世界上最伟大的投资就是投资自己的教育
代码格式化工作 prettier 工具研究
资源
vscode 插件:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
vim 插件:https://github.com/neoclide/coc-prettier 或 https://github.com/prettier/vim-prettier
配置文件 .prettierrc
{
"singleQuote": true,
"trailingComma": "all",
"overrides": [
{
"files": "*.ts",
"options": {
"parser": "typescript"
}
}
]
}
所有的选项在这:https://prettier.io/docs/en/options.html
作用与原理
不改变代码逻辑,只进行代码的格式化,按照规则(配置文件)进行格式化,以达到良好的代码风格与团队规范。
跟 #19 有些像,可以同时使用的。
prettier 更细致一些,比如字符串使用单引号还是双引号都可以规定,一行的字数也可以处理(太长可以换行)。
prettier 能处理好多语言,比如 css graphql 等,这些官网有提到。
它可以跟很多编辑工具结合,有这些工具的插件可以使用。
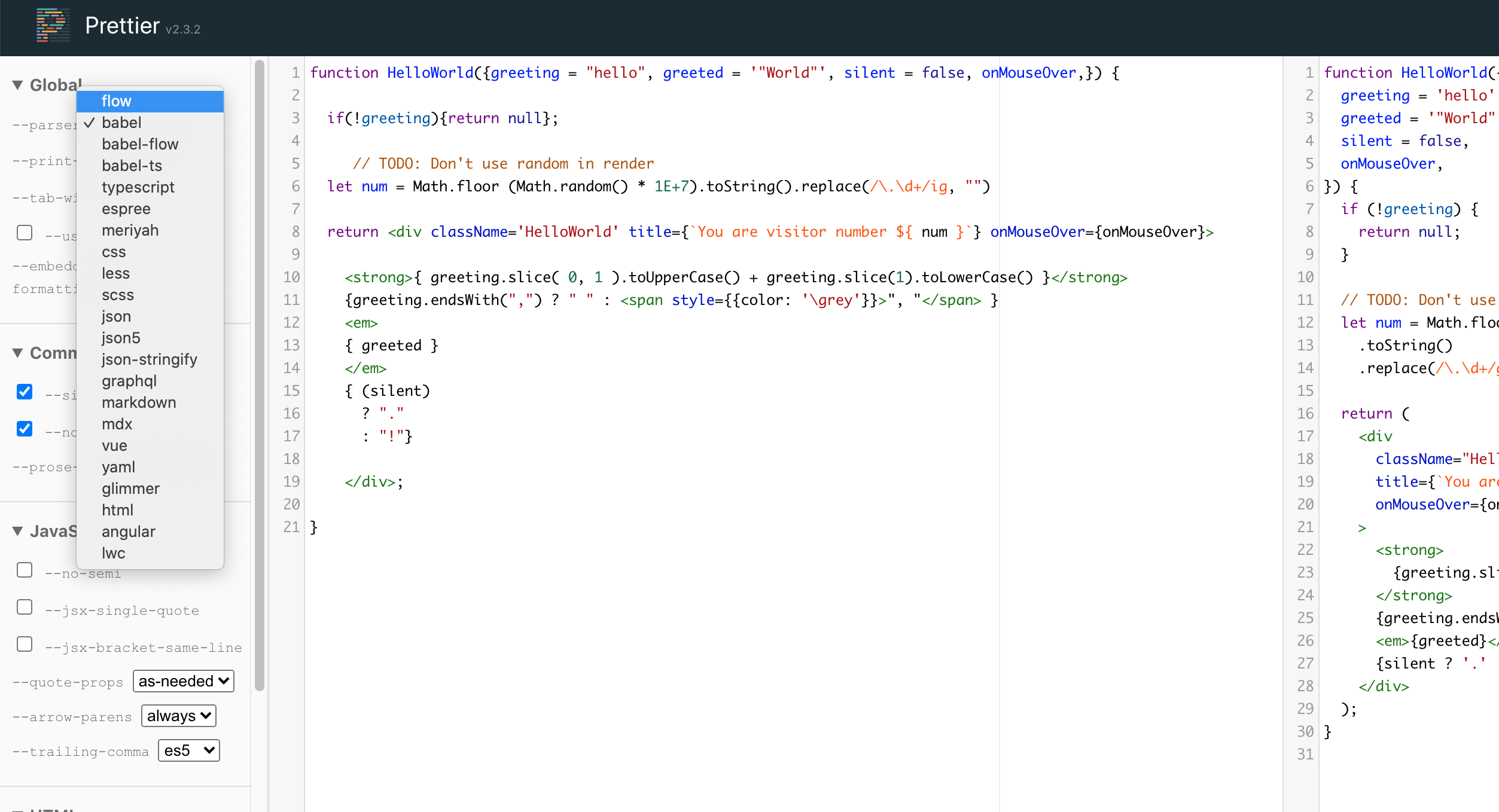
具体的演示可以看这个网站:https://prettier.io/playground
使用
使用起来很简单,安装好相关的插件,以 vscode 为例:
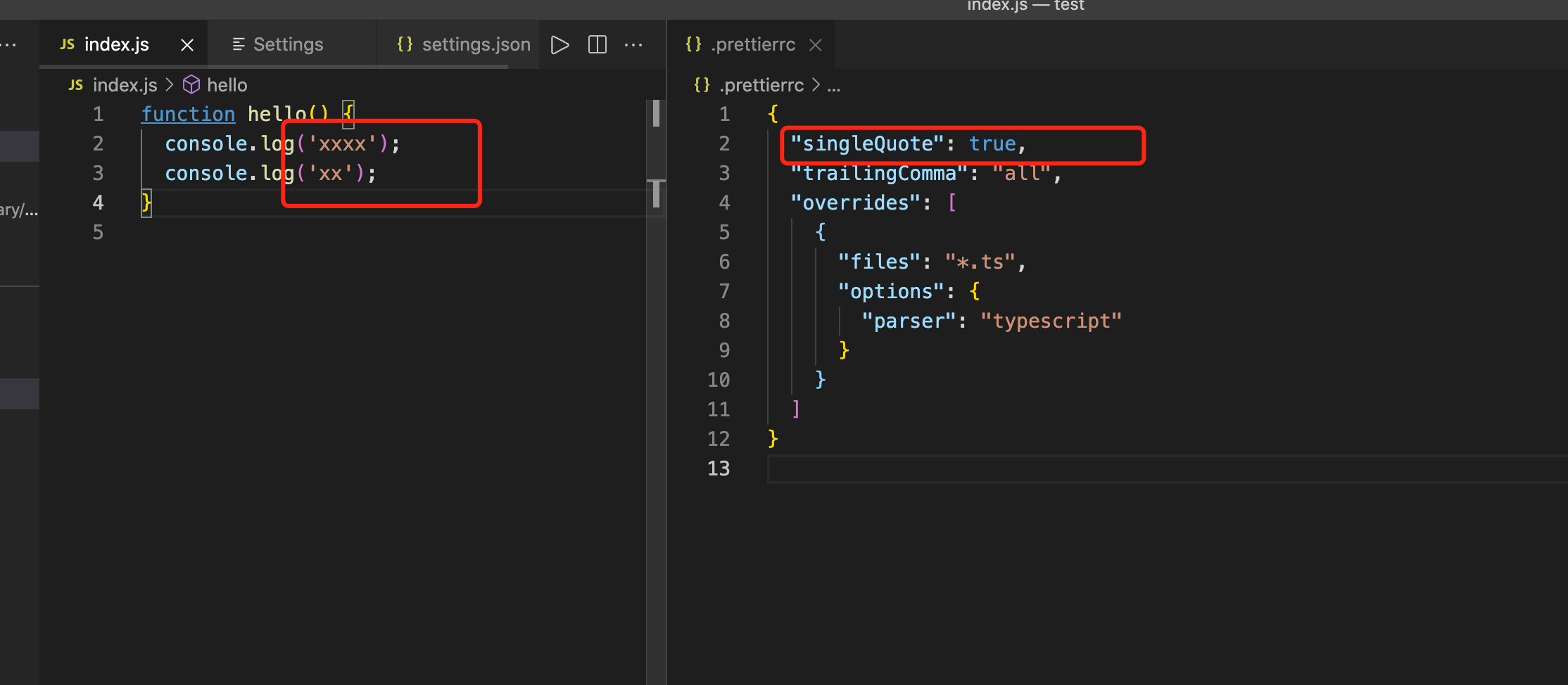
把配置文件准备好,放到根目录下:
规则
一些脚手架工具,应该都有相关的配置文件,直接拿来用就好,只要装好插件,设置好就能够用。
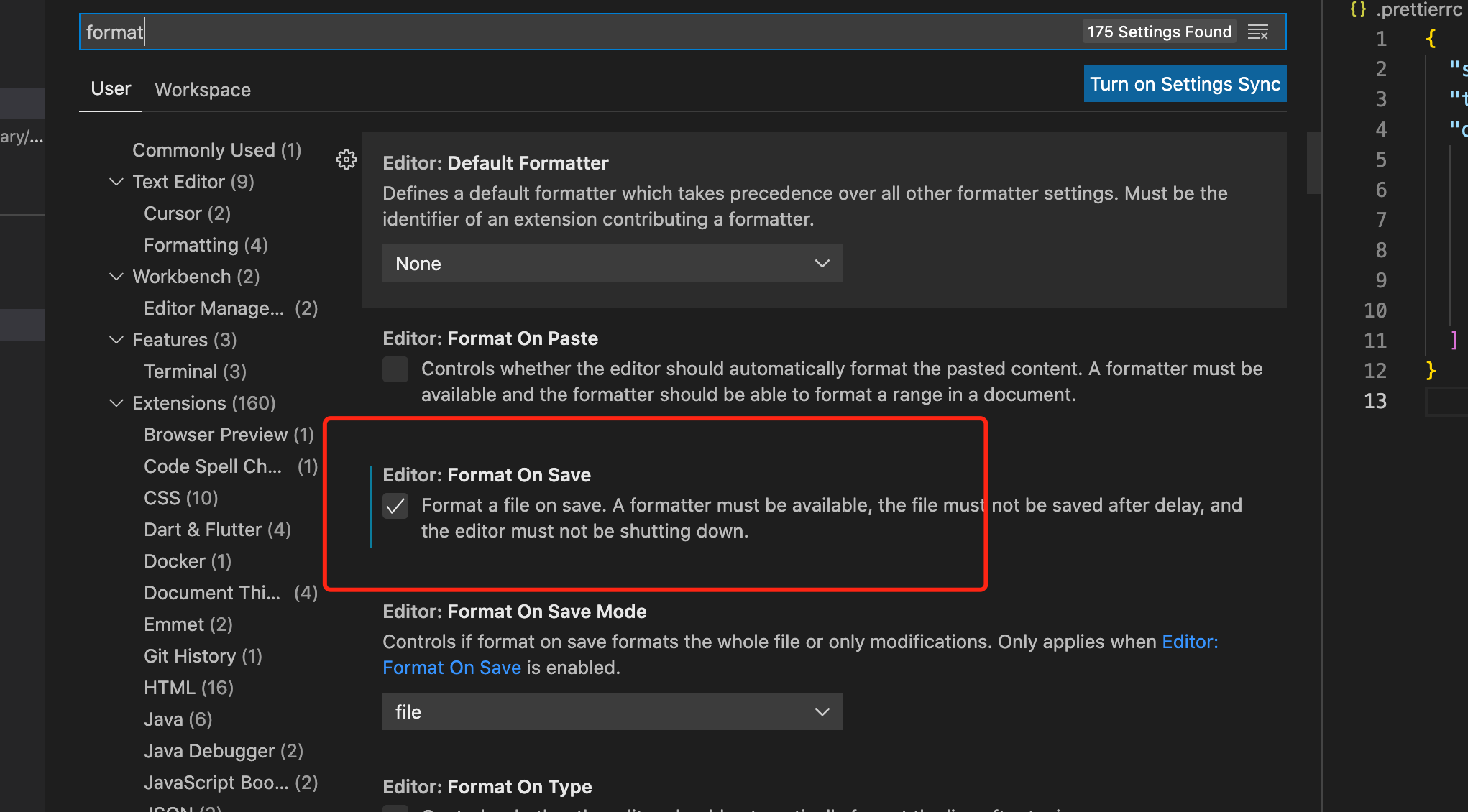
还要注意让编辑器保存的时候去自动格式化:
还有,这个网站可以用可视化的方式生成配置文件的:
https://prettier.io/playground
生成后可以直接拿来用的。
其他
.prettierignore 文件跟 .gitignore 的作用差不多,有需要时可以使用
prettier 也可以用命令行的方式来使用,不过感觉跟编辑器结合在一起才是良配。
npx prettier --check .
和 ESLint 和 Git 结合
npm install --save-dev husky lint-staged
npx husky install
npm set-script prepare "husky install"
npx husky add .husky/pre-commit "npx lint-staged"
Add the following to your package.json:
{
"lint-staged": {
"**/*": "prettier --write --ignore-unknown"
}
}
参考:
https://prettier.io/docs/en/install.html#git-hooks
https://prettier.io/docs/en/integrating-with-linters.html
https://prettier.io/docs/en/precommit.html
关于 husky 会有单纯的文章来讲。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号