世界上最伟大的投资就是投资自己的教育
Ruby 程序员学习 laravel 框架笔记 (3)-第一个路由 UsersController
2017.08.09 内容重新修改整理,代码优化
正如上一篇 Ruby 程序员学习 laravel 框架笔记 (2)-跑 laravel 的 hello world 所说的那样,已经把项目的 hello world 跑起来了,现在我们要改它的首页内容。
很简单,它的内容在项目文件中 resources/views/welcome.blade.php。
里面是一些静态的 html,加上一些 php 代码混在一起。
很简单,你打开这个文件,就可以修改它的内容了。
有一个地方定义了这个首页的路由,是这个文件:routes/web.php
内容如下:
// routes/web.php
<?php
...
Route::get('/', function () {
return view('welcome');
});
这是个定义路由的文件。
你可能会思考,当执行 view('welcome') 为什么就会去找 resources/views/welcome.blade.php 呢?
原来有个文件定义了,是这个文件:config/view.php。
// config/view.php
<?php
return [
// 主要是这部分
'paths' => [
resource_path('views'),
],
'compiled' => realpath(storage_path('framework/views')),
];
把 resource_path('views') 的内容输出来就是 resources/views/welcome.blade.php 这个 view 文件的绝对路径了。
1. 修改路由
找到 routes/web.php 文件,添加如下内容:
<?php
...
Route::get('/users', function () {
// 这里定义了$users这个变量,内容是个数组
$users = [
'0' => [
'first_name' => 'Renato',
'last_name' => 'Hysa'
],
'1' => [
'first_name' => 'Jessica',
'last_name' => 'Alba'
]
];
return $users;
});
然后打开浏览器,输入:http://127.0.0.1:8000/users,如下图所示
在浏览器中输出了 $users 变量的内容。
一般来说,我们不会在路由中放太多逻辑,我们应该把这些逻辑放到 controller 中。
2. 使用 php artisan 来创建 controller
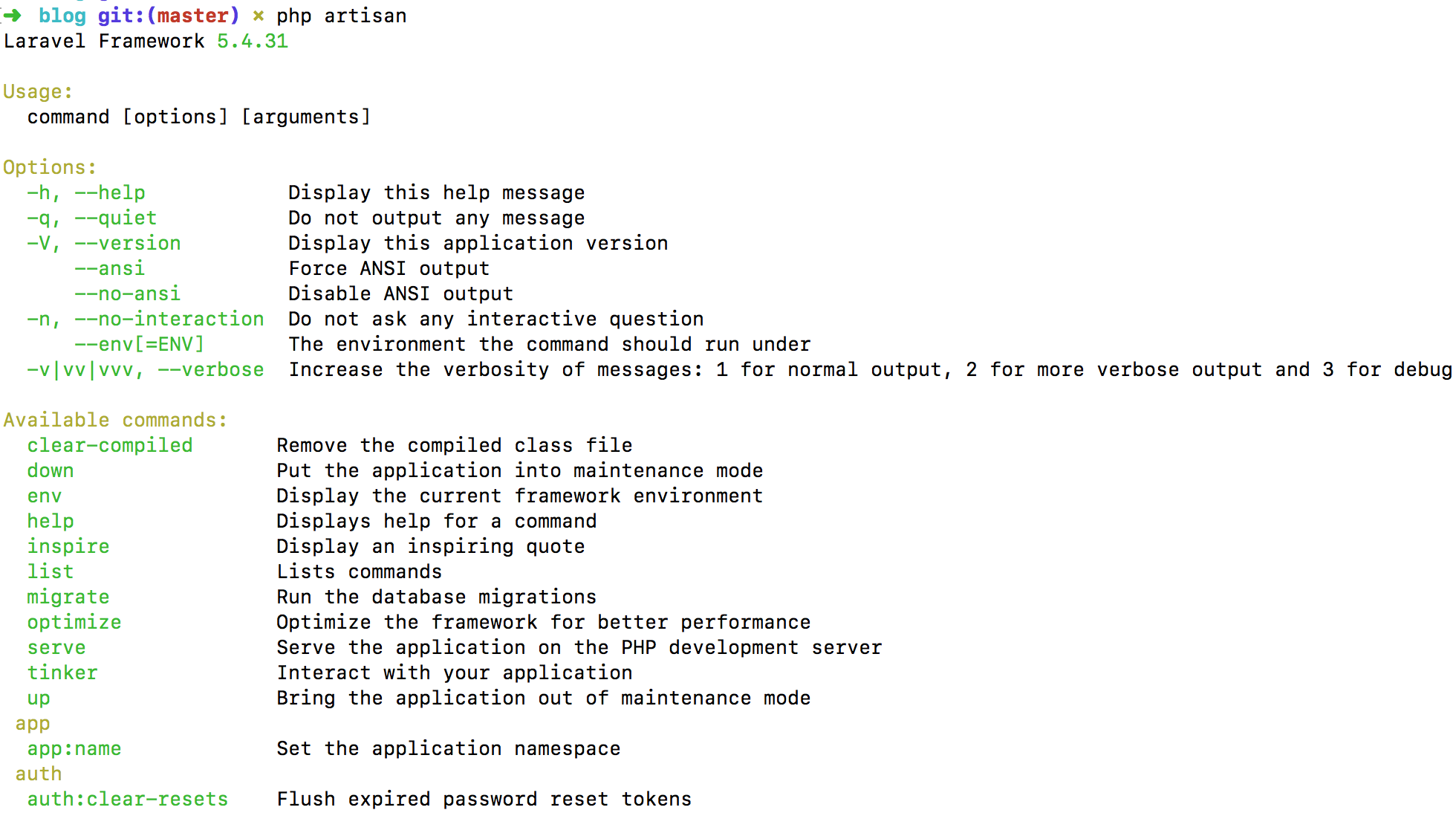
像 rails 那样的,我们可以用命令来生成一个 controller,而这个命令就是 php artisan。
你在终端上输入php artisan并回车,可以看到它有很多子命令。
现在我们要使用 make:controller 这个子命令。
php artisan make:controller UsersController
终端上会提示:
Controller created successfully.
表示成功创建了 users 这个 controller,文件位于 app/Http/Controllers/UsersController.php。
