世界上最伟大的投资就是投资自己的教育
【分享】我的 top 私人珍藏开发工具集
程序员应该用高效,炫酷的工具,这样不仅能快速工作,也能让生活更开心!
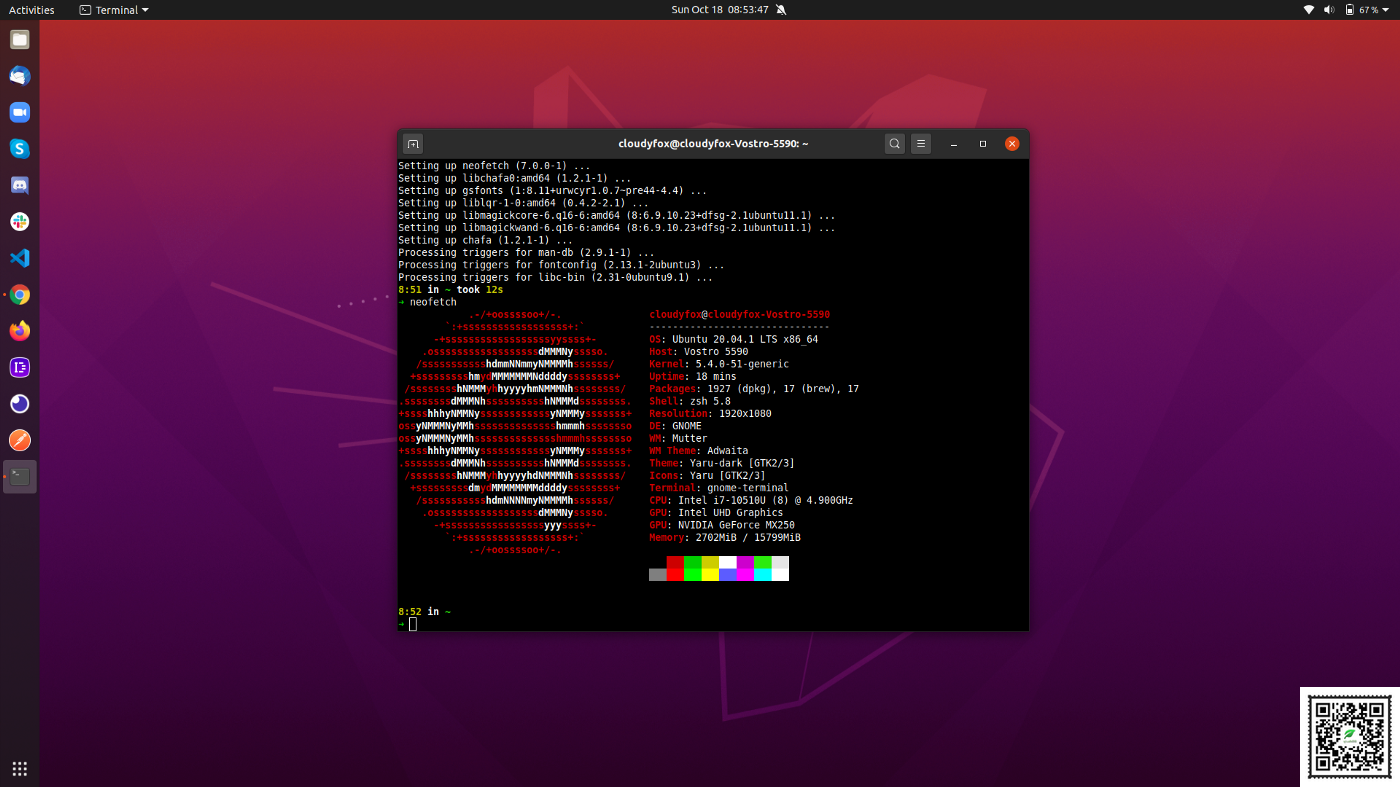
1. Ubuntu Linux
windows 不太适合程序员吧,劝 windows 的换个操作系统,用 ubuntu 吧。
大约 2013 年开始,我就一直有在用 ubuntu 作为操作系统的,不管是虚拟机或主机都可以,应该让其作为你的主力操作系统。
因为 linux 系统对命令有比较好的支持,而且不会像 windows 那样一大堆广告。
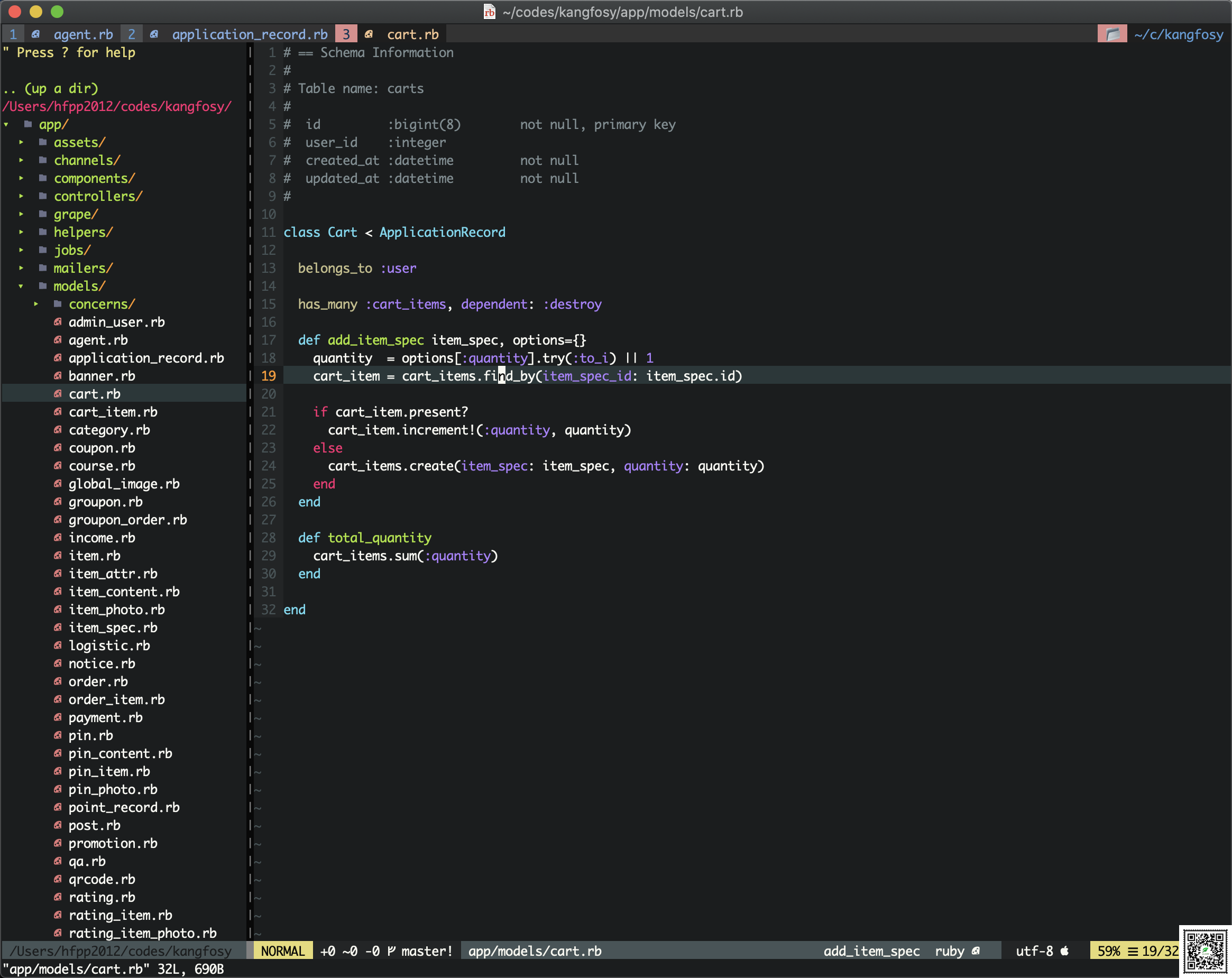
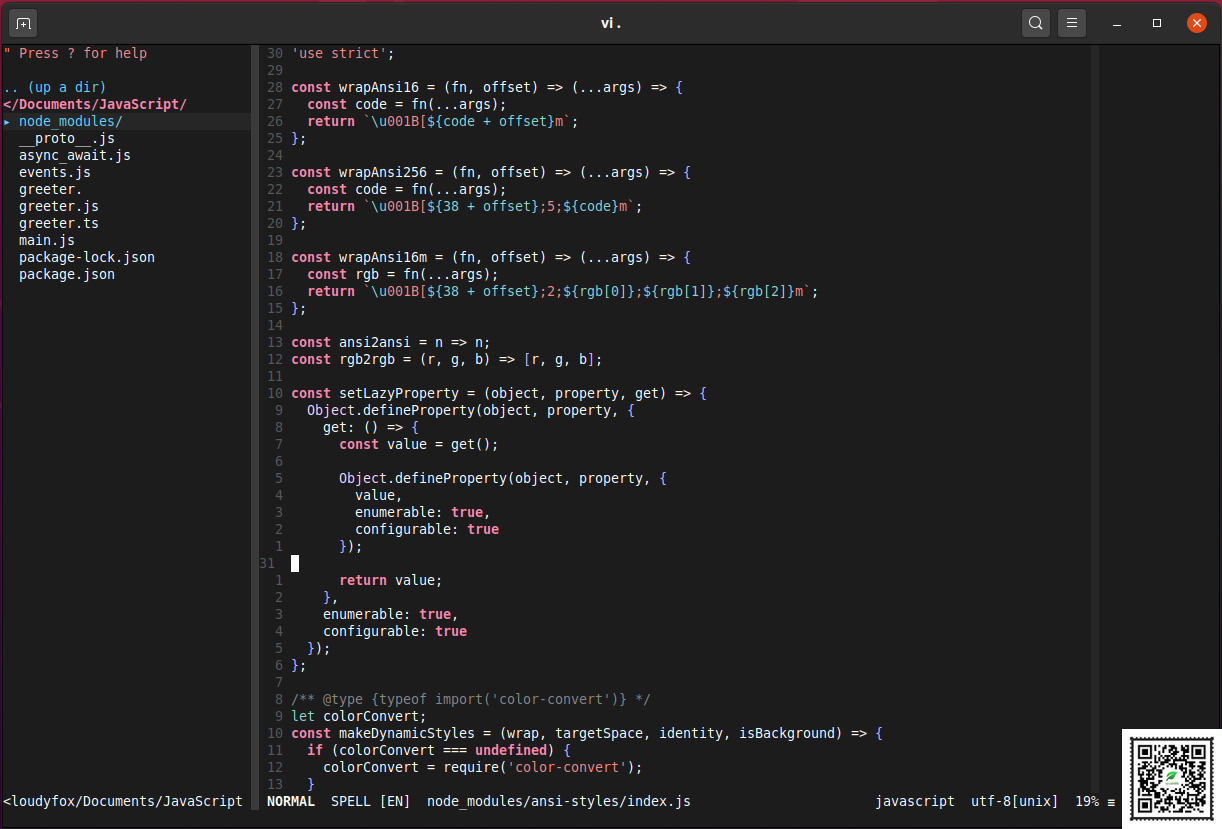
2. Vim
我最开始的时候是写 ruby 的,一直到现在还在写,vim 从我大学时我就在用了,一直用到现在,差不多十年了。
对 vim 我不敢说是专家,但也算是资深用户,它的体验是很棒的,让你快速编写代码。
可以直接使用 vim 的图形版工具,或者命令行也行。
不过 vim 本配置好使用起来才爽。
可以看下我的配置:https://github.com/hfpp2012/myvimrc
当然在 vscode 中集成 vim 模式也不错。
3. VSCode
vscode 也是从前几年开始用的,当初还用过 sublime text ,不过有了 vscode 也就转成微软阵营的了,毕竟微软出工具还是厉害的。
当然 vim 和 vscode 我都一直在用,工具而已,哪个顺手用哪个,有时候用 vim 写 ts 或其他内容没有 vscode 方便,我就用 vscode 的。
