世界上最伟大的投资就是投资自己的教育
webpack 3 零基础入门教程 #4 - webpack 的配置文件 webpack.config.js
在命令行中运行 webpack 命令确实可以实现 webpack 的功能,但是我们一般不这么做,我们要用配置文件来处理。
我们把之前学到的知识用 webpack 的配置文件来实现,配置文件的名字叫 webpack.config.js 位于项目根目录下。
1. 创建配置文件 webpack.config.js
它的内容如下:
module.exports = {
entry: './src/app.js',
output: {
filename: './dist/app.bundle.js'
}
};
简单解释一下: entry 表示源文件,output 这边表示的是输出的目标文件。
很简单吧!
那怎么用呢?
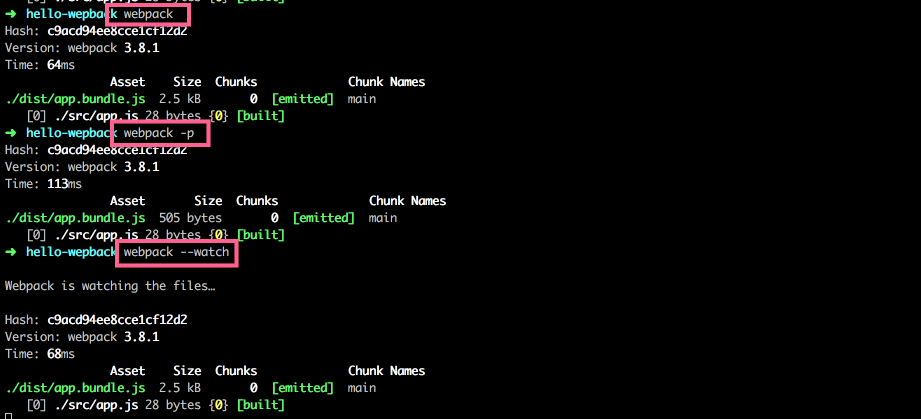
直接在终端上输入 webpack 就可以了。webpack 命令会去找 webpack.config.js 文件,并读取它的内容(源文件和目标文件),最后进行相应的处理。
如下所示:
当然,webpack.config.js 的内容不止这么简单,可以更复杂些,我们以后再来介绍。
2. 改造 package.json 的 scripts 部分
还记得上次说过的 package.json 这个文件吗?它主要放了一些项目的介绍信息,除此之外,它还要一个重要的功能。
就是可以放一些常用的命令行脚本,比如我们可以把我们经常要用的 webpack 命令放到这里来。
我把它改了一下,变成类似下面这样:
{
"name": "hello-wepback",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack -d --watch",
"prod": "webpack -p"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.8.1"
}
}
改动的内容主要是增加了下面几行:
"scripts": {
"dev": "webpack -d --watch",
"prod": "webpack -p"
},
怎么用呢?
很简单,分别是
$ npm run dev
和
$ npm run prod
你会发现 npm run dev 和 webpack -d --watch 的效果是一样的。
-d 这个参数之前没介绍过,它的意思就是说包含 source maps,这个有什么用呢,就是让你在用浏览器调试的时候,可以很方便地定位到源文件,知道这个意思就好了,不用深究太多。
你会想,为什么要用 package.json 的 scripts 功能呢?
我觉得主要有两个原因吧:
第一:简单维护,所有的命令都放一起了,也能方便地查看
第二:别人下载了你的源码,一查看 package.json 就能知道怎么运行这个项目。
先说这么多。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号