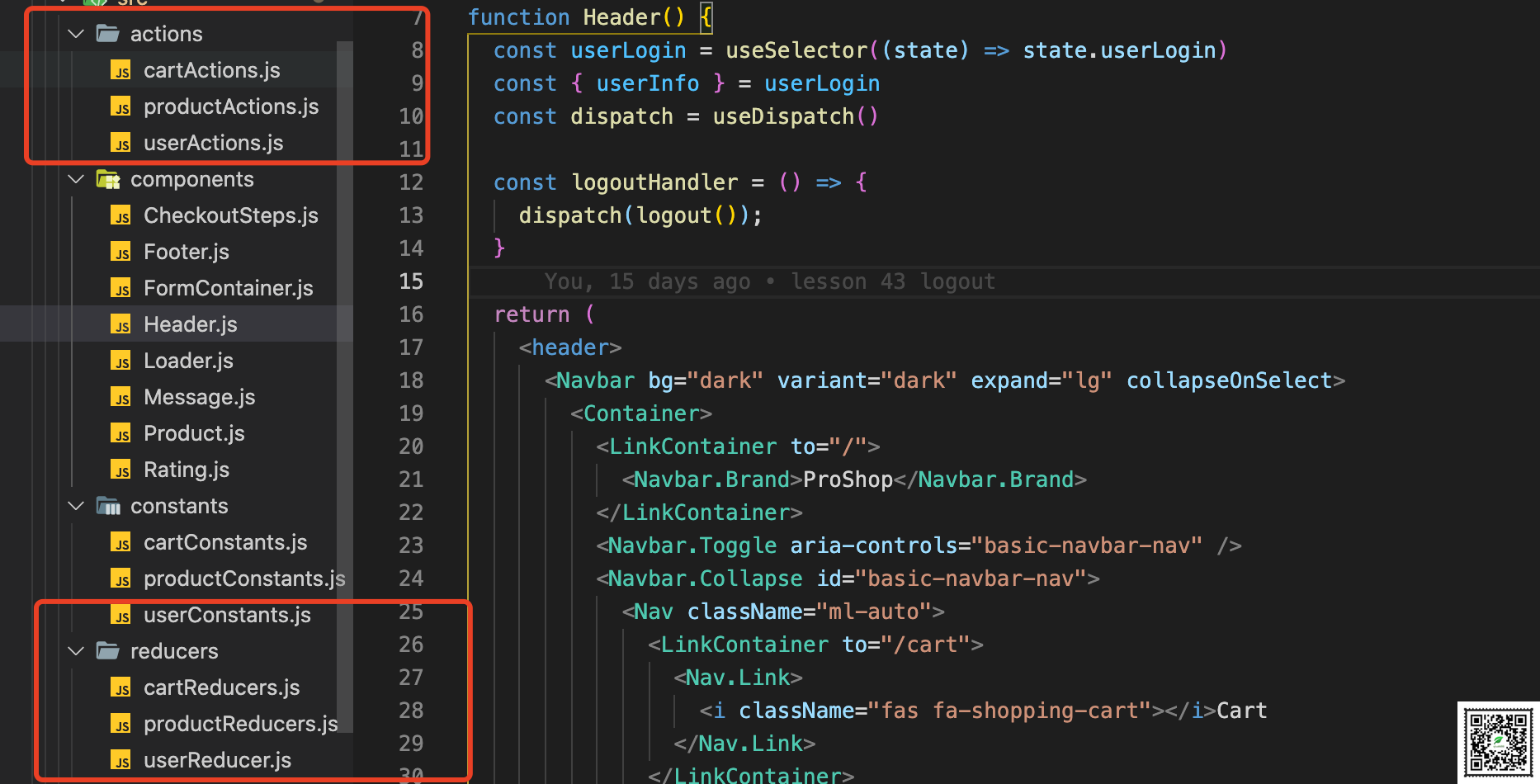
7. 把 render 和 state 尽量分开
我们经常需要区分出有状态的组件和无状态组件。
我们经常会从远程 load 一些数据,load 的数据可以作为参数传给子组件,迟早做到分开。
如下图:
8. 多用类型检查系统
多用 TypeScript 作为类型约束,在运行之前就可以僻免一些不必要的出错。
当然学习 TypeScript 是要成本的,但是 TypeScript 确实是强有力的工具,不仅有代码提示,还能提前发现错误。
这里可以学习 TypeScript:TypeScript 基础教程 2020 年重制版视频
花 10 分钟入个门,没问题的!
9. 使用 ESLint 工具
每个程序员有自己的代码风格,如果在团队中开发,不同的代码风格会让项目合作变得困难。
如何保证统一的代码风格呢?就要用工具来约束。
我们可以使用 ESLint 这样的工具。
10. 写测试代码
单元测试或集成测试能够在模拟环境跑一遍代码,很好地代替肉测。
大团队都有这个,可以更好的保持代码健全性。
一处代码修改了,整个功能都要测试,肉测很难全面测试,这个时候需要用到代码测试,金融系统更需要这个。
推荐的工具:
jest
好,希望对大家有所帮助!
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号