世界上最伟大的投资就是投资自己的教育
石伟
id 28949
投资者 石伟 9 hours 53 minutes 23 seconds 执事 研究生 移动端用户
-
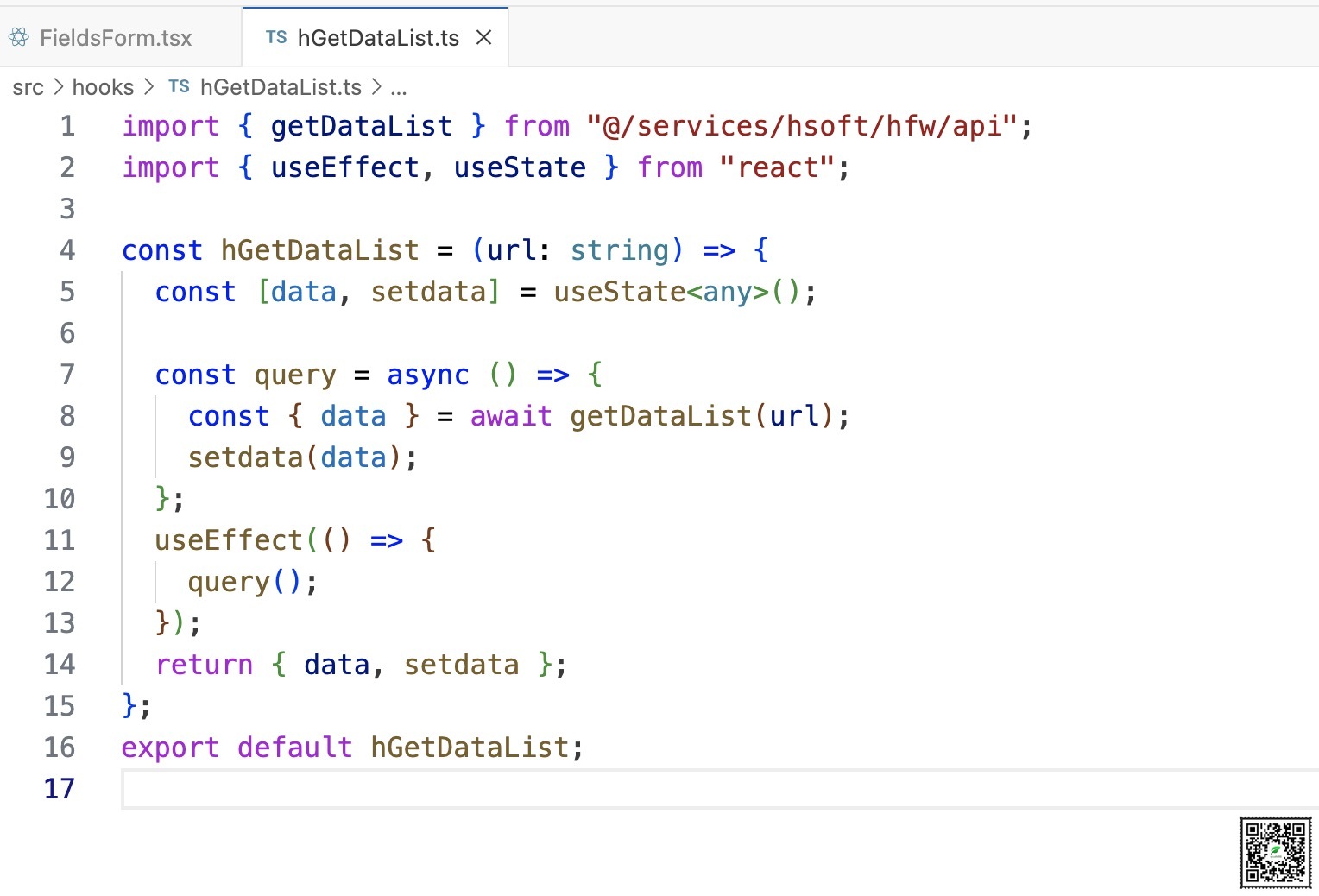
问题已找到,在 hooks 模块里面的 useEffect() 里面少了个,[]
正确写法:
useEffect(() => {
query();
}, []); -
baseForm.tsx 代码如下:
import hGetDataList from "@/hooks/hGetDataList";
import { ProFormText } from "@ant-design/pro-components";
import { Form, FormInstance, Tree } from "antd";
import type { Key } from "react";
import { useState } from "react";interface Props {
form: FormInstance;
actions?: string[];
}const FieldsForm: React.FC = (props) => {
const { form,actions } = props;
const {data:treedata} = hGetDataList('/api/Base_Manage/Base_Action/GetActionTreeList');
const [expandedKeys, setExpandedKeys] = useState();
const [checkedKeys, setCheckedKeys] = useState<
Key[] | { checked: Key[]; halfChecked: Key[] }(actions as Key[] ?? []);
const [selectedKeys, setSelectedKeys] = useState([]);
const [autoExpandParent, setAutoExpandParent] = useState(true);const onExpand = (expandedKeysValue: Key[]) => {
