世界上最伟大的投资就是投资自己的教育
CSS 渐变色模拟突变色做进图条
Mikasa·Ackerman发布于2413 次阅读
css 渐变色做出突变色进度条
一开始接到需求的时候以为是一个简单的进度条,用两个 div 上下重叠,下面放浅色,上面 div 根据进度设置 width 长度盖住下方 div 即可。
.progress-bar{
/* 进度条的槽 */
width:100%;
/* 设置进度条的高度 */
height: 5px;
/*进度条外层div的背景色,进度未达到的地方的颜色 */
background-color: #EFE7CC;
border-radius: 3px;
}
.progress{
/* 进度部分 */
/* 利用继承父元素宽度的百分比控制进度 */
width: 20%;
height: 100%;
/* 内层背景色即进度达到的颜色 */
background-color: #F6B12F;
border-radius: 3px;
}
<div class="progress-bar">
<div class="progress">
</div>
</div>
效果如下:
不过设计要求要有断点的进图条,并提供给我一张无背景的白点图
我们将原来在上方的 div 背景图设置为白点,原先在下方的 div 的颜色设置为突变色来表达进度
我们常用的渐变色可以一般是从左到右 or 从右到左
background: linear-gradient(270deg,rgba(246,177,47,1) 0%,rgba(224,196,93,1) 100%)
突变色其实就是将渐变色左右两边设置同一个颜色这样就不渐变了,中间左右两边各自用一种颜色渐变。
.orders_count .progress_bar {
height: 12px;
border-radius:20px;
/*进度条外层div的背景色,进度未达到的地方的颜色 */
}
.orders_count .progress{
/* 进度部分 */
/* 利用继承父元素宽度的百分比控制进度 */
height: 12px;
/* 内层背景色即进度达到的颜色 */
background: url(<%= asset_path 'kessho/白点.png' %> ) no-repeat center center;
background-size: 96% 100%;
opacity:1;
border-radius: 3px;
}
<div class="progress_bar" style="background: linear-gradient(to right, #F6B12F 0%, #F6B12F 20%, #EFE7CC 20%, #EFE7CC 100%);">
<div class="progress"></div>
</div>
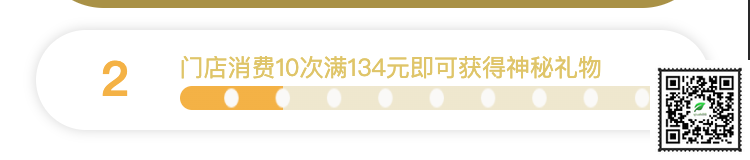
效果如下:
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号


嗯