世界上最伟大的投资就是投资自己的教育
webpack 3 零基础入门教程 #14 - 如何打包图片
这节我们来讲一个比较重要的内容,就是如何打包图片,这也是很多人问的一个问题。
我们首先在网站上加个图片,就在 css 里加,加个背景图。
# 在 src 目录下新建 images 目录
$ mkdir src/images
src/app.scss
body {
background: url('./images/logo.png') 0 0 no-repeat;
...
}
你要确保 src/images 下有 logo.png 这张图片(随便在网络上找一张)。
然后 npm run dev,你会发现类似下面的错误:
只要找到适合的 loader 来处理扩展名为 png 的图片文件即可。
1. file-loader
我找到了一个:file-loader。
官方对这个 loader 的定义是这样的:
Instructs webpack to emit the required object as file and to return its public URL
大概意思是:对一些对象作为文件来处理,然后可以返回它的 URL。
还是看下面操作一遍就会知道的。
先准备一些数据。
之前我们是用 pug(查看如何使用 pug (jade) 作为 HTML 的模板)来作为 HTML 的模板的,我们还原回来,重新使用 html 作为模板。
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
webpack.config.js
plugins: [
new CleanWebpackPlugin(pathsToClean),
new HtmlWebpackPlugin({
// 这里注意一下,不再用 pug 模板,还是用回之前的 index.html
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
excludeChunks: ['contact']
}),
...
关键时刻来了。
安装。
$ npm install --save-dev file-loader
webpack.config
...
module.exports = {
...
module: {
rules: [
...
{
test: /\.png$/,
use: [
{
loader: 'file-loader',
},
]
},
]
}
};
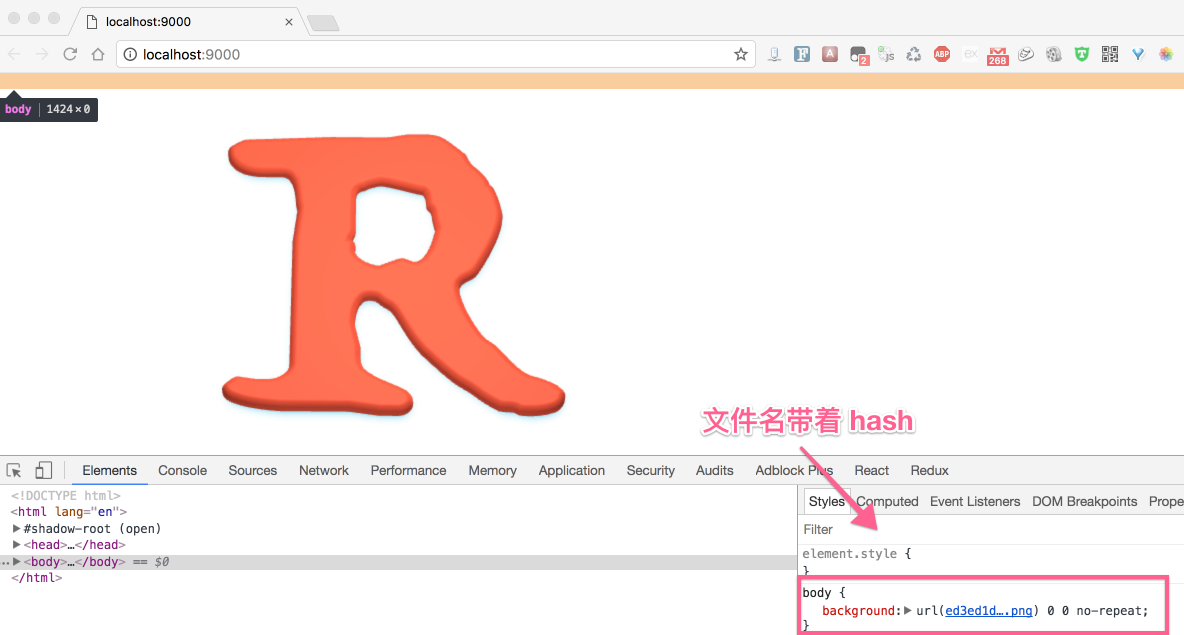
效果如下:
这里文件名带着 hash ,我们要如何让 file-loader 输出图片的原文件名呢?