vscode 能集成命令行终端,这点比较好,而且还有很多插件。
它的插件安装起来简单,又厉害好用,简直很方便初学者,毕竟 vim 要配置起来都要花时间。
看看我的插件:
code --install-extension 74th.vimStyle
code --install-extension Atishay-Jain.All-Autocomplete
code --install-extension auchenberg.vscode-browser-preview
code --install-extension bajdzis.vscode-database
code --install-extension christian-kohler.npm-intellisense
code --install-extension CoenraadS.bracket-pair-colorizer-2
code --install-extension CraigMaslowski.erb
code --install-extension Dart-Code.dart-code
code --install-extension Dart-Code.flutter
code --install-extension DiamondYuan.umi-pro
code --install-extension dsznajder.es7-react-js-snippets
code --install-extension eamodio.gitlens
code --install-extension esbenp.prettier-vscode
code --install-extension formulahendry.auto-rename-tag
code --install-extension formulahendry.code-runner
code --install-extension formulahendry.vscode-mysql
code --install-extension fosshaas.fontsize-shortcuts
code --install-extension gurgeous.bust-a-gem
code --install-extension huanent.fix-ctrl-space
code --install-extension kumar-harsh.graphql-for-vscode
code --install-extension MashDuek.jbuilder-highlight
code --install-extension Nixon.env-cmd-file-syntax
code --install-extension overtrue.miniapp-helper
code --install-extension PKief.material-icon-theme
code --install-extension qiu8310.minapp-vscode
code --install-extension sburg.vscode-javascript-booster
