世界上最伟大的投资就是投资自己的教育
webpack 3 零基础入门教程 #7 - 初识 webpack-dev-server
随风发布于4526 次阅读
现在我们来学习一个最常用的插件 webpack-dev-server,一般来说,这个插件,大家都会用,特别是开发环境下。
我们之前使用 webpack -d --watch 来在开发环境下编译静态文件,但是这个功能,完全可以用 webpack-dev-server 来代替。
除此之外, webpack-dev-server 还有其他的功能,比如在本地上开启服务,打开浏览器等。
这节我们主要来简单体验一下 webpack-dev-server 的功能。
# 先全局安装
$ npm install -g webpack-dev-server
$ npm install --save-dev webpack-dev-server
然后运行命令:
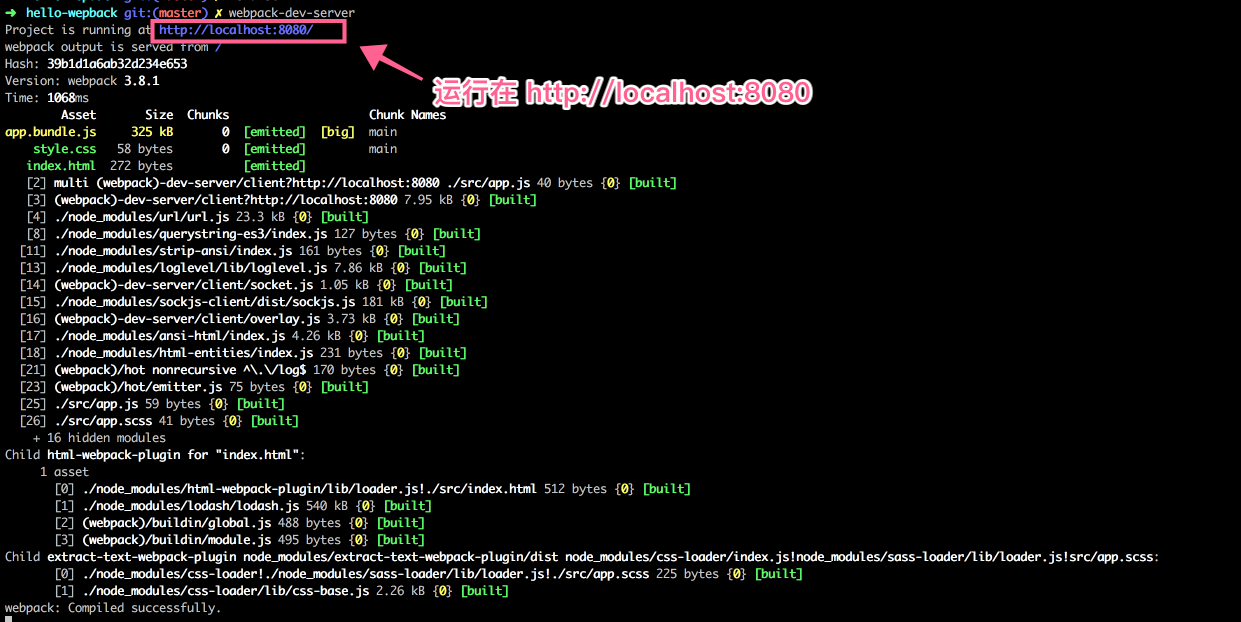
$ webpack-dev-server
现在我们用浏览器打开 localhost:8080 也可以看到以前的效果。
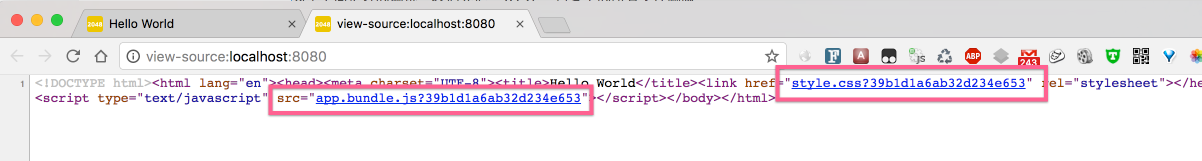
下面是编译后的源码。
默认是运行在 8080 端口,这个我们可以改。
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000
},
...
};
我们还可以配置一运行 webpack-dev-server 的时候就自动打开浏览器。
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
...
devServer: {
port: 9000,
open: true
},
...
};
以后都会一直用 webpack-dev-server 的啦。
先这样吧。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
相关小书
喜欢
统计信息
学员: 30226
视频数量: 2001
文章数量: 526
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号