世界上最伟大的投资就是投资自己的教育
-
请问随风大佬有木有这个课的配套前端代码
-
好的谢谢老师,已经把锅甩给后端了
-
请问老师什么时候开这个课程呀
-
还没有解决,最后没用 context
-
-
-
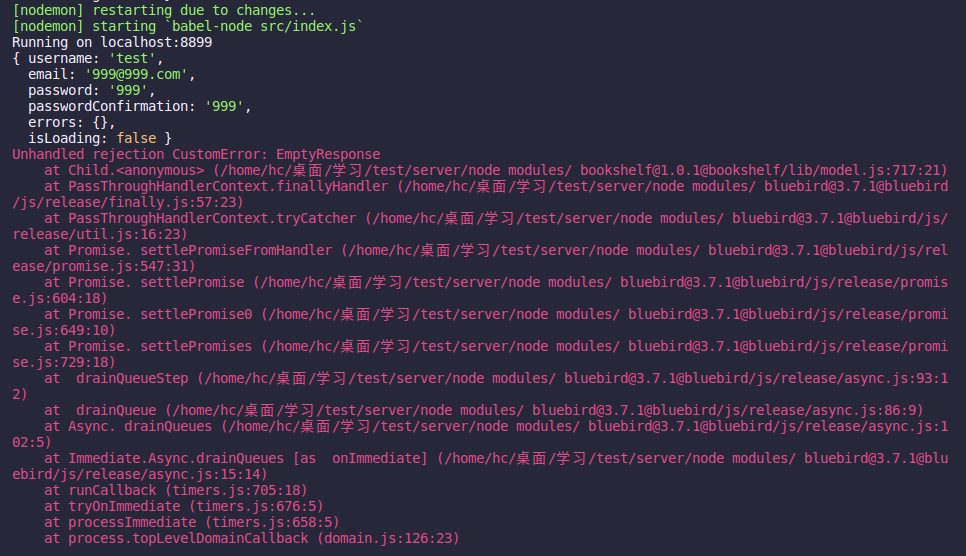
打扰了,又是我 XD,验证是成功了 可是在非重复的时候会报错。Unhandled rejection CustomError: EmptyResponse
at Child.,
代码是直接复制来的,难道是前端内容出错了吗? -
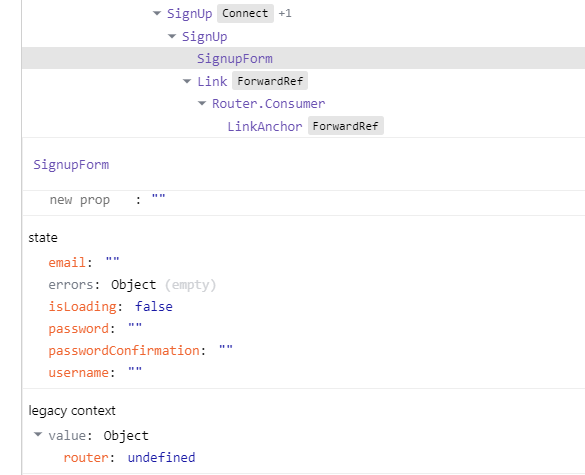
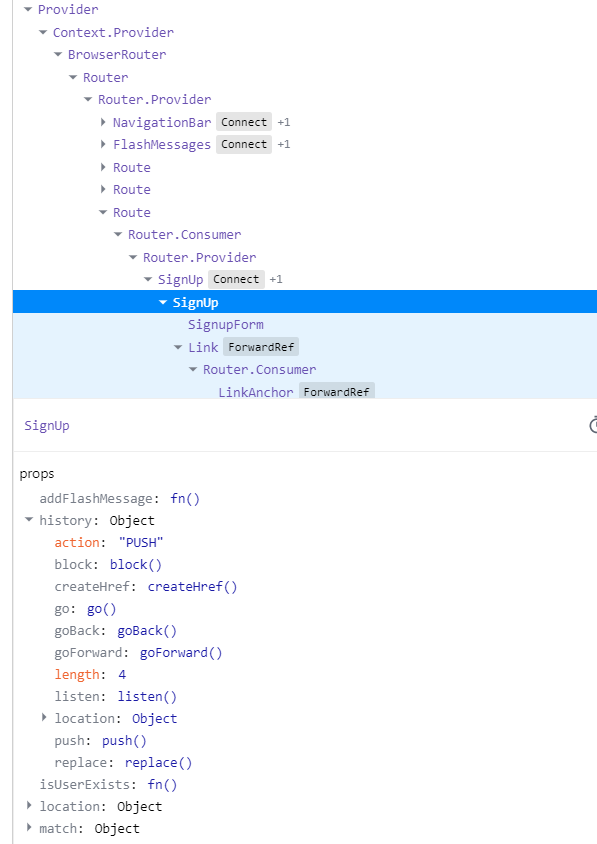
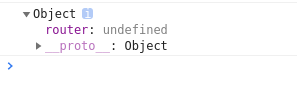
请问 context 内容为 undefined 的可能原因有哪些呢?

源代码如下,PropTypes 也引入了,请问还有别的需要配置的项吗?不知道是粗心没找到错误还是怎么样 orzimport React, { Component } from 'react'; import style from './style.module.scss'; import PropTypes from 'prop-types'; import classnames from 'classnames'; class SignupForm extends Component { constructor(props){ super(props) this.state = { username: '', email: '', password: '', passwordConfirmation: '', errors:{}, isLoading: false } } static contextTypes = { router: PropTypes.object } static propTypes = { userSignupRequest:PropTypes.func.isRequired } onChange = (e) => { this.setState({ [e.target.name]: e.target.value }); } onSubmit = (e) => { e.preventDefault(); this.setState({isLoading:true}) console.log(this.state); //axios.post('api/users',{user:this.state}) this.props.userSignupRequest(this.state).then( ()=>{ console.dir(this.context); //this.props.history.push('/'); }, ({ response }) => { this.setState({ errors: response.data,isLoading:true})} ); } render() { const { errors } = this.state; return ( <form className={style.signinform} onSubmit={ this.onSubmit }> <h1 className="h3 mb-4 font-weight-normal text-center">账号注册</h1> <label htmlFor="inputName" className="sr-only">用户名</label> <input type="text" id="inputName" name="username" className={classnames(style.uname,'form-control',{'is-invalid':errors.username})} placeholder="用户名" value={this.state.username} onChange={ this.onChange } ></input> { errors.username && <span className='form-text text-muted'>{ errors.username }</span> } <label htmlFor="signUpPassword" className="sr-only">密码</label> <input type="password" className={ classnames(style.email,'form-control',{'is-invalid':errors.password})} name="password" id="signUpPassword" placeholder="密码" value={ this.state.password } onChange={ this.onChange }></input> { errors.password && <span className='form-text text-muted'>{ errors.password }</span> } <label htmlFor="confirmPassword" className="sr-only">确认密码</label> <input type="password" className={ classnames(style.pwd,'form-control',{'is-invalid':errors.passwordConfirmation})} name="passwordConfirmation" id="confirmPassword" placeholder="确认密码" value={ this.state.passwordConfirmation } onChange={ this.onChange }></input> { errors.passwordConfirmation && <span className='form-text text-muted'>{ errors.passwordConfirmation }</span> } <div className={style.signbtn}> <button className="btn btn-md btn-dark" type="submit" disabled={this.state.isLoading}>注册</button> </div> </form> ) } } export default SignupForm; -
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号