世界上最伟大的投资就是投资自己的教育
CORS 进阶之 Expose-Headers (五)
随风发布于4216 次阅读
1. getAllResponseHeaders
这一篇来讲讲如何获得从跨域的服务器端返回的响应头部信息。先用一段 js 获取响应的头部信息:
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
console.log(xhttp.getAllResponseHeaders());
}
};
xhttp.open("GET", "http://localhost:8080", true);
xhttp.send();
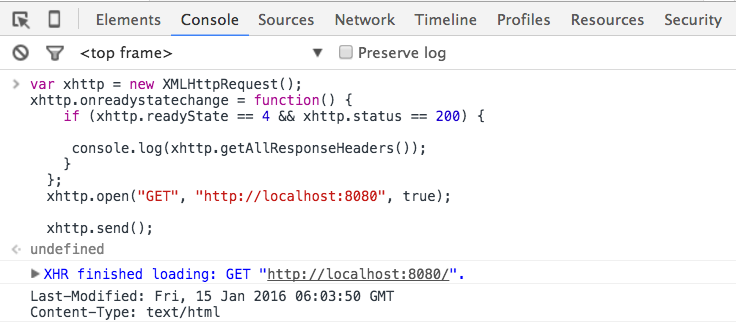
效果图如下:
内容是下面这样的:
Last-Modified: Fri, 15 Jan 2016 06:03:50 GMT
Content-Type: text/html
这样是 OK 的,然而有时候会在服务器端自己添加响应的头部信息,比如:
add_header 'X-Powered-By' 'rails365';
那又能否获得到呢,来试一下:
没有生效,也没有报错。
2. Access-Control-Expose-Headers
然而,我们需要服务器端处理一下,把X-Powered-By这个头部能够让客户端的 js 读取到。
这就是Access-Control-Expose-Headers这个指令所发挥的作用。
add_header 'X-Powered-By' 'rails365';
add_header 'Access-Control-Expose-Headers' 'X-Powered-By';
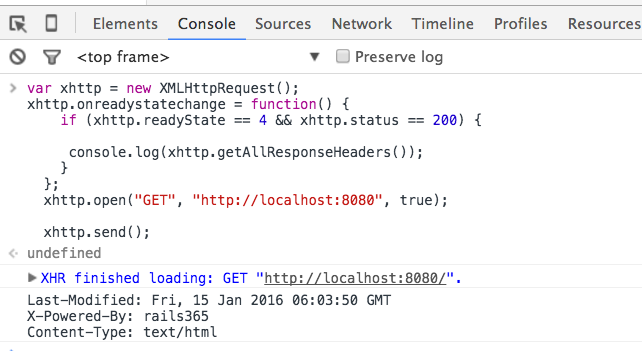
重新发送跨域请求:
可见,成功输出了响应的头部信息X-Powered-By的内容了。
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号