code --install-extension Shan.code-settings-sync
code --install-extension shardulm94.trailing-spaces
code --install-extension sianglim.slim
code --install-extension steoates.autoimport
code --install-extension stevencl.addDocComments
code --install-extension TabNine.tabnine-vscode
code --install-extension WallabyJs.quokka-vscode
code --install-extension wix.vscode-import-cost
code --install-extension wwm.better-align
4. Docker
部署利器,而且用来组建开发环境也不错。
前几年开始使用,用 docker 部署过很多应用,我的 gitlab 放源码的,一直运行到现在,好多年了。
而且写过相关 docker 的序列文章,有兴趣的可以看下:
https://www.qiuzhi99.com/groups/docker
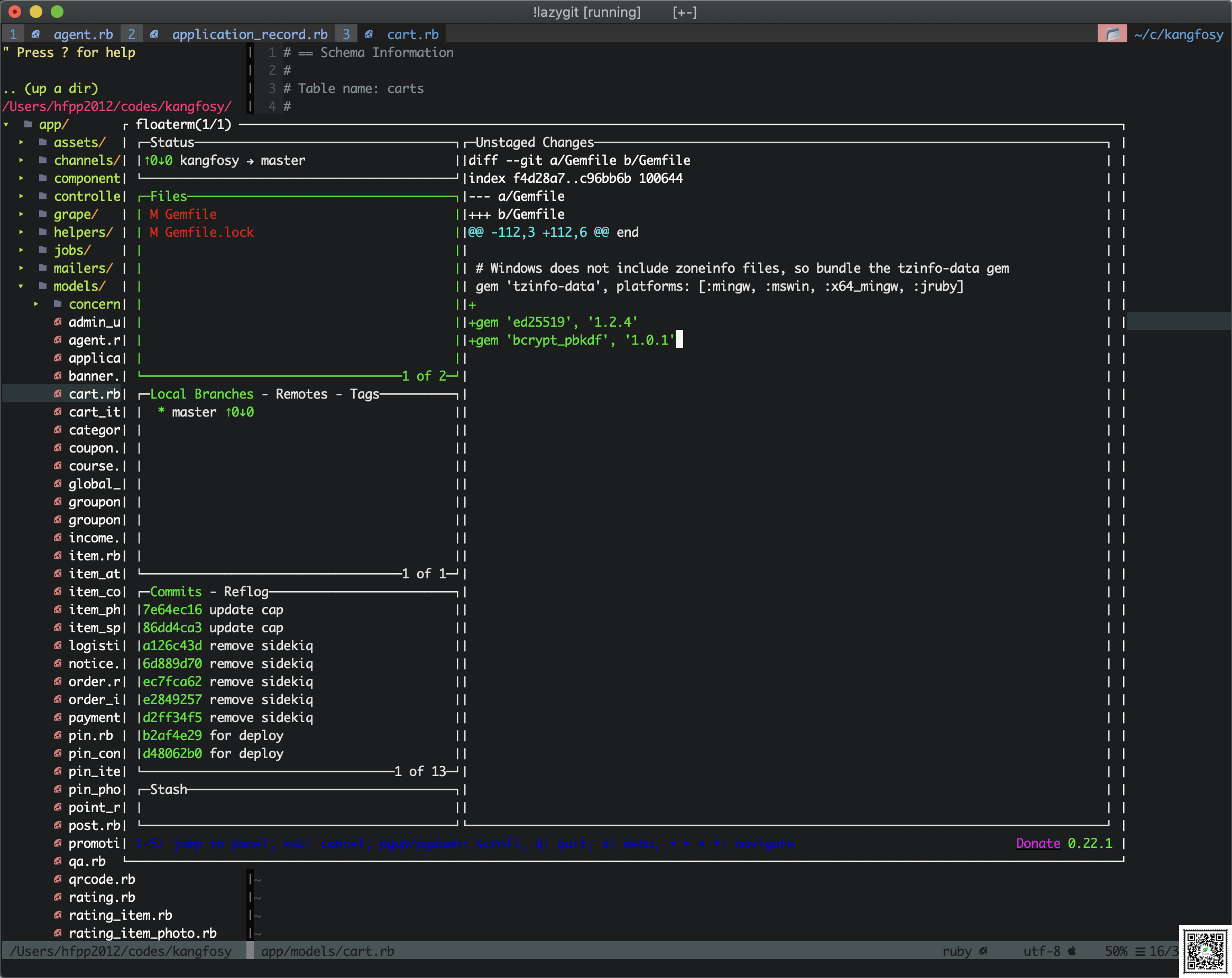
5. Git
几百年前就用了 git 了,这个没人不知道的吧,用它来管理代码版本。
我一直使用 git 命令行工具,很少用图形化的工具,不过这里推荐一个半图形工具。
lazygit
可以集成在编辑器上,爽得一逼!
