世界上最伟大的投资就是投资自己的教育
webpack 3 零基础入门教程 #10 - 配置多个 HTML 文件
随风发布于3991 次阅读
之前我们只写了一个 html 文件,就是 src/index.html,但是有时候我们是需要多个的,这个时候,怎么办呢?
之前我们是这么做的,用了 html-webpack-plugin 这个插件来输出 html 文件。
webpack.config.js
...
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
})
...
之前怎么做,现在还是怎么做,我们复制一下,改个名字不就好吗?
webpack.config.js
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
}),
new HtmlWebpackPlugin({
template: './src/contact.html',
filename: 'contact.html',
minify: {
collapseWhitespace: true,
},
hash: true,
})
src/contact.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contact</title>
</head>
<body>
<p>Contact page</p>
</body>
</html>
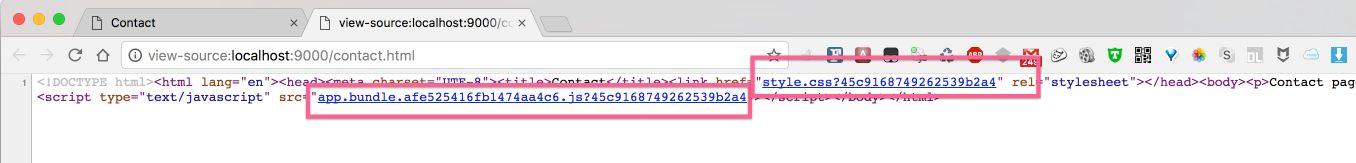
有个问题,contact.html 使用的 js 和 css 跟 index.html 是一模一样的
如果我要让 contact.html 使用跟 index.html 不同的 js,如何做呢?(只要保证 js 不同,css 也会不同的,因为 css 也是由 js 里 import 的嘛)
那我们来改造一下:
...
module.exports = {
entry: {
"app.bundle": './src/app.js',
// 这行是新增的。
"contact": './src/contact.js'
},
...
plugins: [
new CleanWebpackPlugin(pathsToClean),
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
// 这行是新增的。
excludeChunks: ['contact']
}),
new HtmlWebpackPlugin({
template: './src/contact.html',
filename: 'contact.html',
minify: {
collapseWhitespace: true,
},
hash: true,
// 这行是新增的。
chunks: ['contact']
}),
new ExtractTextPlugin('style.css')
],
...
};
上面的 excludeChunks 指的是不包含, chunks 代表的是包含。
src/contact.js
console.log('hi from contact js')
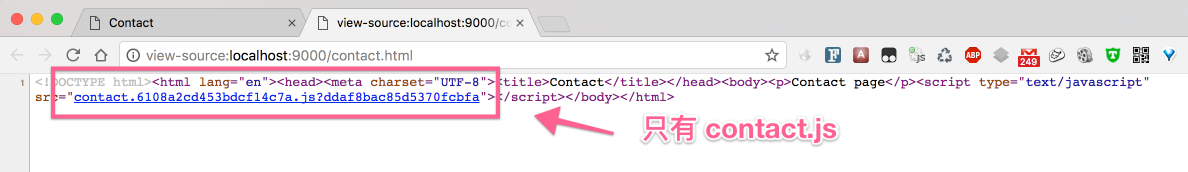
结果:
这样就 OK 了。
先说这么多。
本站文章均为原创内容,如需转载请注明出处,谢谢。
相关小书
喜欢
统计信息
学员: 29921
视频数量: 1996
文章数量: 526
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号





那么在页面路由中怎么相互跳转呢?
博主,你这如果是一两个页面的工程那还能这么用,但要是一个工程里有十几二十个页面,你这样一个个引入文件和插件明显不适用啊
那么不是前端能解决的问题了,交给后端吧