世界上最伟大的投资就是投资自己的教育
-
为何一定要定义名字呢:
import { FETCH_USER_SUCCESS, FETCH_USER_REQUEST, FETCH_USER_FAILURE } from '../constants';
不能直接用。 -
源码在这里:https://github.com/hfpp2012/hello-redux。
源码中增减方法,后面加了 payload,功能就不好使,是什么原理。
export const decrement = () => {
return {
type: DECREMENT,
payload: new Promise((resolve, reject) => {
setTimeout(() => {
resolve("rails365");
});
})
}
}; -
能不能贴出来
import registerServiceWorker from './registerServiceWorker'; 和
import reducer from './reducers/counter';
的详细内容代码。为何视频这个功能,要写那么多 js,不能统一放在一个 js 里面实现吗?
-
能不能贴出来 import reducer from './reducers/counter';里面的代码
-
新建项目,配置{
"name": "my-react",
"version": "0.1.0",
"private": true,
"dependencies": {
"cra-template": "1.1.2",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-loadable": "5.5.0",
"react-redux": "7.2.1",
"react-router-dom": "5.2.0",
"react-scripts": "4.0.3",
"redux": "4.0.5",
"redux-thunk": "2.3.0",
"web-vitals": "1.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
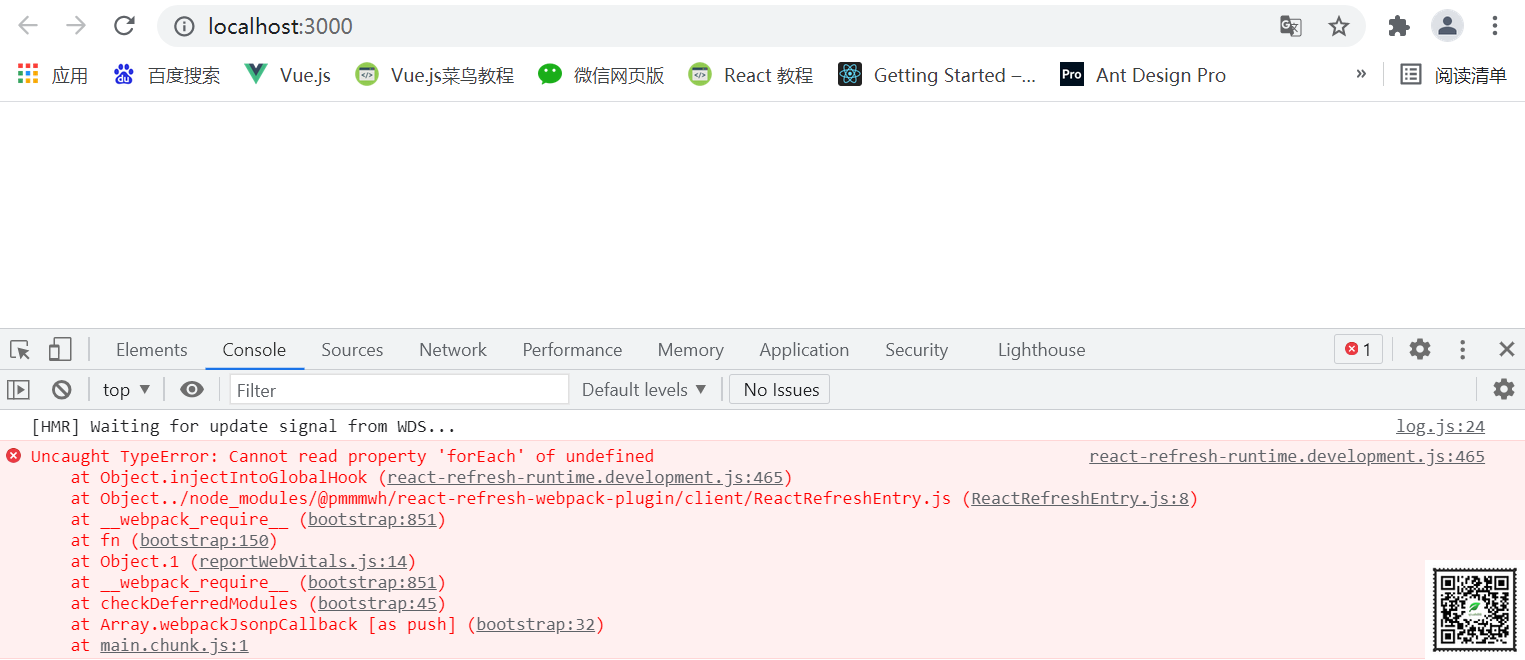
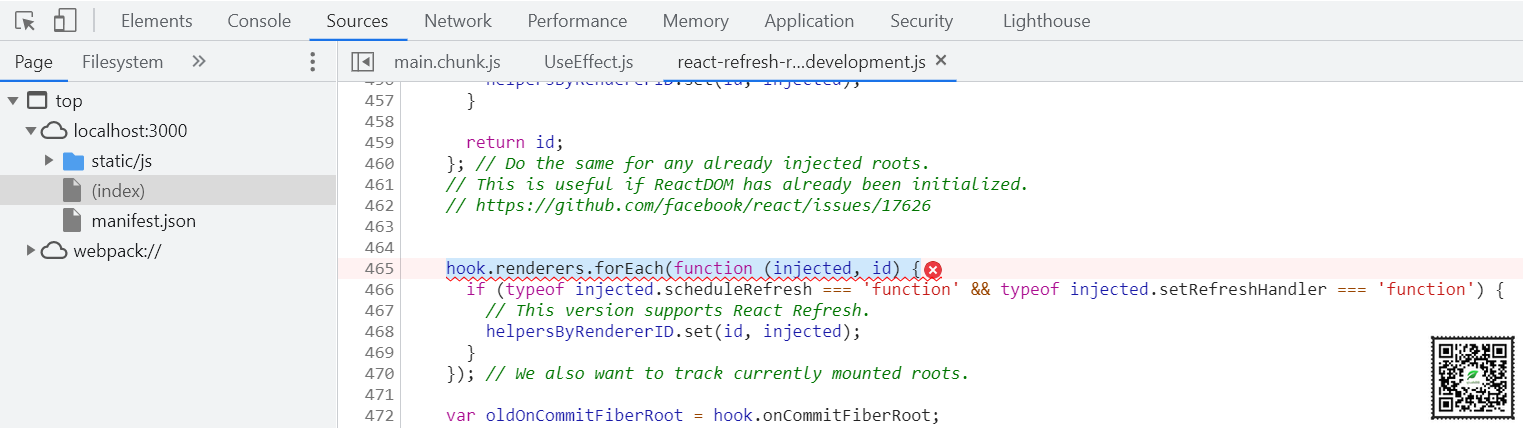
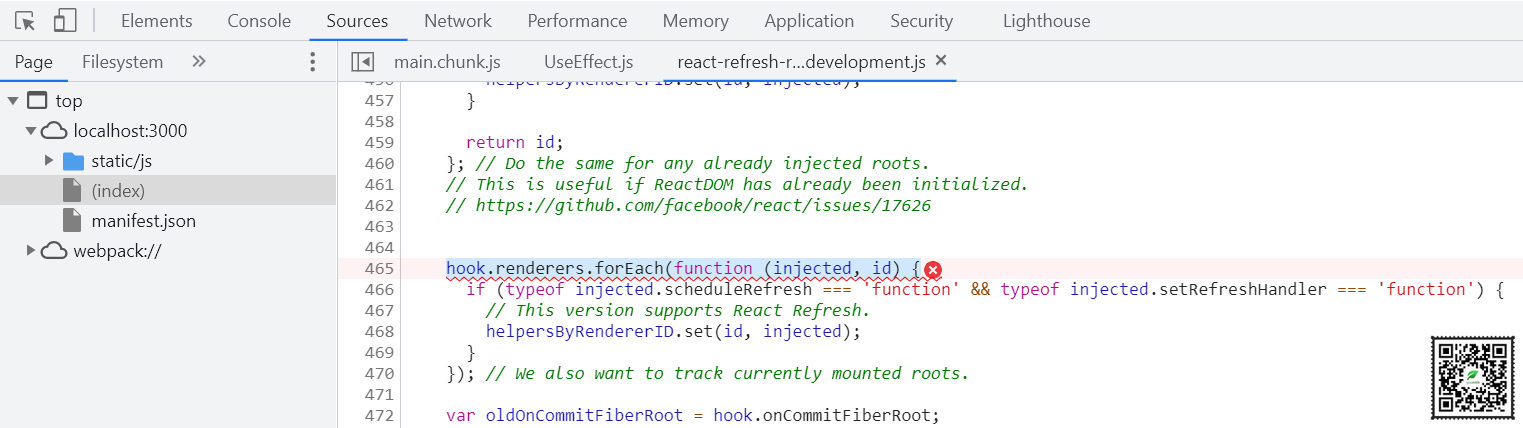
报错 “Uncaught TypeError: Cannot read property 'forEach' of undefined”

-
我在原始 create-react-app my-react 基础上,在 package.json 中增加了 redux 需要的:
"antd": "4.7.2",
"babel-polyfill": "6.26.0",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-loadable": "5.5.0",
"react-redux": "7.2.1",
"react-router-dom": "5.2.0",
"react-scripts": "4.0.3",
"redux": "4.0.5",
"redux-thunk": "2.3.0",
"web-vitals": "1.0.1" ,重新启动项目,报 “Cannot read property 'forEach' of undefined”
-
看代码帖子,为何这些过程要拆写成 3 个 js 来实现,1 个不行吗?
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号