不用打一堆命令,只需按几个键就能提交,也不用鼠标点击,实在舒服。
6. Postman
这个值得推荐,测试 api 用的。
当然 Insomnia 也不错。
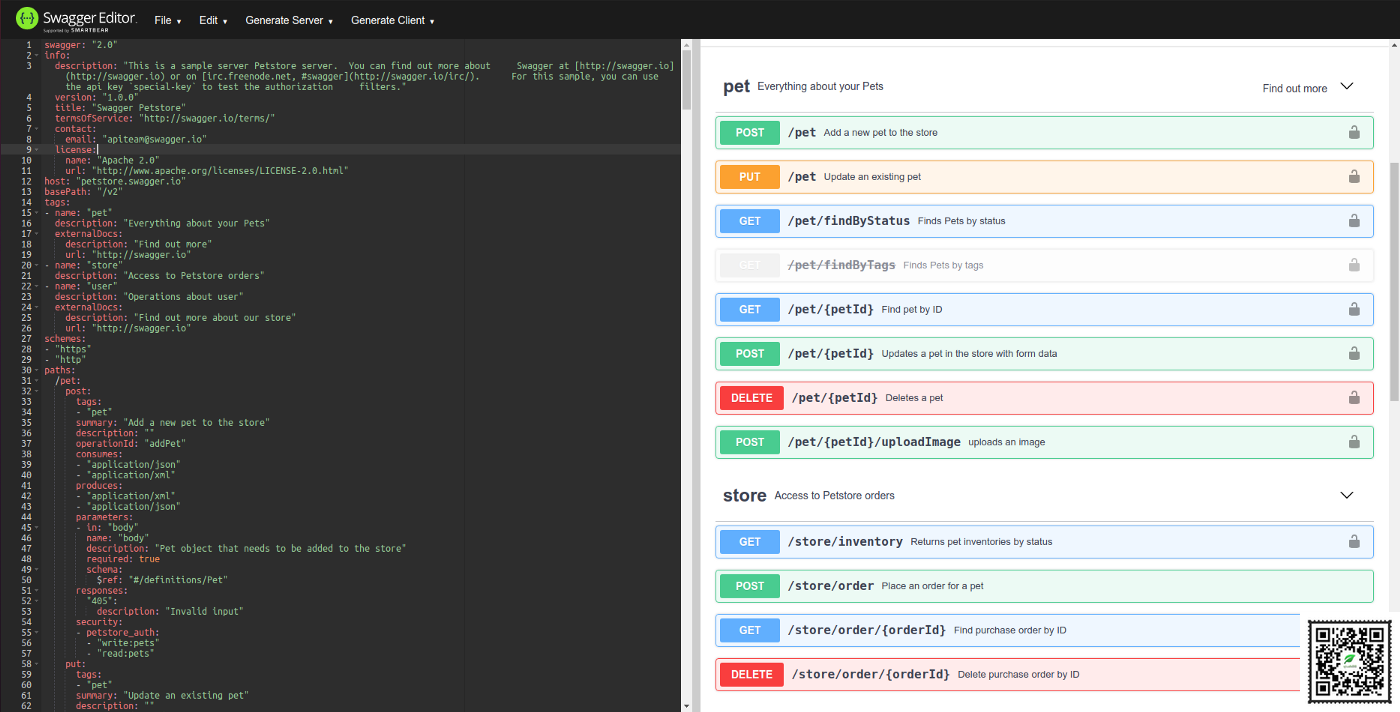
7. Swagger Editor
Swagger 可以集成在各种后端中,来展示文档用的,代码即文档。
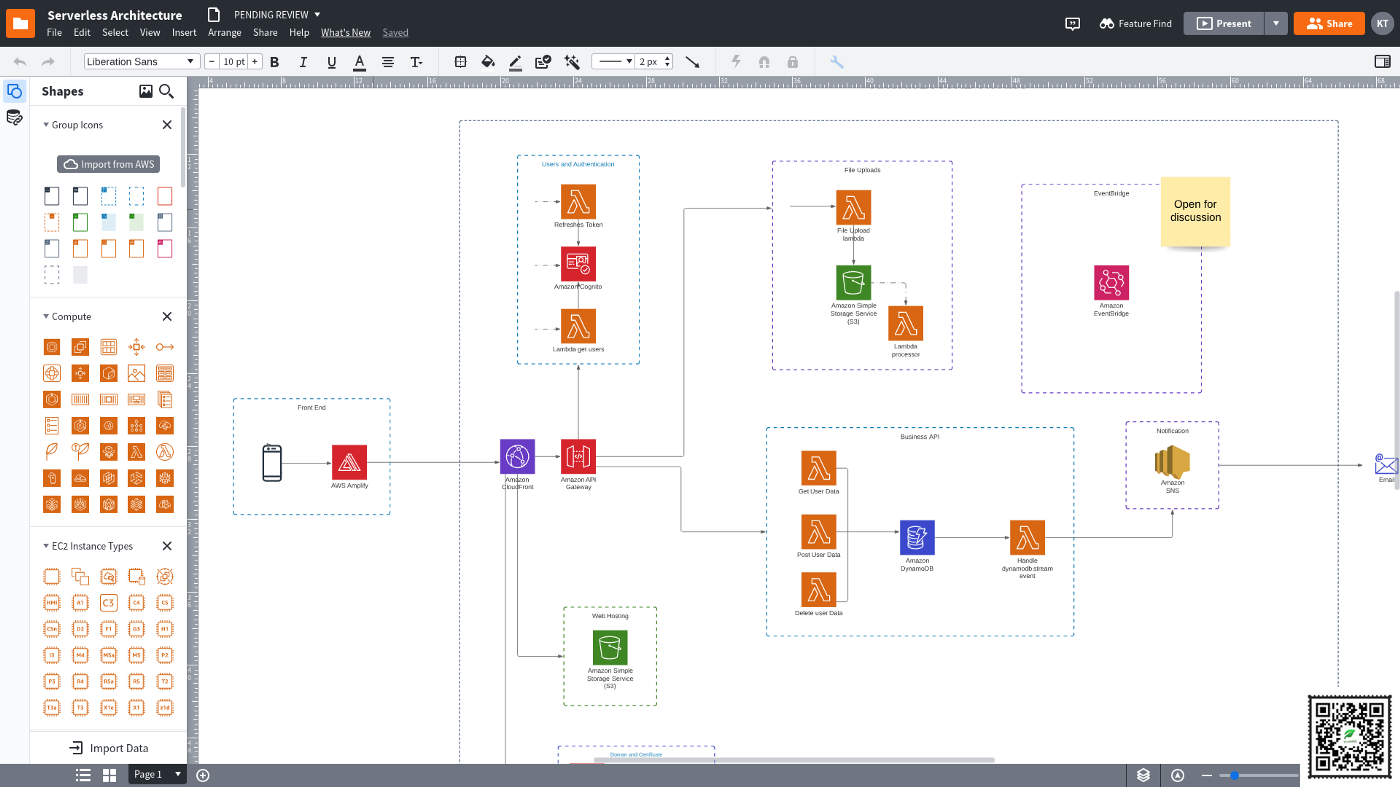