它的内容如下:
// app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
//
}
我把它的内容修改如下:
// app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
// 这部分是新增的
public function index()
{
$users = [
'0' => [
'first_name' => 'Renato',
'last_name' => 'Hysa'
],
'1' => [
'first_name' => 'Jessica',
'last_name' => 'Alba'
]
];
return $users;
}
}
就是添加了一个 index action,内容跟之前的一样。
最后,路由要重新指向到这个新创建的 controller 和 action 中,所以要跟着变一下:
// routes/web.php
<? php
...
Route::get('/users', 'UsersController@index');
浏览器还是会输出跟原来一样的内容。
3. 使用 view
在实际开发中,controller 应该放一些业务逻辑的内容,比如查找数据库、取一些变量之类,而要呈现给用户的数据应该放在 view 中。
我们把原本在 controller 的 $users 这个变量的内容放到 view 中。
之前的 index 方法里的 return $users; 改成 return view('admin.users.index', compact('users'));。
如下所示:
// app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
public function index()
{
$users = [
'0' => [
'first_name' => 'Renato',
'last_name' => 'Hysa'
],
'1' => [
'first_name' => 'Jessica',
'last_name' => 'Alba'
]
];
// 这行变了,表示 $users 这个变量会传递到view中
return view('admin.users.index', compact('users'));
}
}
然后找到 resources/views 目录,再新建一个 admin 目录,再在 admin 目录下新建 users 目录。
最后新建一个 index.blade.php 文件,位于 resources/views/admin/users/index.blade.php。
resources/views/admin
└── users
└── index.blade.php
它的内容如下:
<ul>
@foreach($users as $user)
<li>{{ $user['first_name'] }} {{ $user['last_name'] }}</li>
@endforeach
</ul>
最后在浏览器中输入 http://127.0.0.1:8000/users 输出如下:
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号