2. file-loader 的参数
其实,file-loader 是可以带参数的,例如下面这样:
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/'
}
},
/\.(gif|png|jpe?g|svg)$/i 表示可以处理好多图片的格式,毕竟不只是 png 才是图片,别的扩展名的文件也可能是图片嘛。
[name] 代表文件名,[ext] 代表文件扩展名,outputPath 是输出的路径。
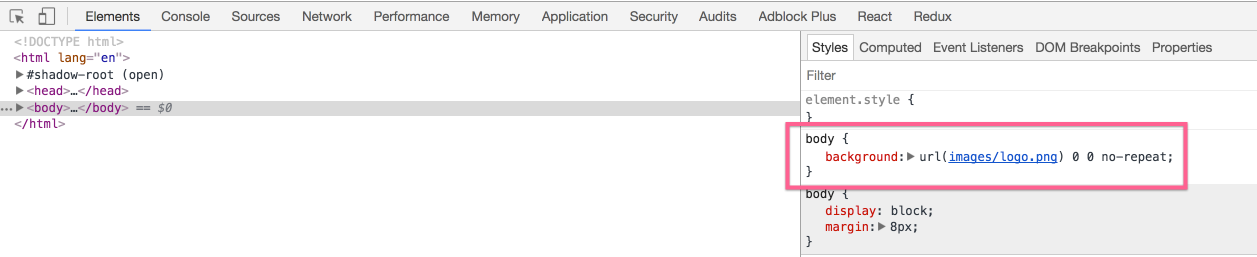
试试效果:
good!
3. 解析 html 代码里面 img 的标签
忘了一个重要的地方,之前我们是在 CSS 里引用图片作为背景的,但是,我们经常是在 html 直接使用 src 标签来引用图片的。
例如下面这样:
<img src="./images/money-bag.svg" alt="" height=50>
点击下载:money-bag.svg
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="./images/money-bag.svg" alt="" height=50>
</body>
</html>
然而结果是这样的:
404 了,文件找不到,没有成功。
其实缺少了一个在 html 代码里处理 img 标签的 loader。
这个 loader 是 html-loader
官方对它的定义是这样的:
Exports HTML as string. HTML is minimized when the compiler demands.
大概意思是说,把 html 变成导出成字符串的过程中,还能进行压缩处理(minimized)。
现在我们来加上这个 loader。
先安装。
$ npm install --save-dev html-loader
...
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/'
}
},
]
},
// 下面几行才是 html-loader 的配置内容
{
test: /\.html$/,
use: [ {
loader: 'html-loader',
options: {
minimize: true
}
}],
}
...
再试试发现就可以了。
4. 压缩图片
有时候图片太大,我们输出到生产环境的时候,希望可以让图片文件的体积小点,webpack 也可以轻易办到,就是自动压缩图片,然后生产环境拿到的图片就会很小。
还是用一个插件,这个插件叫 image-webpack-loader。
这个插件主要是来压缩图片文件的。
安装。
$ npm install image-webpack-loader --save-dev
webpack.config.js
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/'
}
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true,
}
}
]
},
{
test: /\.html$/,
use: [ {
loader: 'html-loader',
options: {
minimize: true
}
}],
}
源文件的图片大小情况是这样的:
$ ls -lh src/images
total 256
-rw-r--r--@ 1 hfpp2012 staff 112K Nov 3 23:10 logo.png
-rw-r--r--@ 1 hfpp2012 staff 11K Dec 4 16:32 money-bag.svg
而压缩后(npm run prod):
$ ls -lh dist/images
total 96
-rw-r--r-- 1 hfpp2012 staff 33K Dec 4 21:34 logo.png
-rw-r--r-- 1 hfpp2012 staff 8.5K Dec 4 21:34 money-bag.svg
由上面的对比可知,压缩后体积减少了一些。
当然这个插件,肯定还有更多的用法,具体查看 readme 文档吧。
先说这么多。
本站文章均为原创内容,如需转载请注明出处,谢谢。
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号