setExpandedKeys(expandedKeysValue);
setAutoExpandParent(false);
};const onCheck = (
checkedKeysValue: Key[] | { checked: Key[]; halfChecked: Key[] }
) => {
setCheckedKeys(checkedKeysValue);
form.setFieldValue("Actions", checkedKeysValue as Key[]);
};const onSelect = (selectedKeysValue: Key[], info: any) => {
setSelectedKeys(selectedKeysValue);
};
return (
<>
rules={[
{
required: true,
message: "请输入角色名称",
},
]}
width="xl"
label="角色名称"
name="RoleName"
placeholder=""
/>
checkable
onExpand={onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
onCheck={onCheck}
checkedKeys={checkedKeys}
onSelect={onSelect}
selectedKeys={selectedKeys}
defaultExpandAll={true}
treeData={treedata}
// loadData={async () => {
// const res = await getTreeDataList(
// '/api/Base_Manage/Base_Action/GetActionTreeList');
// if (! res.sucess) {
// message.error(res.msg);
// }
// return res.data;
// }}
/>
</>
);
};export default FieldsForm;
createForm.tsx 新建窗体代码如下:
import { ModalForm } from "@ant-design/pro-components";
import { Form } from "antd";
import FieldsForm from "./FieldsForm";interface Props {
open: boolean;
onOpenChange: (visible: boolean) => void;
onFinish: (formData: any) => Promise;
}const CreateForm: React.FC = (props) => {
const [form] = Form.useForm();
const { open, onOpenChange, onFinish } = props;
return (
form={form}
title={"新建"}
width={"25%"}
open={open}
onOpenChange={onOpenChange}
onFinish={onFinish}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default CreateForm;
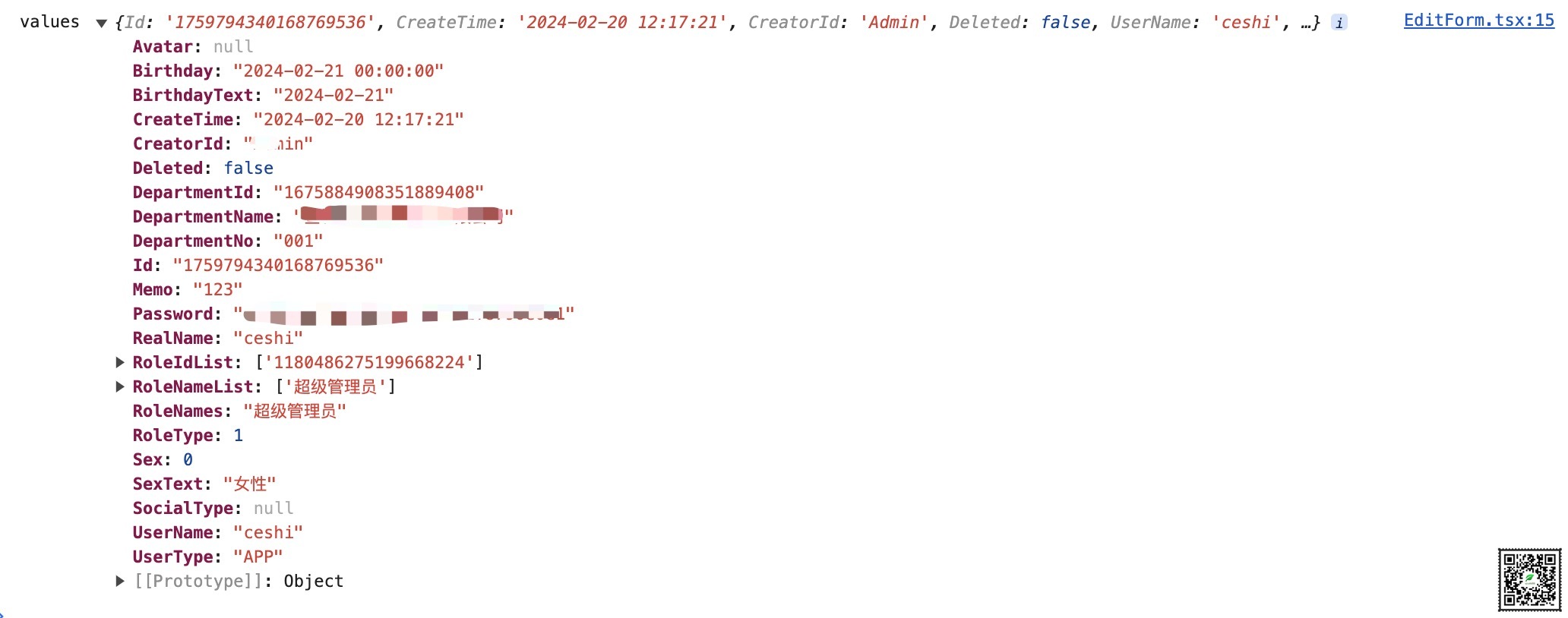
EditForm.tsx 编辑代码如下:
import { getTheData } from "@/services/hsoft/hfw/api";
import { ModalForm } from "@ant-design/pro-components";
import { Form, message } from "antd";
import FieldsForm from "./FieldsForm";export type Props = {
onCancel: (visible: boolean) => void;
onSubmit: (values: HFW.Hfw_Roles) => Promise;
updateModalOpen: boolean;
values: Partial;
};const EditForm: React.FC = (props) => {
