世界上最伟大的投资就是投资自己的教育
Docker 入门学习系列文章教程 - 让 php-fpm 跑的 owncloud 应用 docker 化 (十二)
1. 介绍
之前我们介绍过 owncloud 的部署 (部署 owncloud 与 phpMyAdmin (十一)),不管是 owncloud 还是 phpMyAdmin 都是 php 语言写的应用,owncloud 这个容器默认是跑在 apache 下,我不太喜欢,想改成 nginx+php-fpm 来跑。
2. 一个简单的实例
我们先来尝试一下用 nginx 结合 php-fpm 来跑 php 应用。
首先创建一个 docker-compose.yml 文件,内容如下:
version: '2'
services:
web:
image: nginx:latest
ports:
- 8080:80
volumes:
- ./code:/code
- ./site.conf:/etc/nginx/conf.d/default.conf
php:
image: php:fpm
volumes:
- ./code:/code
数据卷./code这个目录是放 php 代码的,还有一个文件site.conf放的是 nginx 的配置。
它的内容如下:
server {
index index.php index.html;
server_name localhost;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /code;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
nginx 中使用 fastcgi 这个模块去连接 php-fpm。这些是 nginx 中 fastcgi 的基本配置啦。
然后我们试着写些 php 的代码,让它跑起来:
在当前目录下的 code 目录下新建index.php文件,内容如下:
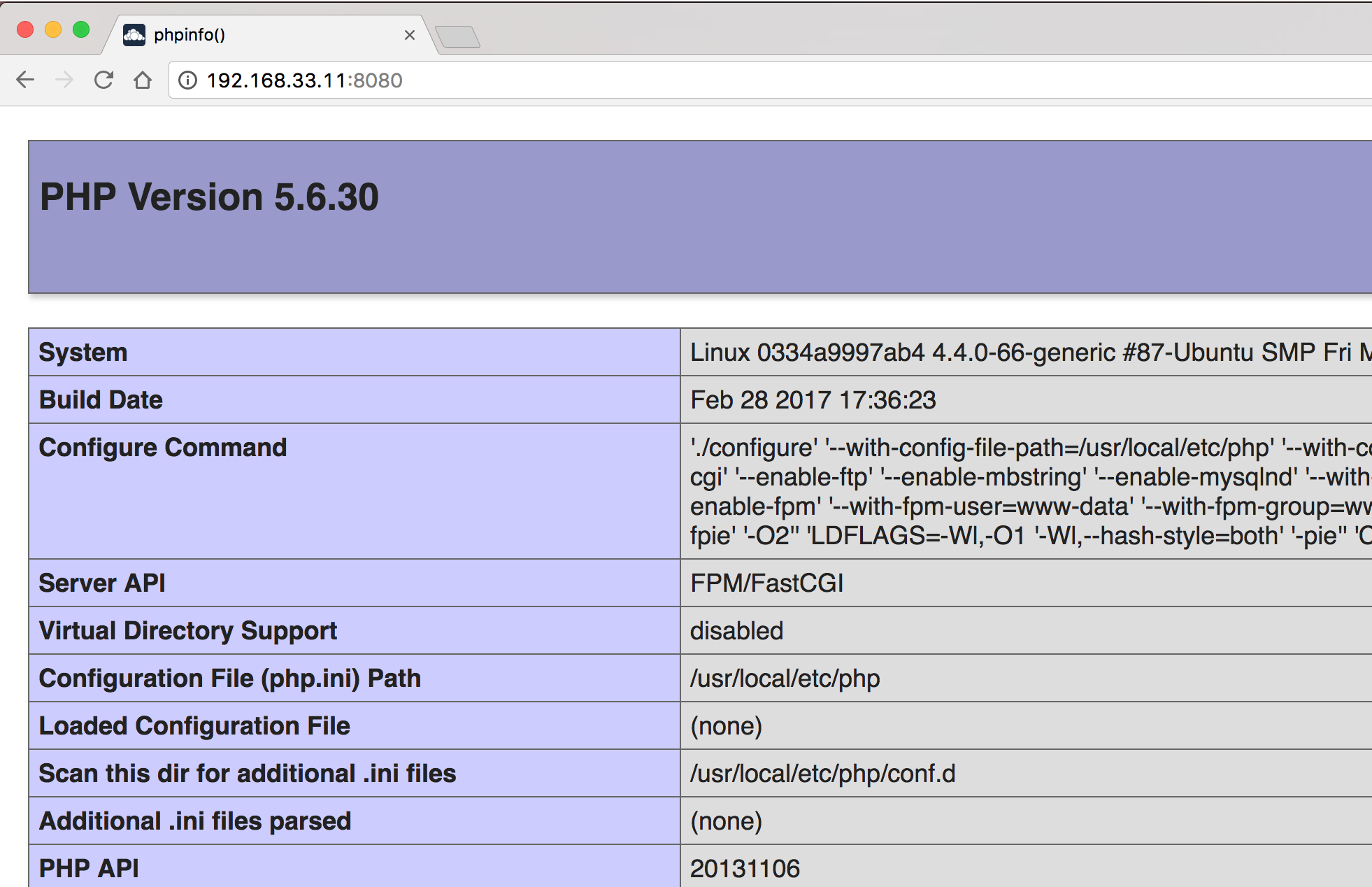
<?php
echo phpinfo();
?>
然后一行docker-compose up命令就可以跑起来,使用 8080 端口查看效果。
3. 从 apache 迁移到 php-fpm
现在尝试把 owncloud 用 php-fpm 来跑。
之前我们的 docker-compose.yml 是这么写的:
version: '2'
services:
owncloud:
restart: always
image: owncloud
ports:
- 18080:80
volumes:
- /home/hfpp2012/owncloud/html:/var/www/html:Z
depends_on:
- db
dns:
- 10.202.72.118
- 10.202.72.116
- 8.8.8.8
db:
restart: always
image: mariadb
environment:
- MYSQL_ROOT_PASSWORD=my-secret-pw
- MYSQL_DATABASE=owncloud_pro
volumes:
- /home/hfpp2012/owncloud/datadir:/var/lib/mysql
需要改造一下,把owncloud中的image和ports部分变一下:
image: owncloud:9.1.4-fpm
ports:
- 9000:9000
只是给 owncloud 换个版本,而且 php-fpm 默认是使用 9000 端口的。
使用docker-compose up或docker-compose restart重新把 owncloud 这个应用跑起来。
4. nginx 配置
接下来,我们把 nginx 的配置加上。
我们不用上面的那个很普通的关于 fastcgi 的配置,而 owncloud 的官方提供了一套比较标准的。
官方提供的那套 nginx 配置的网址是https://doc.owncloud.org/server/9.0/admin_manual/installation/nginx_examples.html
upstream php-handler {
server 127.0.0.1:9000;
#server unix:/var/run/php5-fpm.sock;
}
server {
listen 80;
server_name file.rails365.net;
