世界上最伟大的投资就是投资自己的教育
从 npm 到全面拥抱 yarn
越来越多的项目用上了 yarn 作为包管理器,虽然 npm 也一直在更新,但也阻止不了 yarn 的流行。
个人觉得 yarn 有以下好处:
超快的下载速度。
离线下载,如果你懂 ruby,这个有点像 bundle,就是之前下载过一次,这个包就会放到电脑上的一个地方,下次别的项目要使用同一个包的时候就不用下载了,而是做一个链接,这样速度超级快,这一点很重要,npm 饱受诟病的一点就是,每次安装依赖,都需要从网络下载一大堆东西,而且是全部重新下载。工程多的时候比较烦人。这下子可以节约大量时间了。
拥有 lockfile 文件,在 yarn 中叫
yarn.lock,这个在新版的 npm 也有这个功能,它的文件名叫package-lock.json,这个文件会记录每次安装的包的版本的精确信息,这样,每次运行yarn install就会得到一模一样的依赖环境,而不是会出现个别包的版本不同,从而引发环境问题导致项目运行情况不同的尴尬事件。
下面来体验一把 yarn。
1. 安装
两种方法都可以。
$ npm install -g yarn
或者(苹果电脑下)
$ brew update
$ brew install yarn
2. 设置源
$ yarn config set registry 'https://registry.npm.taobao.org'
3. 安装包
直接运行。
$ yarn add [package-name]
指定版本。
$ yarn add [package]@[version-or-tag]
全局安装。
$ yarn global add webpack
根据不同环境带参数。
--dev: yarn add --dev 添加到 devDependencies
--peer: yarn add --peer 添加到 peerDependencies
--optional: yarn add --optional 添加到 optionalDependencies
$ yarn add gulp --dev
4. 升级包
$ yarn upgrade gulp@4.0
5. 删除包
$ yarn remove gulp
6. 脚本命令
/*
./package.json
*/
{
"name": "hello-world-react",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
// add the scripts key to your package.json
"scripts": {
"start": "webpack-dev-server"
},
"dependencies": {
...
},
"devDependencies": {
...
}
}
$ yarn start
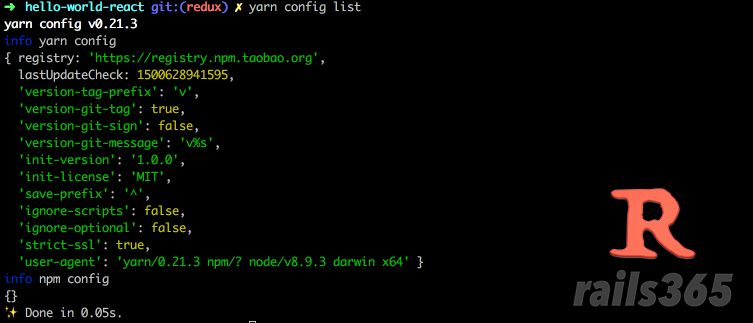
7. 查看配置信息
$ yarn config list
8. cache 相关命令
Yarn 保存每个包到你文件系统上用户目录里一个全局缓存里面。yarn cache ls 会列印出每个缓存了的包。
$ yarn cache ls
运行 yarn cache dir 会打印出当前的 yarn 全局缓存在哪里。
$ yarn cache dir
运行这个命令会清除本地缓存。下次运行 yarn 或 yarn install 将会重新占用缓存。
$ yarn cache clean
9. 升级 yarn
自动升级最新版本。
$ yarn self-update
指定版本升级。
$ yarn self-update 0.15.1
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号

yarn 和 npm 详细的对比
https://www.sitepoint.com/yarn-vs-npm/