世界上最伟大的投资就是投资自己的教育
Ruby 程序员学习 laravel 框架笔记 (10)-blade layout
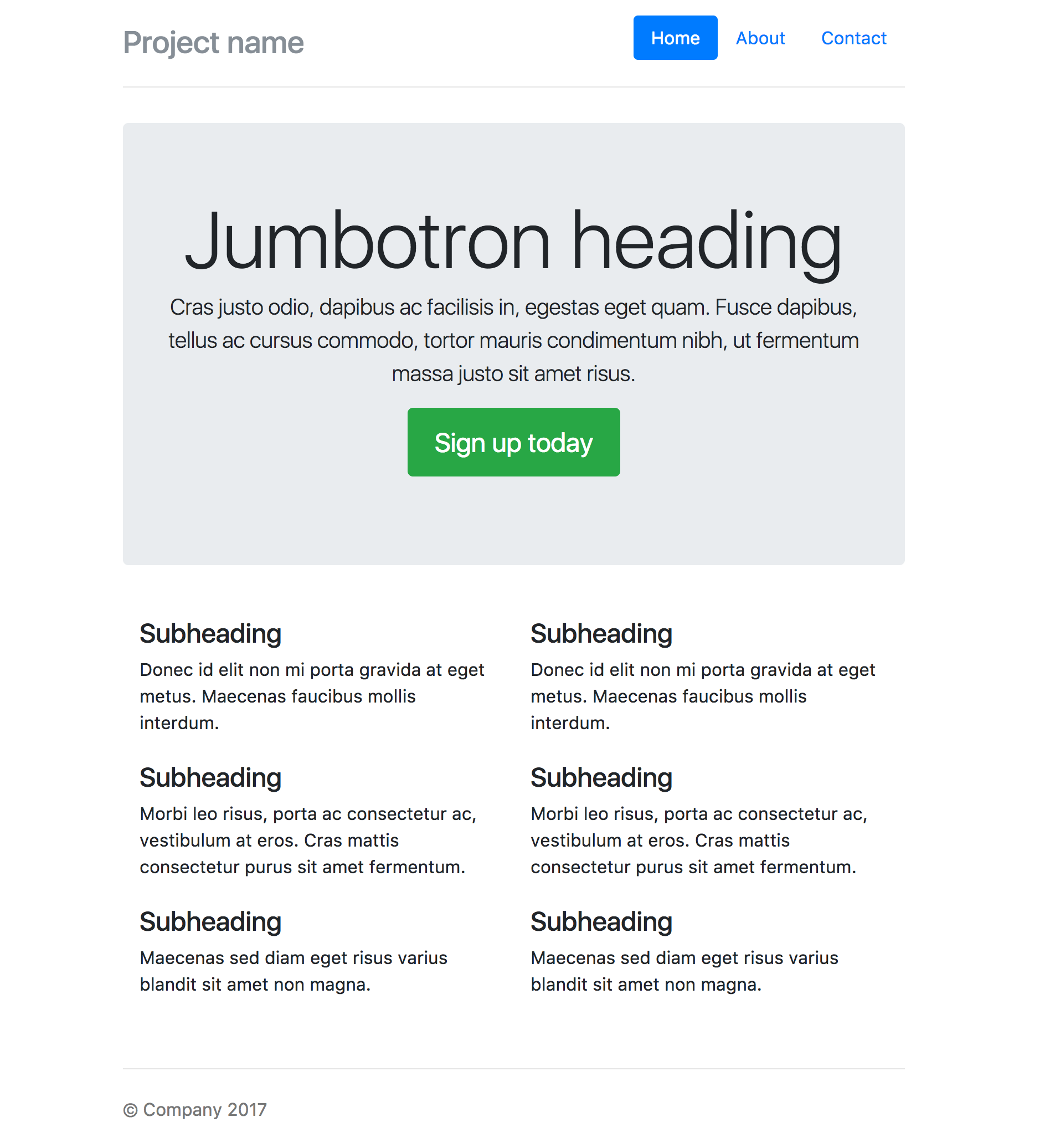
这一节我们来学习下 blade 这个 view engine 的 layout 功能,主要是实现下面一个页面。
这个页面的 html 和 css 的代码都是抄自 bootstrap 官网的一个叫 narrow-jumbotron 的 demo。
它的网址如下:
http://getbootstrap.com/docs/4.0/examples/narrow-jumbotron/
如果在下面的演示过程中发现有缺少的 css 的文件,都在上面这个网址里下载 (查看源代码)。
这一节比较简单,因为在以前的文章中都有讲到如何去创建一个页面的,而这节主要是来感受一下 laravel 的 view 中的 layout 功能。
1. 创建 route
为了更好地演示,我们来新创建一个新的 route。
按照之前学到的知识,在 routes/web.php 文件中添加如下这行 route:
// routes/web.php
<?php
Route::get('blade', 'PagesController@blade');
2. 添加 bladetest action
接着,在 controller 文件 app/Http/PagesController.php,添加一个 action,内容如下:
// app/Http/PagesController.php
<?php
...
class PagesController extends Controller
{
...
public function blade()
{
return view('blade.bladetest');
}
}
3. 创建 view
在 resources/views/blade 目录下添加 bladetest.blade.php 文件,内容如下:
@extends('layouts.master')
@section('title')
Blade
@endsection
@section('body')
<div class="jumbotron">
<h1 class="display-3">Jumbotron heading</h1>
<p class="lead">Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-lg btn-success" href="#" role="button">Sign up today</a></p>
</div>
<div class="row marketing">
<div class="col-lg-6">
<h4>Subheading</h4>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas faucibus mollis interdum.</p>
<h4>Subheading</h4>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras mattis consectetur purus sit amet fermentum.</p>
<h4>Subheading</h4>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
<div class="col-lg-6">
<h4>Subheading</h4>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas faucibus mollis interdum.</p>
<h4>Subheading</h4>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras mattis consectetur purus sit amet fermentum.</p>
<h4>Subheading</h4>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
@endsection
关键在于第一行 @extends('layouts.master'),表示会使用 master 这个 layout,我们来创建一下这个文件。
4. 创建 master layout
在resources/views/layouts目录下添加一个文件,叫master.blade.php,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>@yield('title')</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/narrow-jumbotron.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="header clearfix">
<nav>
<ul class="nav nav-pills float-right">
<li class="nav-item">
<a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Project name</h3>
</div>
@yield('body')
<footer class="footer">
<p>© Company 2017</p>
</footer>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
</body>
</html>
如果发现没有格式,或格式不对,可能是下面的 css 没有引用成功:
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/narrow-jumbotron.css" rel="stylesheet">
再次说一下,到下面这个网址把这两个 css 文件下载下来 (用浏览器的查看源代码功能)。
http://getbootstrap.com/docs/4.0/examples/narrow-jumbotron/
下载后这两个文件,都放到public/css目录下,目录结构如下:
public/css
├── bootstrap.min.css
└── narrow-jumbotron.css
5. 重在领悟
上面的各种 view,主要讲到了三个指令,分别是 @extends、@yield('body'),@section。
@extends 简单,主要是在 子view 中用,表示要去使用哪个 layout。
@yield('body') 是在 layout 中用,有点像在埋一个点,等着子 view 来放真正的内容,而 @section 才是子 view 真正放内容的地方。
如果不理解,多结合上面的例子看看吧,反正我是一下子就理解的。
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号