const { onCancel, onSubmit, updateModalOpen, values } = props;
const [form] = Form.useForm();
return (
form={form}
title={"编辑"}
width={"25%"}
open={updateModalOpen}
onOpenChange={onCancel}
onFinish={onSubmit}
initialValues={values}
request={async () => {
const res = await getTheData(
"/api/Base_Manage/Base_Role/GetTheData",
values.Id
);
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}}
modalProps={{
destroyOnClose: true,
maskClosable: false,
}}
>
);
};export default EditForm;
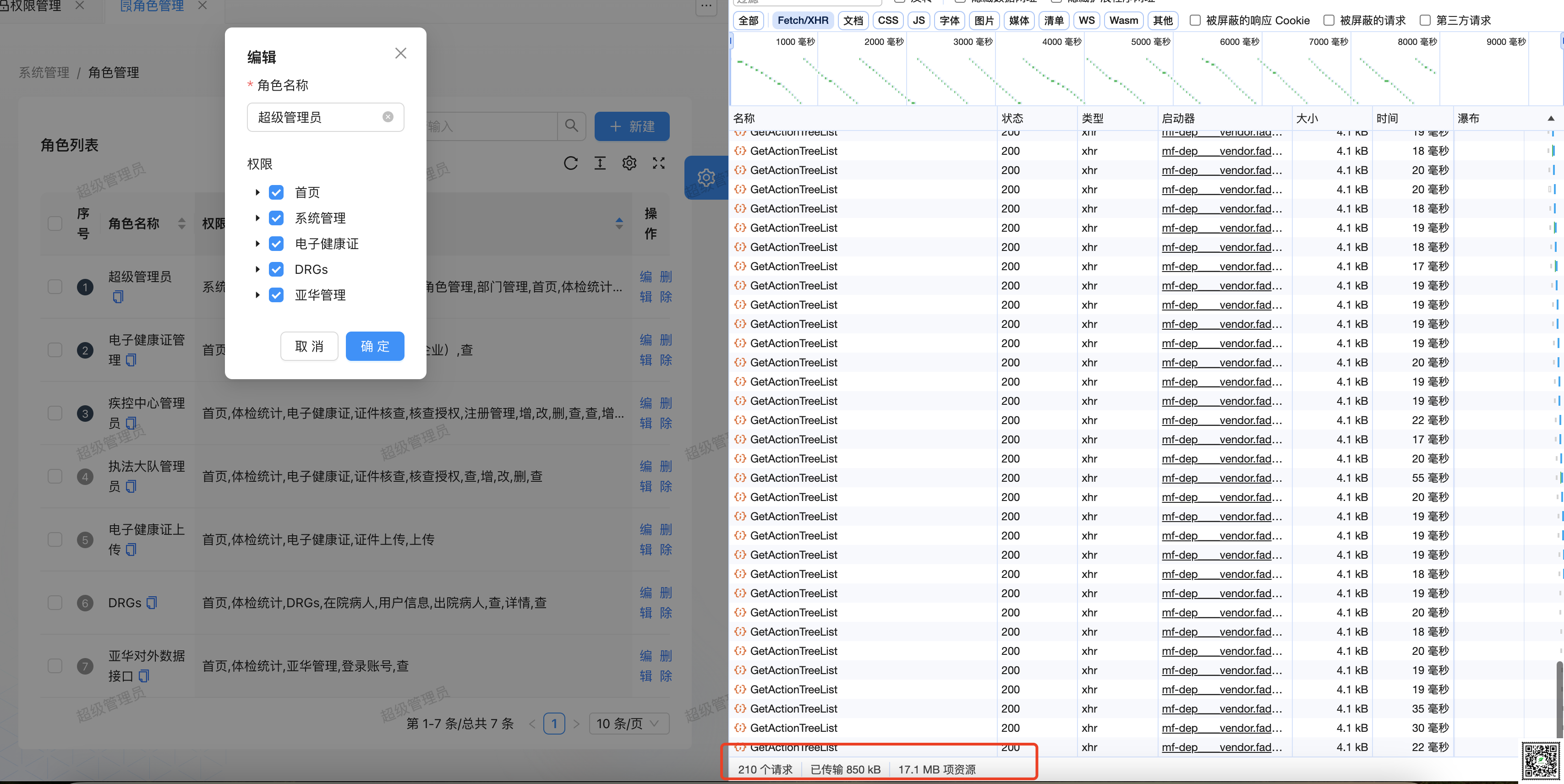
在浏览器里点击新建或者编辑,浏览器就一直请求后端;直到关闭新建或编辑窗体,才停止后端请求;

我看了你的视频,只向后端请求一次;
-
Tree 树形控件 的。loadData 异步加载数据 function(node) -
这个方法如何如何使用,我是这样用的,但是不请求后端
loadData={async () => {
const res = await getTreeDataList(
'/api/Base_Manage/Base_Action/GetActionTreeList');
if (! res.sucess) {
message.error(res.msg);
}
return res.data;
}} -
这个文件解决了,还是用了你的解决办法;谢谢!
-
© 汕尾市求知科技有限公司 | Rails365 Gitlab | 知乎 | b 站 | csdn
 粤公网安备 44152102000088号
| 粤ICP备19038915号
粤公网安备 44152102000088号
| 粤ICP备19038915号