世界上最伟大的投资就是投资自己的教育
CORS 进阶之 cookie 处理 (四)
1. Set-Cookie
在这一篇文章CORS 进阶之设置请求头信息 (三)中,可以使用 CORS 来设置自定义的请求头部信息,然而为了安全,默认情况下,浏览器的 cookie 也是不能作为信息传递给跨域的服务器的。
第一步,要做的是首先浏览器上有 cookie。
第一步,是要测试把 cookie 发送给跨域的服务器。
先来完成第一步,设置 cookies。
其实最简单的是通过 javascript 来设置,不过这里介绍另一种方法:通过响应头信息Set-Cookie来处理。
add_header 'Set-Cookie' 'name=value';
上面表示的是响应一个头部信息叫Set-Cookie,浏览器得到它的值就会自动设置 cookie 信息的,键为name,值为value。
还是按照之前的例子,从 localhost:3000 跨域到 nginx 服务器 localhost:8080。
先访问一下 localhost:8080 这台服务器。
现在在 localhost 这个域上就有name=value这样的 cookie 信息了。
接着在 localhost:3000 上把这个 cookie 信息跨域发送给 localhost:8080 这台 nginx 服务器。
2. Access-Control-Allow-Credentials
要发送带 cookie 的请求到跨域服务器中,只需要把withCredentials设为true即可。
var xhttp = new XMLHttpRequest();
xhttp.open("GET", "http://localhost:8080", true);
xhttp.withCredentials = true
xhttp.send();
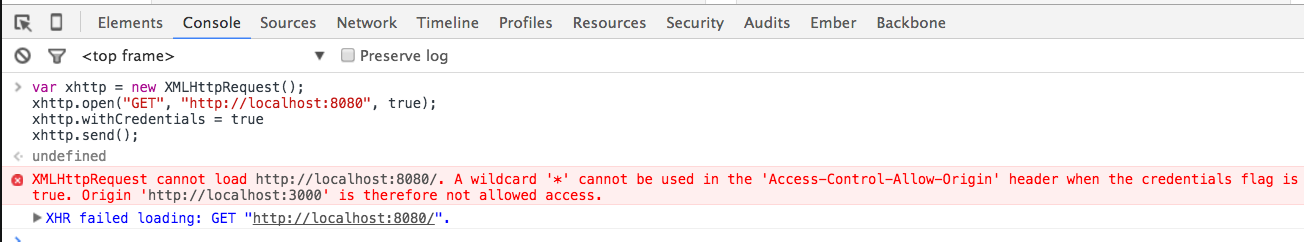
效果图如下:
大体的意思是这样,当Access-Control-Allow-Origin为*时,又把withCredentials设为了true,那是不被允许的。
我们先把Access-Control-Allow-Origin改为 localhost:3000 这台机器。
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
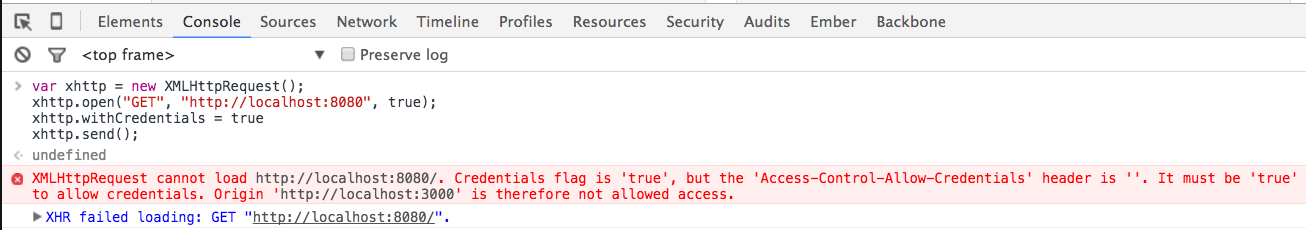
再重新发送跨域请求。
之前Access-Control-Allow-Origin为*的问题解决了,可是又出现了新的错误:在服务器端Access-Control-Allow-Credentials应该被设为true。
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
add_header 'Access-Control-Allow-Credentials' 'true';
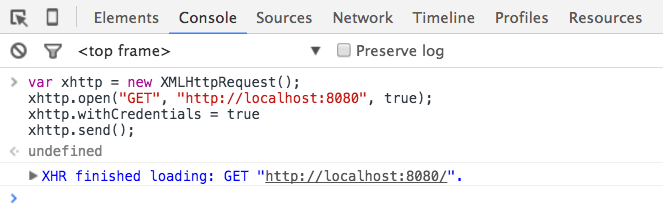
再重新发起新的域跨请求。
可见,请求是成功的。
但是,服务器能得到那些 cookie 信息的内容吗?
3. echo 指令
在 nginx 中还是可以轻易获取到 cookie 的内容的,那就是通过 nginx 的变量来获得。
$cookie_XXX这样的变量就是获取 cookie 内容,比如name=value这样的 cookie 信息可以通过$cookie_name变量获得。
为了验证要在 nginx 中把 cookie 的内容打印出来,我们在这里要利用一个模块:echo-nginx-module。
它提供了echo指令可以输出变量的内容。
要编译这个模块,可以参照我之前的一篇文章:nginx 之编译第三方模块 (六)。
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
add_header 'Access-Control-Allow-Credentials' 'true';
echo "name = $cookie_name";
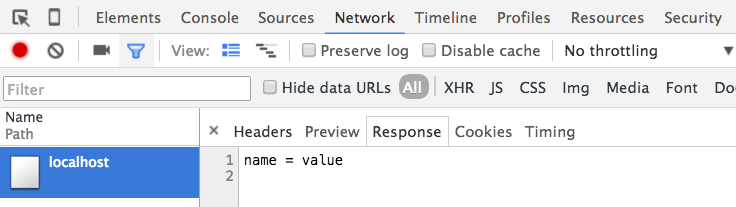
现在重新发起跨域请求,来看下响应的信息。
果然,服务器上是能获得 cookie 的信息的。
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号