世界上最伟大的投资就是投资自己的教育
何为 Server Components?
昨天, React 团队宣告了一个 React 的新特性:Server Components。
该功能仍处于试验阶段,目前还没有真正的文档。
它的内容很简单,只在 React.js 中获取数据和组件。
Server Components 允许我们从后端加载组件。这种组件会在后端中渲染,可以无缝集成到正在运行的应用程序中。
所以它有点像服务器端渲染,但工作方式不同。
与您从 Next.js 中了解到的 getInitialProps 类似,Server Components 可以获取数据并将其传递给前端组件。
然而,与经典的 SSR(服务器端渲染)不同,服务器组件更动态一些。
我们可以在应用程序执行期间获取服务器树(server tree),客户端状态不会丢失。
它们在技术上的工作方式也有所不同。
使用 SSR,我们的 JavaScript 代码在服务器上渲染为 HTML。
这将创建一个 HTML 模板,它是我们的 web 页面的可见部分。
这将加上用于交互的 JavaScript 代码被发送到客户端。
多亏了 SSR,我们能更早看到一些东西,但互动可以延迟。
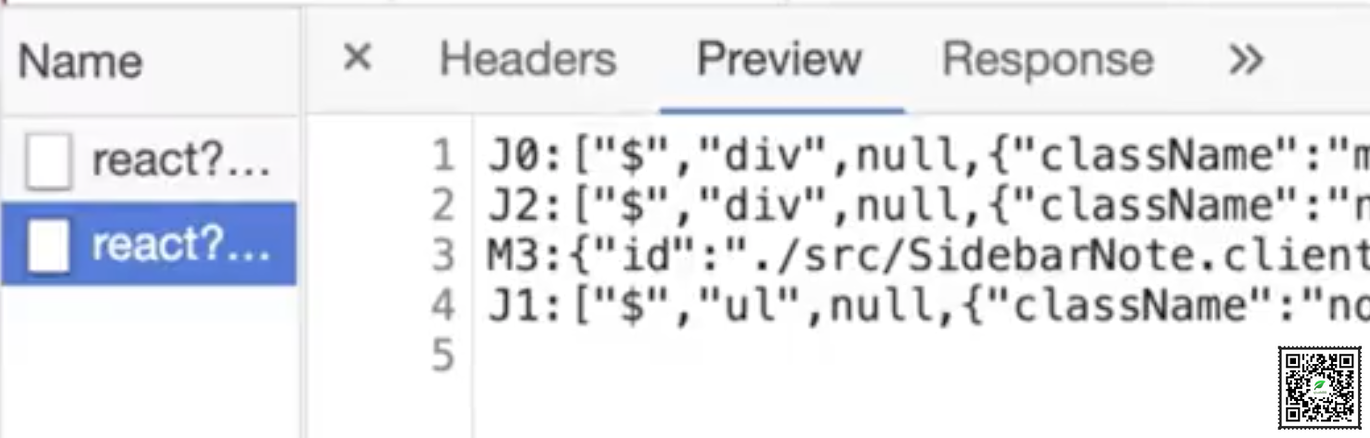
服务器组件动态包含在应用程序中,并以特殊形式传递,如下图所示。
执行所有 JavaScript 指令。1 + 1 变成 2,它也是以格式传递的。这些组件是静态的,不能交互。与 SSR 相比,只传递了可见部分——缺少了交互性
服务器组件的最大优势在哪里?
Zero-Bundle-Size-Components JavaScript 世界充满了巨大的库。
就把它想象成瞬间吧。js,它的大小是几千字节,但是我们只使用了几个函数。
当然,对于应用程序的性能以及用户来说,这是非常糟糕的——所有代码都被发送到前端。
摇树可以用来保存我们不需要的代码。剩下的仍然是大量的代码,这些代码通常只执行一次。例如,格式化一个日期。 多亏了服务器组件,我们可以省去前端的代码。
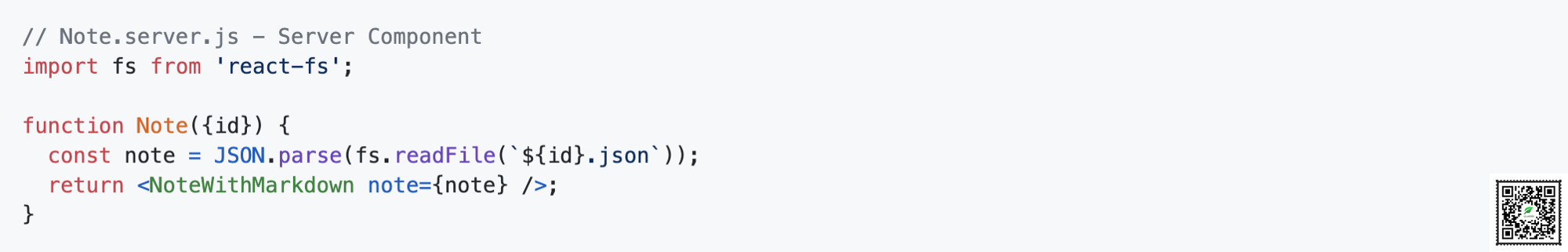
作为一个例子,React 团队展示了导入一个用于渲染 Markdown 的库的代码——如您所见,这个库非常大。
当然,我们不希望向用户发送那么多代码——它会浪费时间和带宽。此外,组件根本没有交互性——它只是呈现 Markdown。 解决方案:服务器组件
这里需要注意的是文件扩展名是 “server.js”。“但是代码基础是一样的——只是现在所有的事情都在服务器上进行。
因此,客户机不会将 Markdown 库的整个代码发送给客户机,而是只获取呈现的结果。 总之,服务器组件不会影响前端应用的 bundle 大小。代码只在后端运行,对用户是不可见的。 服务器组件具有完全的后端访问权限 现在,当所有的 React 代码在我们的后端运行时,这应该很清楚了。和 Next 类似。js,我们可以访问后端,尽管在 Next 的情况下,我们只能绕道访问数据库、文件系统和其他。 服务器组件使这种访问相当容易。React 生态系统通过一些库进行了扩展,以便进行适当的访问。 除了 react-pg 和 react-fetch, react-fs 也是其中之一。 没错,就是 “fs”,它代表文件系统。 是的,我们可以用 React.js 访问后端文件系统。
还支持访问数据库和其他服务
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号