# enforce https
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name file.rails365.net;
ssl_certificate /home/hfpp2012/owncloud/ssl/file.rails365.net.key.pem;
ssl_certificate_key /home/hfpp2012/owncloud/ssl/file.rails365.net.key;
# ssl_dhparam
ssl_dhparam /home/hfpp2012/owncloud/ssl/dhparam.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this topic first.
#add_header Strict-Transport-Security "max-age=15552000; includeSubDomains";
add_header X-Content-Type-Options nosniff;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Path to the root of your installation
root /home/hfpp2012/owncloud/html;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location /.well-known/acme-challenge { }
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
return 404;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
return 404;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME /var/www/html$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true; #Avoid sending the security headers twice
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off; #Available since nginx 1.7.11
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~* \.(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
# Add headers to serve security related headers (It is intended to have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into this topic first.
#add_header Strict-Transport-Security "max-age=15552000; includeSubDomains";
add_header X-Content-Type-Options nosniff;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
}
在官方提供的配置的基础上,我做出了一些改变,除了证书和域名部分是一定要跟你的实际情况一致之外,还有如下改变:
-
root这一行变成root /home/hfpp2012/owncloud/html; -
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;变成了fastcgi_param SCRIPT_FILENAME /var/www/html$fastcgi_script_name;
最后一个改变是为了解决一个 nginx 的报错问题而变的。我参考这篇文章进行了解决:
http://lovelace.blog.51cto.com/1028430/1314565
除此之外,有一个地方值得注意,如果不使用 https 的话,除了改变 433 端口为 80 端口一些必要的改变,还需要把下面一行注释掉:
fastcgi_param HTTPS on;
完结。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号