世界上最伟大的投资就是投资自己的教育
webpack 3 零基础入门教程 #11 - 如何使用 pug (jade) 作为 HTML 的模板
随风发布于4739 次阅读
首先肯定会问什么是 pug,如果是 nodejs 程序员的话,肯定听过 jade 吧,pug 就是 从 jade 改名过来的。
说白了,它就是可以让你以更好的语法来写 html 。
下面看看例子就会清楚的。
现在我们就要代替之前的 src/index.html 改用 pug 语法来写。
首先把 src/index.html 改名叫 src/index.pug
$ rename src/index.html src/index.pug
src/index.pug
doctype html
html(lang="en")
head
title= pageTitle
script(type='text/javascript').
if (foo) bar(1 + 5)
body
h1 Pug - node template engine
#root
#container.col
if youAreUsingPug
p You are amazing
else
p Get on it!
p.
Pug is a terse and simple templating language with a
strong focus on performance and powerful features.
上面的内容是从 pug 官方的示例中抄的,然后稍微改了一下。
webpack.config.js
...
module.exports = {
...
plugins: [
...
new HtmlWebpackPlugin({
template: './src/index.pug',
...
}),
...
],
module: {
rules: [
...
{ test: /\.pug$/, loader: ['raw-loader', 'pug-html-loader'] }
]
}
};
$ npm install --save-dev pug pug-html-loader raw-loader
这样基本没啥问题,来看下结果:
我们来试试 pug 的 include 功能,就是可以包含子模板。
src/index.pug
...
body
include includes/header.pug
...
src/includes/header.png
h1 from header pug file
目录结构是这样的:
src
├── Root.js
├── app.js
├── app.scss
├── contact.html
├── contact.js
├── includes
│ └── header.pug
└── index.pug
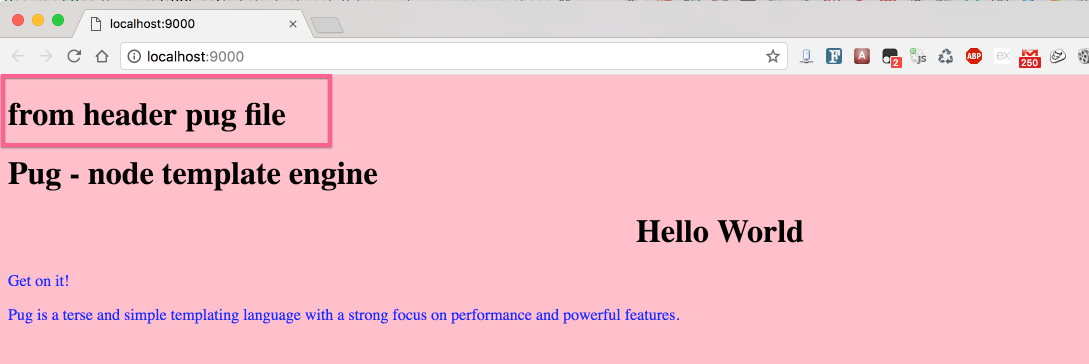
结果:
先这样吧。
本站文章均为原创内容,如需转载请注明出处,谢谢。
0 条回复
暂无回复~~
相关小书
喜欢
统计信息
学员: 30227
视频数量: 2001
文章数量: 526
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号