8. Lucid Chart
画 UML 架构图的。
9. Slack
不仅仅是个聊天工具哦,可以用编程来控制聊天内容,比如把你线上应用的 bug 推送给 slack。
- Zoom
公司视频会议。
11. ThunderBird
收发邮件就用它就对了。
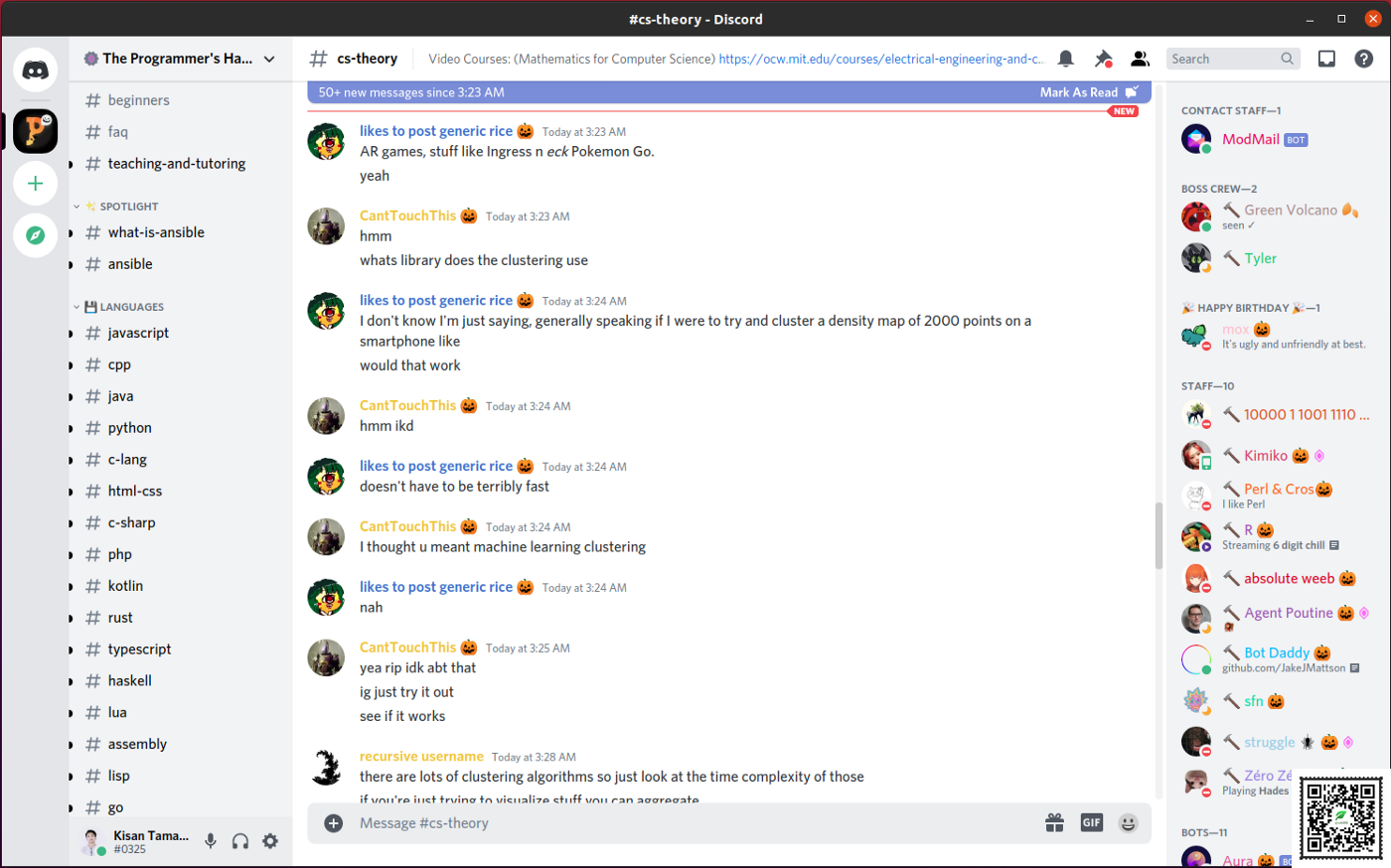
- Discord (程序员必备)
少去微信 qq 群吹水,多聊技术。
13. Figma
web 原型设计工具,支持多端。
14. htop
监控系统情况的。
15. Notion
作为看板,todolist,日历,任务管理,日志管理,编辑器功能很强大。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号
















可以出一些 UML 的教程吗
随风 · 练气 打赏此回复 1 积分